制作網(wǎng)站首先要知道什么鄭州網(wǎng)站推廣優(yōu)化公司
為什么要這么做,適用于在一個(gè)頁(yè)面邏輯比較多的時(shí)候,可以搞多個(gè)頁(yè)面,防止出錯(cuò)

index頁(yè)面點(diǎn)擊解約按鈕,彈出框 進(jìn)入jieyue.vue
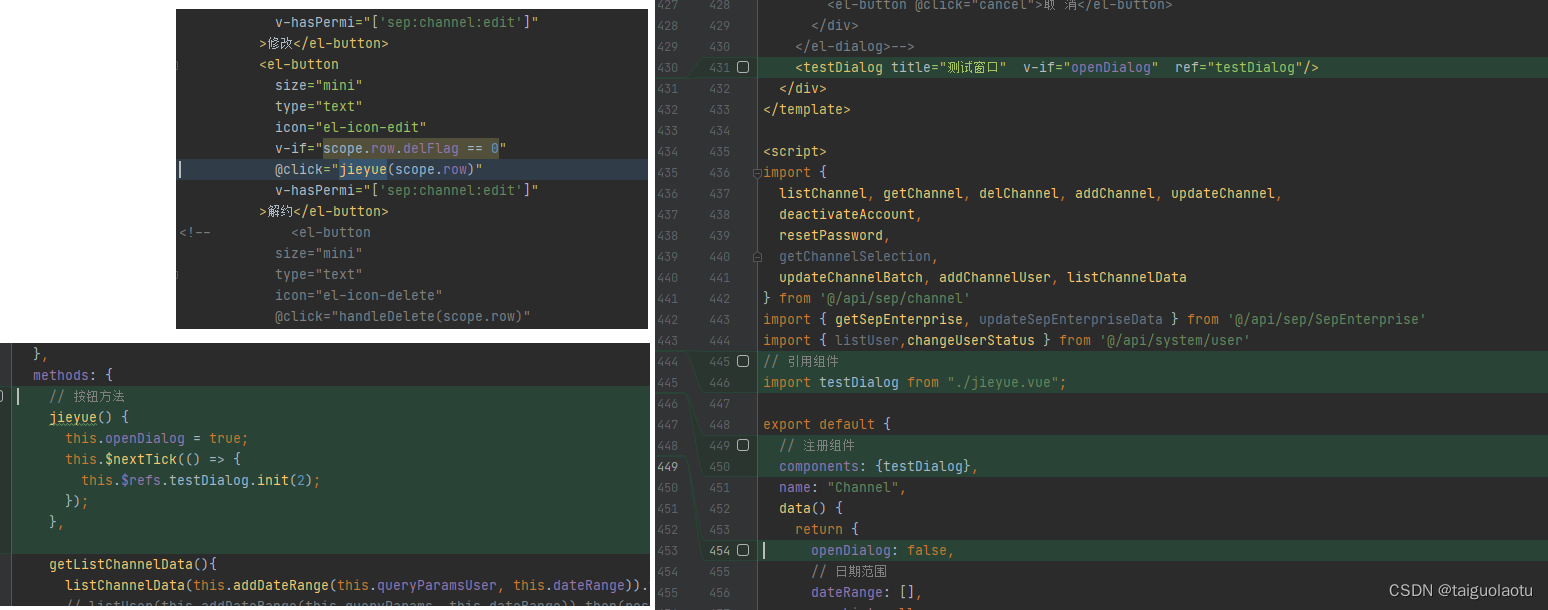
核心代碼

<el-buttonsize="mini"type="text"icon="el-icon-edit"v-if="scope.row.delFlag == 0"@click="jieyue(scope.row)"v-hasPermi="['sep:channel:edit']">解約</el-button><testDialog title="測(cè)試窗口" v-if="openDialog" ref="testDialog"/></div>
</template><script>
// 引用組件
import testDialog from "./jieyue.vue";export default {// 注冊(cè)組件components: {testDialog},name: "Channel",data() {return {openDialog: false,// 按鈕方法jieyue() {this.openDialog = true;this.$nextTick(() => {this.$refs.testDialog.init(2);});},代碼截圖

jieyue.vue就是常規(guī)代碼了
<template><!-- 添加或修改個(gè)體戶渠道信息對(duì)話框 --><el-dialog :title="title" :visible.sync="open" width="1000px" append-to-body :close-on-click-modal="false" :close-on-press-escape="false"><el-form ref="form" :model="form" :rules="rules" label-width="180px"><!-- <el-form-item label="渠道編號(hào)" prop="channelNo"><el-input v-model="form.channelNo" placeholder="請(qǐng)輸入渠道編號(hào)" /></el-form-item>--><el-form-item label="渠道商名稱" prop="channelName"><el-input v-model="form.channelName" placeholder="請(qǐng)輸入渠道商名稱" /></el-form-item><!-- 做成一個(gè)下拉框選擇 --><el-form-item label="上級(jí)渠道" prop="parentId"><!-- <el-input v-model="form.parentId" placeholder="請(qǐng)輸入個(gè)體戶父渠道ID" /> --><el-select v-model="form.parentId" clearable placeholder="請(qǐng)選擇上級(jí)渠道(無(wú)則不選)" ><el-option v-for="item in channelOption":key="item.id":label="item.channelName":value="item.id"></el-option></el-select></el-form-item><el-form-item label="返傭收款公司名稱" prop="channelRebateName" ><el-input v-model="form.channelRebateName" placeholder="請(qǐng)輸入渠道返傭收款公司名稱" /></el-form-item><el-form-item label="返傭收款公司聯(lián)系人" prop="channelLinkname"><el-input v-model="form.channelLinkname" placeholder="請(qǐng)輸入渠道返傭收款公司聯(lián)系人" /></el-form-item><el-form-item label="返傭收款公司聯(lián)系電話" prop="channelLinkphone" ><el-input v-model="form.channelLinkphone" placeholder="請(qǐng)輸入渠道返傭收款公司聯(lián)系電話" /></el-form-item><el-form-item label="返傭收款公司聯(lián)系郵箱" prop="channelLinkmail" ><el-input v-model="form.channelLinkmail" placeholder="請(qǐng)輸入渠道返傭收款公司聯(lián)系郵箱" /></el-form-item><el-form-item label="返傭收款公司收款賬戶" prop="channelAccount" ><el-input v-model="form.channelAccount" placeholder="請(qǐng)輸入渠道返傭收款公司收款賬戶" /></el-form-item><el-form-item label="返傭收款公司開(kāi)戶銀行" prop="channelBank" ><el-input v-model="form.channelBank" placeholder="請(qǐng)輸入渠道返傭收款公司開(kāi)戶銀行" /></el-form-item><el-form-item label="返傭打款服務(wù)商名稱" prop="serviceId"><el-select v-model="form.serviceId" placeholder="請(qǐng)選擇返傭打款服務(wù)商名稱" @change="chooseService($event)"><el-optionv-for="item in servicesOptions":key="item.id":label="item.serviceName":value="item.id"></el-option></el-select></el-form-item><el-form-item label="客戶經(jīng)理" prop="salesManagerId"><el-select v-model="form.salesManagerId" placeholder="請(qǐng)選擇客戶經(jīng)理" @change="chooseManager($event)"><el-optionv-for="item in managerOptions":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">確 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></template><script>import {listChannel, getChannel, delChannel, addChannel, updateChannel,deactivateAccount,resetPassword,getChannelSelection,updateChannelBatch, addChannelUser, listChannelData
} from '@/api/sep/channel'
import { getSepEnterprise, updateSepEnterpriseData } from '@/api/sep/SepEnterprise'
import { listUser,changeUserStatus } from '@/api/system/user'export default {name: "testDialog",data() {return {form: {},//服務(wù)商listservicesOptions:[],//客戶經(jīng)理listmanagerOptions:[],channelOption:[],// 表單校驗(yàn)rules: {salesManagerId:[{ required: true, message: '客戶經(jīng)理不能為空', trigger: 'change' }],serviceId:[{ required: true, message: '返傭打款服務(wù)商名稱不能為空', trigger: 'change' }],channelBank:[{ required: true, message: '返傭收款公司開(kāi)戶銀行不能為空', trigger: 'blur' }],channelName:[{ required: true, message: '渠道商名稱不能為空', trigger: 'blur' }],channelRebateName:[{ required: true, message: '返傭收款公司名稱不能為空', trigger: 'blur' }],channelLinkname:[{ required: true, message: '聯(lián)系人不能為空', trigger: 'blur' }],channelLinkmail:[{ required: true, message: '聯(lián)系郵箱不能為空', trigger: 'blur' }],channelLinkphone: [// 添加正則表達(dá)式 pattern: /^1[3|5|7|8|9]\d{9}$/,驗(yàn)證手機(jī)號(hào)是否正確{ required: true, message: '請(qǐng)輸入手機(jī)號(hào)', trigger: 'blur' },// { pattern: /^1[3|5|7|8|9]\d{9}$/, message: '請(qǐng)輸入正確的號(hào)碼格式', trigger: 'change' }],channelAccount: [{ required: true, message: '請(qǐng)輸入銀行卡號(hào)', trigger: 'blur' },// {pattern: /^([1-9])(\d{17})(\d|X)$/,message: "請(qǐng)輸入正確的銀行卡號(hào)",trigger: "change"}],},// 彈出層標(biāo)題title: "",// 是否顯示彈出層open: false,// 表單參數(shù)bizform: {}};},methods: {// 窗口初始化方法,nextTick方法可以添加邏輯,如打開(kāi)窗口時(shí)查詢數(shù)據(jù)填充init(bizId) {console.log("123")this.open = true;// this.$nextTick(() => {// getById(bizId).then(response => {// this.bizform = response.data;// this.open = true;// this.title = "修改業(yè)務(wù)";// });// });},// 取消按鈕cancel() {this.open = false;this.reset();},submitForm: function () {this.$refs["bizform"].validate(valid => {if (valid) {if (this.bizform.id != undefined) {updateBizDefine(this.bizform).then(response => {if (response.data) {this.msgSuccess("修改成功");this.open = false;// 調(diào)用主頁(yè)面的getList方法刷新主頁(yè)面this.$parent.getList();} else {this.msgError(response.resultMsg);}});} else {addBizDefine(this.bizform).then(response => {if (response.data) {this.msgSuccess("新增成功");this.open = false;// 調(diào)用主頁(yè)面的getList方法刷新主頁(yè)面this.$parent.getList();} else {this.msgError(response.resultMsg);}});}}});}}
};
</script>參考博客
