龍港網(wǎng)站建設(shè)網(wǎng)站營(yíng)銷
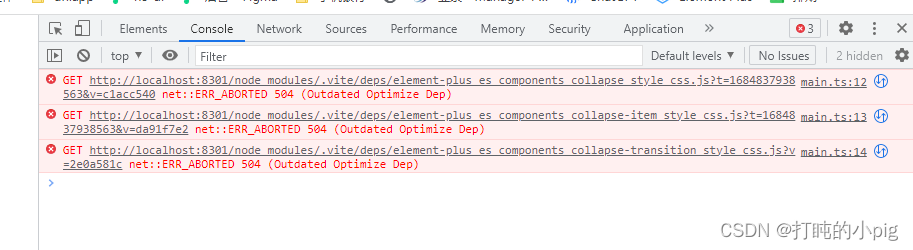
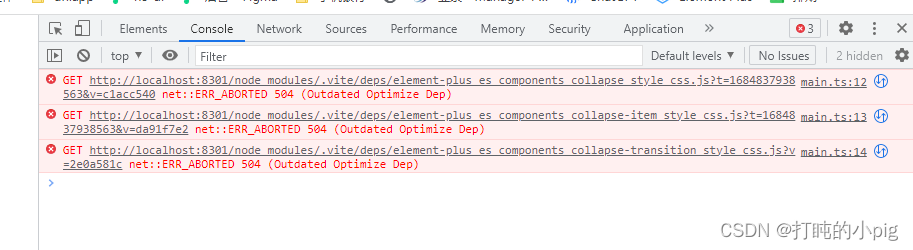
element-plus自動(dòng)引入組件,例如collapse、loading,使用時(shí)報(bào)錯(cuò),報(bào)錯(cuò)信息如下圖所示:

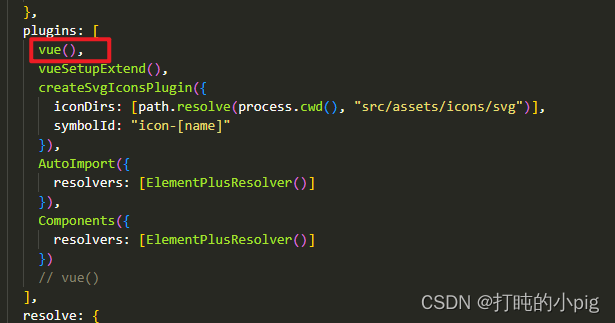
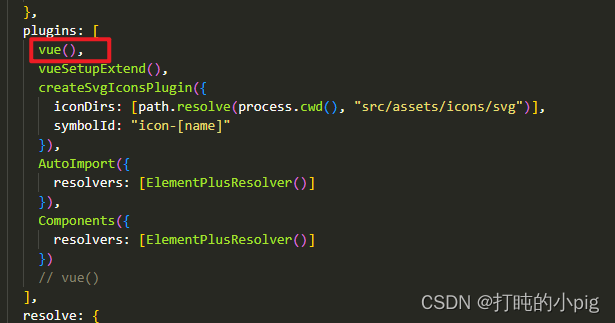
解決辦法:vite-config.ts改變vue的引入順序,將vue放在第一個(gè)

element-plus自動(dòng)引入組件,例如collapse、loading,使用時(shí)報(bào)錯(cuò),報(bào)錯(cuò)信息如下圖所示:

解決辦法:vite-config.ts改變vue的引入順序,將vue放在第一個(gè)