鞍山網(wǎng)站制作公司優(yōu)化綠松石什么意思
文章目錄
- 🍃后臺分頁
- 🍅后臺分頁導(dǎo)航
- 🍃首頁分頁
- 🍅首頁分頁導(dǎo)航
- 🍅首頁搜索
- 🍅兩個奇怪的問題
- 🍅會員顯示登錄名
- 🍅注銷登錄
- 🍅驗證碼
🍃后臺分頁
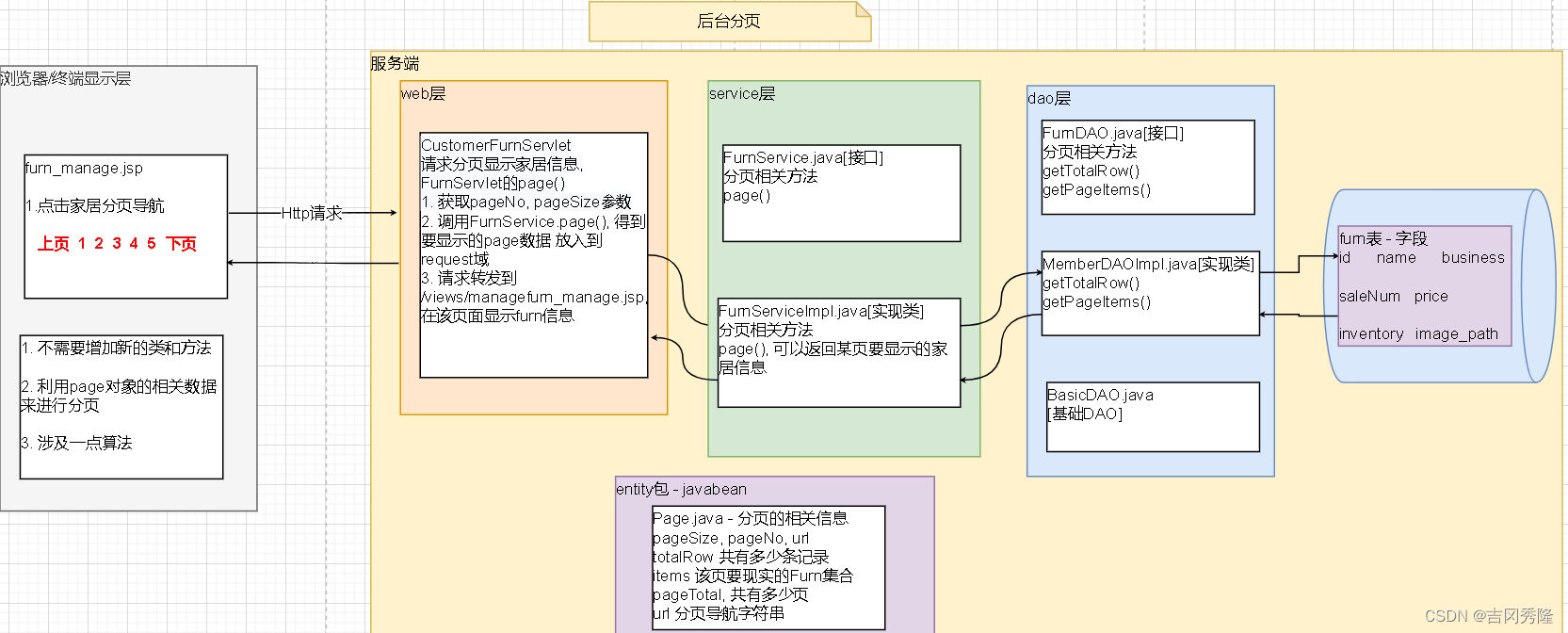
程序框架圖

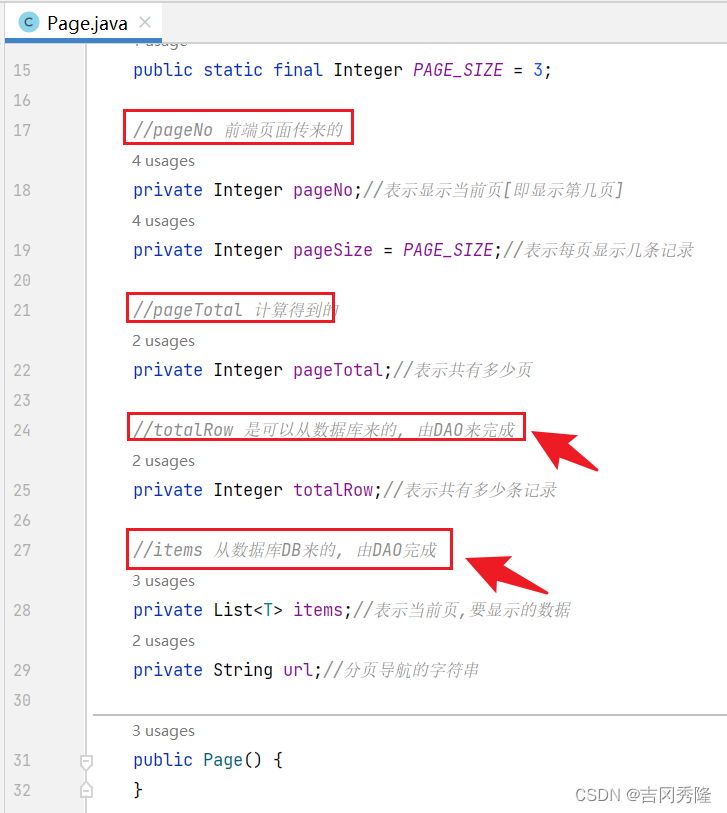
1.新建com.zzw.furns.entity.Page
//Page是一個Javabean, 是一個分頁的數(shù)據(jù)模型(包含了分頁的各種信息)
//T表示泛型, 因為將來分頁模型對應(yīng)的數(shù)據(jù)類型是不確定的
public class Page<T> {//因為每頁顯示多少條記錄, 是其它地方也可以使用的public static final Integer PAGE_SIZE = 3;//pageNo 前端頁面?zhèn)鱽淼?/span>private Integer pageNo;//表示顯示當(dāng)前頁[即顯示第幾頁]private Integer pageSize = PAGE_SIZE;//表示每頁顯示幾條記錄//pageTotal 計算得到的private Integer pageTotal;//表示共有多少頁//totalRow 是可以從數(shù)據(jù)庫來的, 由DAO來完成private Integer totalRow;//表示共有多少條記錄//items 從數(shù)據(jù)庫DB來的, 由DAO完成private List<T> items;//表示當(dāng)前頁,要顯示的數(shù)據(jù)private String url;//分頁導(dǎo)航的字符串public Page() {}public Page(Integer pageSize, Integer pageNo) {this.pageSize = pageSize;this.pageNo = pageNo;}
}
2.參考

3.修改FurnDao.java
//Page的哪些屬性是可以從數(shù)據(jù)庫中獲取的, 就把獲取這個屬性的任務(wù)放在DAO層
public int getTotalRow();/*** 獲取當(dāng)前頁要顯示的數(shù)據(jù)** @param begin 表示當(dāng)前數(shù)據(jù)從第幾條記錄開始獲取, 從0開始計算* @param pageSize 表示取出多少條記錄* @return*/
public List<Furn> getPageItems(int begin, int pageSize);
4.修改FurnDaoImpl.java
@Override
public int getTotalRow() {String sql = "SELECT COUNT(*) FROM furn";//return (Integer) queryScalar(sql);//=>會報cast異常//java.lang.Long cannot be cast to java.lang.Integerreturn ((Number) queryScalar(sql)).intValue();
}@Override
public List<Furn> getPageItems(int begin, int pageSize) {String sql = "select id, `name`,business,price,saleNum,inventory,image_path from furn limit ?,?";return queryMany(sql, Furn.class, begin, pageSize);
}
5.測試FurnDaoTest.java
@Test
public void getTotalRow() {int totalRow = furnDao.getTotalRow();System.out.println(totalRow);
}@Test
public void getPageItems() {List<Furn> pageItems = furnDao.getPageItems(1, 5);for (Furn furn : pageItems) {System.out.println(furn);}
}
6.修改FurnService.java
/*** 根據(jù)傳入的 pageNo和 pageSize, 返回對應(yīng)的page對象* @param pageNo* @param pageSize* @return*/
public Page<Furn> page(int pageNo, int pageSize);
7.修改FurnServiceImpl.java
@Override
public Page<Furn> page(int pageNo, int pageSize) {//先創(chuàng)建一個page對象, 然后根據(jù)實際情況, 填充屬性Page<Furn> page = new Page<>();page.setPageNo(pageNo);//(1)表示顯示當(dāng)前頁[即顯示第幾頁]page.setPageSize(pageSize);//(2)表示每頁顯示幾條記錄int totalRow = furnDAO.getTotalRow();page.setTotalRow(totalRow);//(3)表示共有多少條記錄//比如 6 2 => 6 / 2 = 3//比如 5 2 => 5 / 2 = 2//比如 7 2 => 7 / 2 = 3//比如 0 2 => 0 / 2 = 0int pageTotal = totalRow / pageSize;if (totalRow % pageSize > 0) {++pageTotal;}page.setPageTotal(pageTotal);//(4)表示共有多少頁//比如: pageNo=1, pageSize=3 => begin=1//比如: pageNo=2, pageSize=3 => begin=4//比如: pageNo=3, pageSize=2 => begin=4//注意: 這里隱藏了一個坑, 此刻還看不到, 之后會暴露int begin = (pageNo - 1) * pageSize;List<Furn> pageItems = furnDAO.getPageItems(begin, pageSize);page.setItems(pageItems);//(5)表示當(dāng)前頁,要顯示的數(shù)據(jù)//還差一個url[分頁導(dǎo)航], 后面需要return page;
}
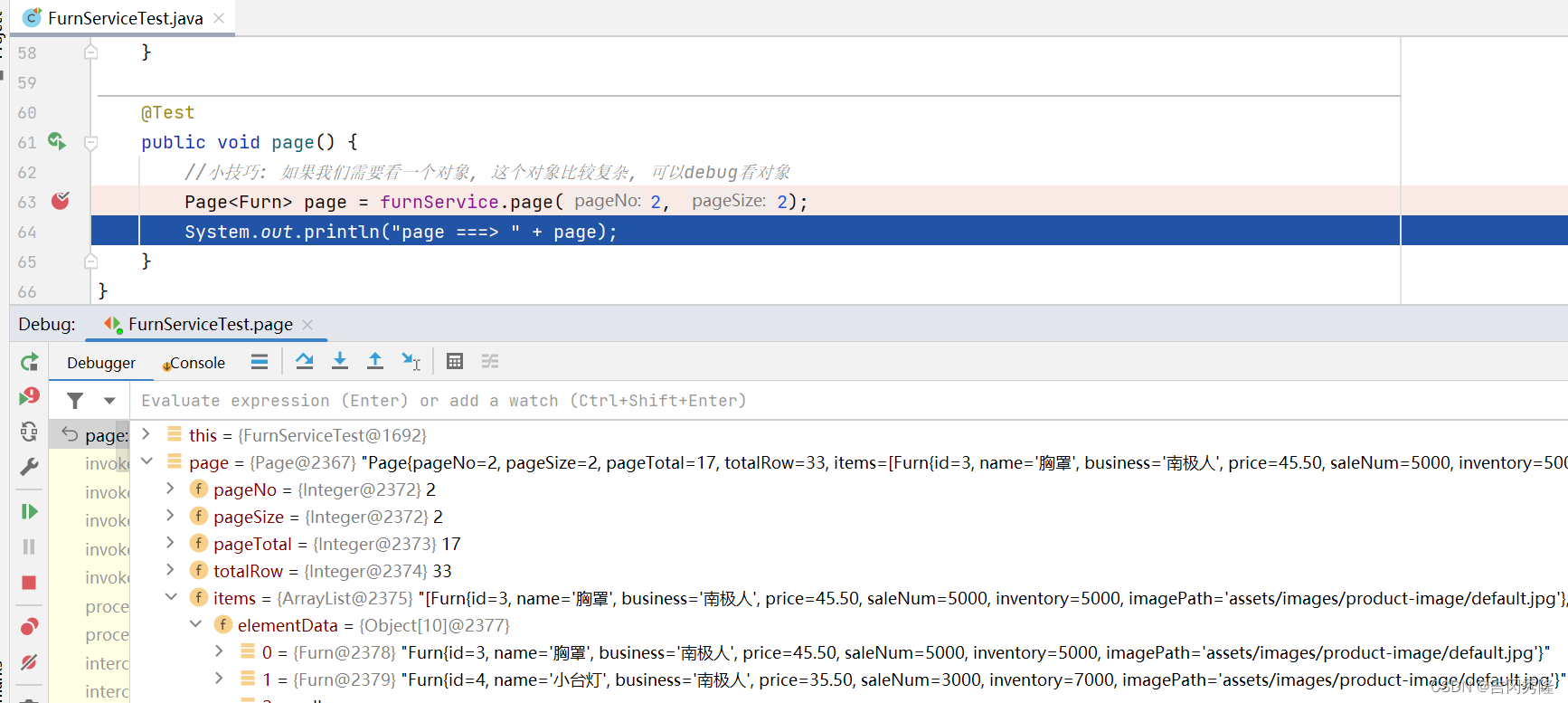
8.測試FurnServiceTest.java
@Test
public void page() {//小技巧: 如果我們需要看一個對象, 這個對象比較復(fù)雜, 可以debug看對象Page<Furn> page = furnService.page(2, 2);System.out.println("page ===> " + page);
}

9.修改src/com/zzw/furns/web/FurnServlet.java, web層獲取page對象
protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);//調(diào)用service, 獲取page對象Page<Furn> page = furnService.page(pageNo, pageSize);//將page放入到request域req.setAttribute("page", page);//請求轉(zhuǎn)發(fā)到家居管理頁面req.getRequestDispatcher("/views/manage/furn_manage.jsp").forward(req, resp);
}
10.修改manage_menu.jsp, 取締list方法
<div class="header-bottom-set dropdown"><a href="manage/furnServlet?action=page">家居管理</a>
</div>
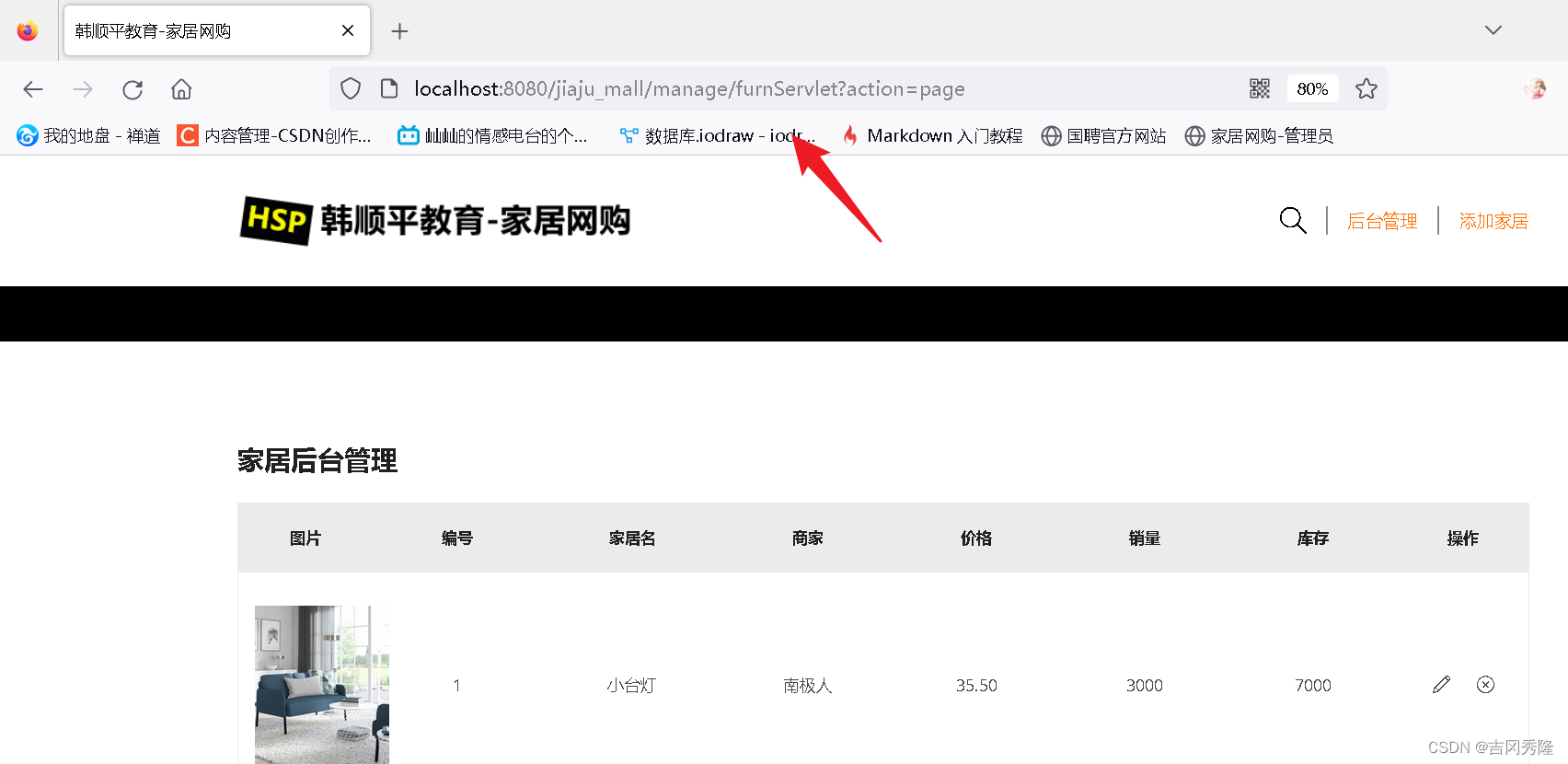
11.測試, 管理員登陸后, 點擊家居管理

12.修改web/views/manage/furn_manage.jsp
<c:forEach items="${requestScope.page.items}" var="item">
<tr><td class="product-thumbnail"><a href="#"><img class="img-responsive ml-3" src="${item.imagePath}"alt=""/></a></td><td class="product-name"><a href="#">${item.name}</a></td><td class="product-name"><a href="#">${item.business}</a></td><td class="product-price-cart"><span class="amount">${item.price}</span></td><td class="product-quantity">${item.saleNum}</td><td class="product-quantity">${item.inventory}</td><td class="product-remove"><a href="manage/furnServlet?action=display&id=${item.id}"><i class="icon-pencil"></i></a><a furnName="${item.name}" href="manage/furnServlet?action=del&id=${item.id}"><i class="icon-close"></i></a></td>
</tr>
</c:forEach>
🍅后臺分頁導(dǎo)航
需求分析
- 管理員進入到家居管理后臺頁面
- 可以通過分頁導(dǎo)航條來進行分頁顯示
- 完成上頁, 下頁, 顯示共多少頁
- 點擊分頁導(dǎo)航, 可以顯示對應(yīng)頁的家居信息
- 在管理員進行修改, 刪除, 添加后, 能夠回顯原來操作所在頁面的數(shù)據(jù)
程序框架圖

1.粘貼首頁的分頁導(dǎo)航代碼
<!-- Pagination Area Start -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up"><ul><li><a href="#">首頁</a></li><li><a href="#">上頁</a></li><li><a class="active" href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">下頁</a></li><li><a href="#">末頁</a></li><li><a>共10頁</a></li><li><a>共90記錄</a></li></ul>
</div>
<!-- Pagination Area End -->
2.放到web/views/manage/furn_manage.jsp, 并做修改
<!-- Pagination Area Start -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up"><ul><%--如果當(dāng)前頁 > 1, 就顯示首頁和上一頁--%><li><a style="${requestScope.page.pageNo == 1 ? 'pointer-events: none; color: lightgray' : ''}"href="manage/furnServlet?action=page&pageNo=1&pageSize=${requestScope.page.pageSize}">首頁</a></li><li><a style="${requestScope.page.pageNo == 1 ? 'pointer-events: none; color: lightgray' : ''}"href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo - 1}&pageSize=${requestScope.page.pageSize}">上一頁</a></li><%--顯示所有的分頁數(shù) 先確定開始的頁數(shù) begin 1; 再確定結(jié)束的頁數(shù) end=>pageTotal--%><%--最多顯示10頁, 這里涉及算法--%><c:set scope="page" var="begin" value="1"></c:set><c:set scope="page" var="end" value="${requestScope.page.pageTotal}"></c:set><%--循環(huán)顯示--%><c:forEach begin="${pageScope.begin}" end="${pageScope.end}" var="i"><%--總的頁數(shù)--%><%--如果i是當(dāng)前頁, 就使用class="active"來修飾--%><li><a class="${i eq requestScope.page.pageNo ? "active" : ""}"href="manage/furnServlet?action=page&pageNo=${i}&pageSize=${requestScope.page.pageSize}">${i}</a></li></c:forEach><%--如果當(dāng)前頁 < 總的頁數(shù), 就顯示末頁和下一頁--%><li><a style="${requestScope.page.pageNo == requestScope.page.pageTotal ? 'pointer-events: none; color: lightgray' : ''}"href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo + 1}&pageSize=${requestScope.page.pageSize}">下一頁</a></li><li><a style="${requestScope.page.pageNo == requestScope.page.pageTotal ? 'pointer-events: none; color: lightgray' : ''}"href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageTotal}&pageSize=${requestScope.page.pageSize}">末頁</a></li><li><a>共${requestScope.page.pageTotal}頁</a></li><li><a>共${requestScope.page.totalRow}記錄</a></li></ul>
</div>
<!-- Pagination Area End -->
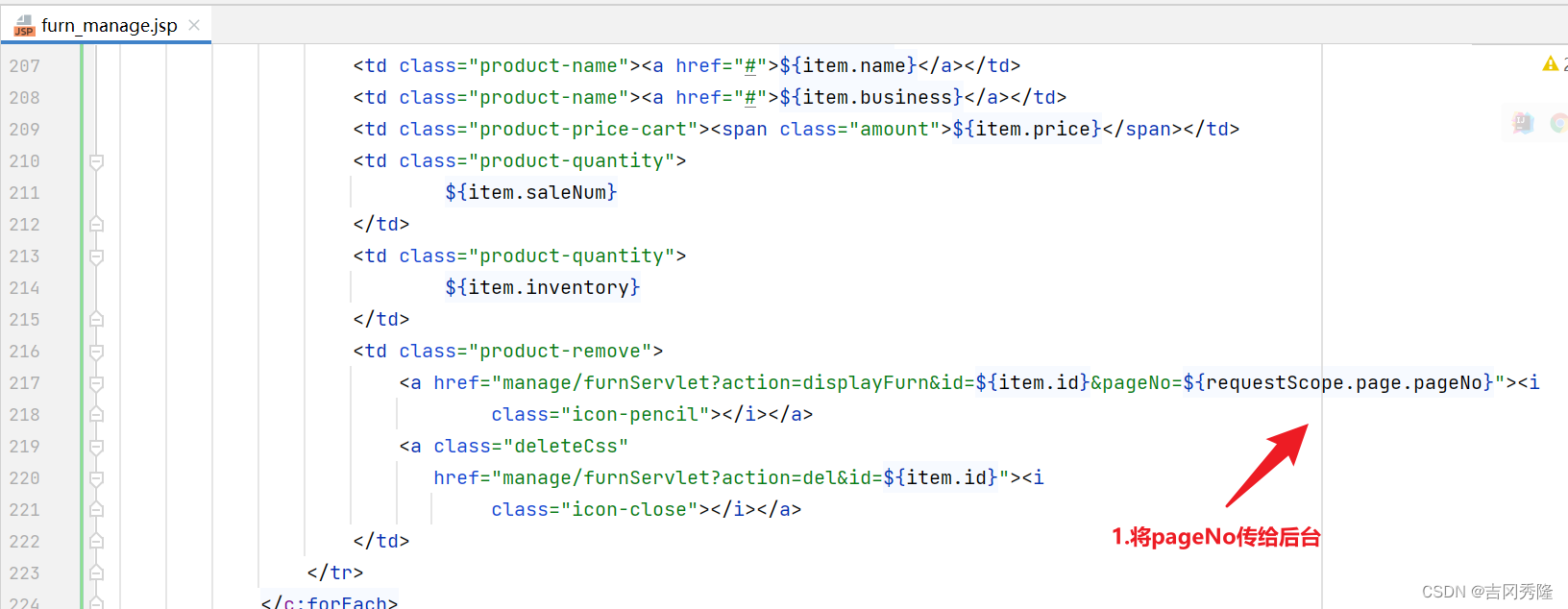
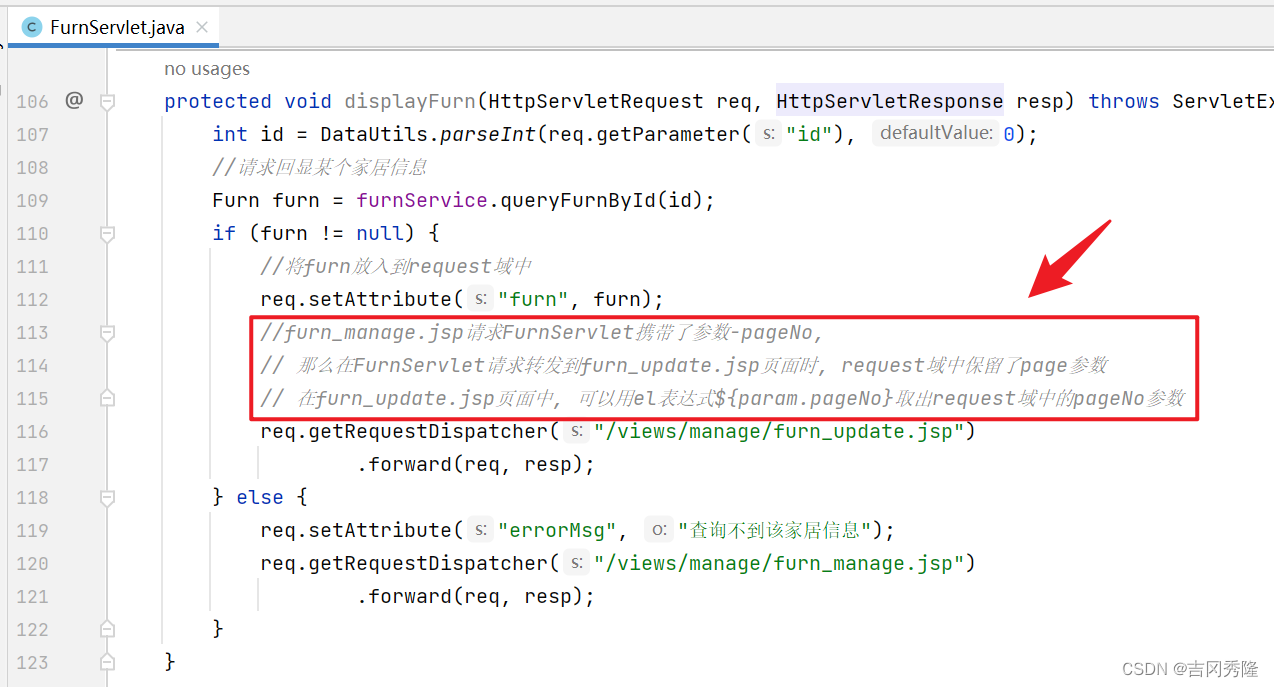
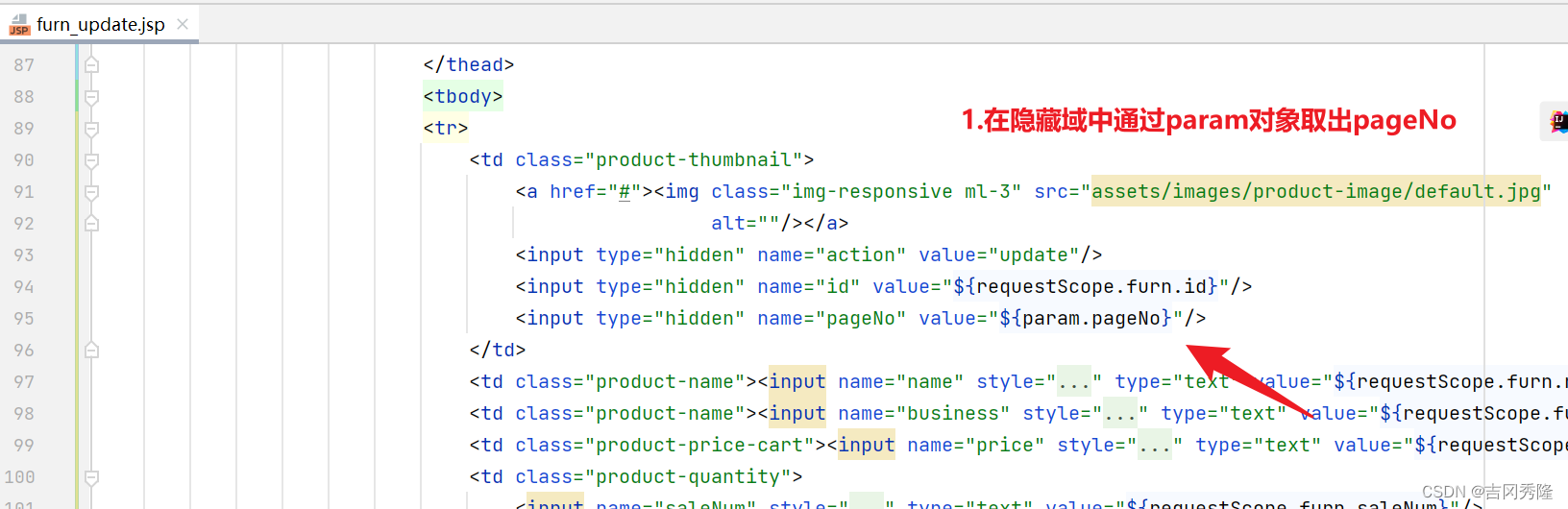
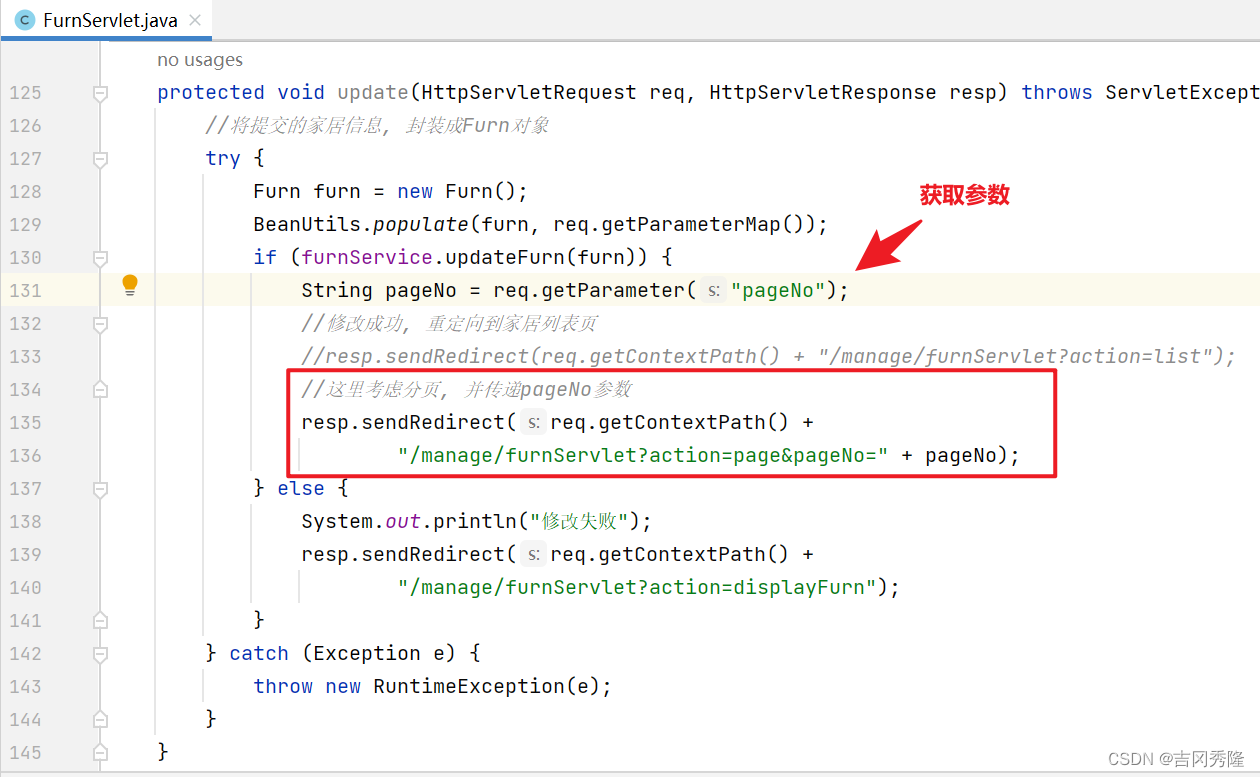
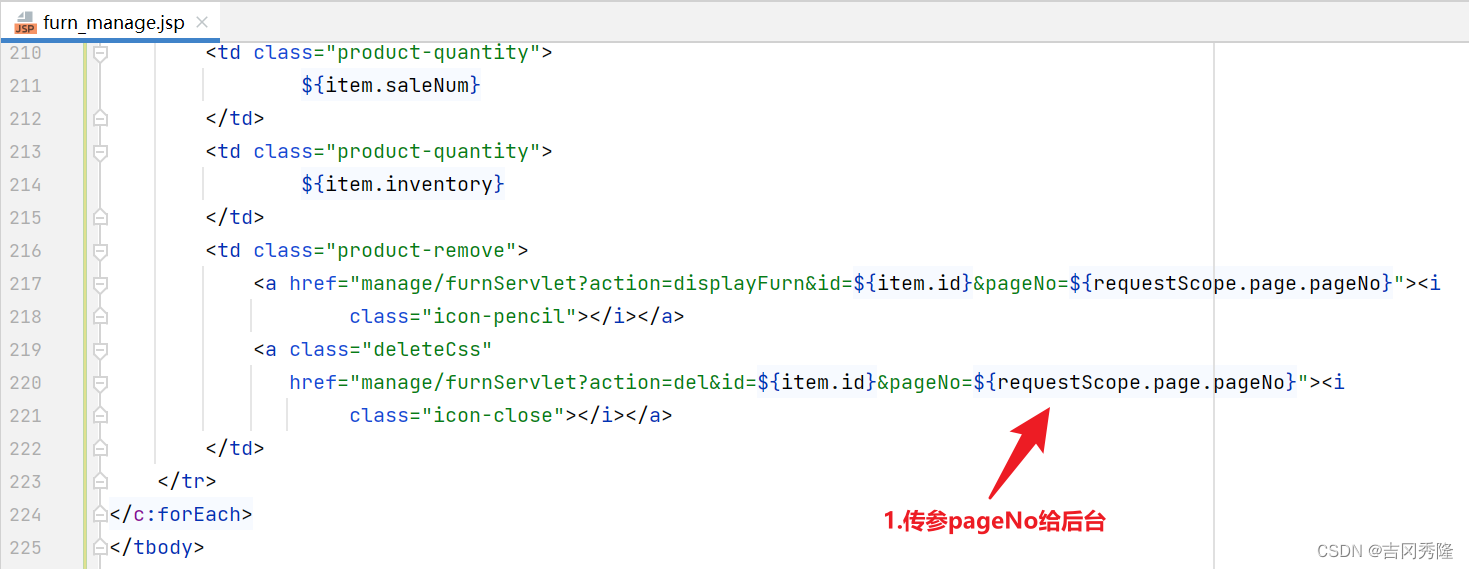
3.修改后返回原頁面




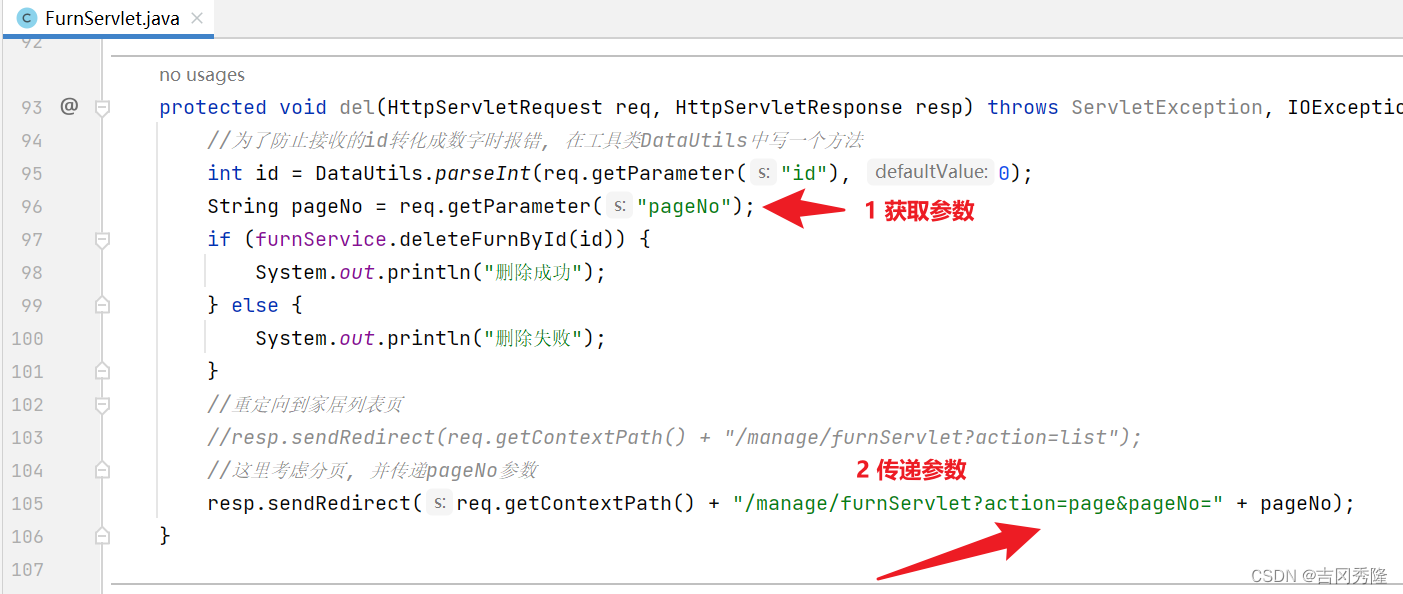
4.刪除后返回原頁面


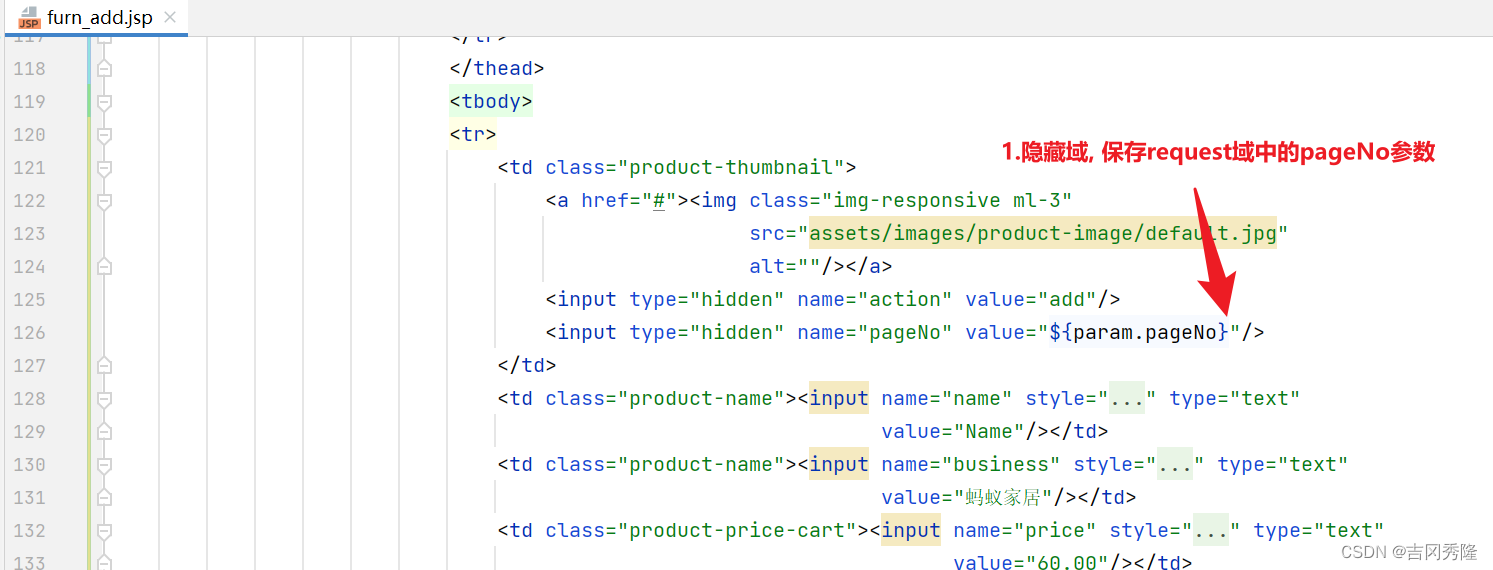
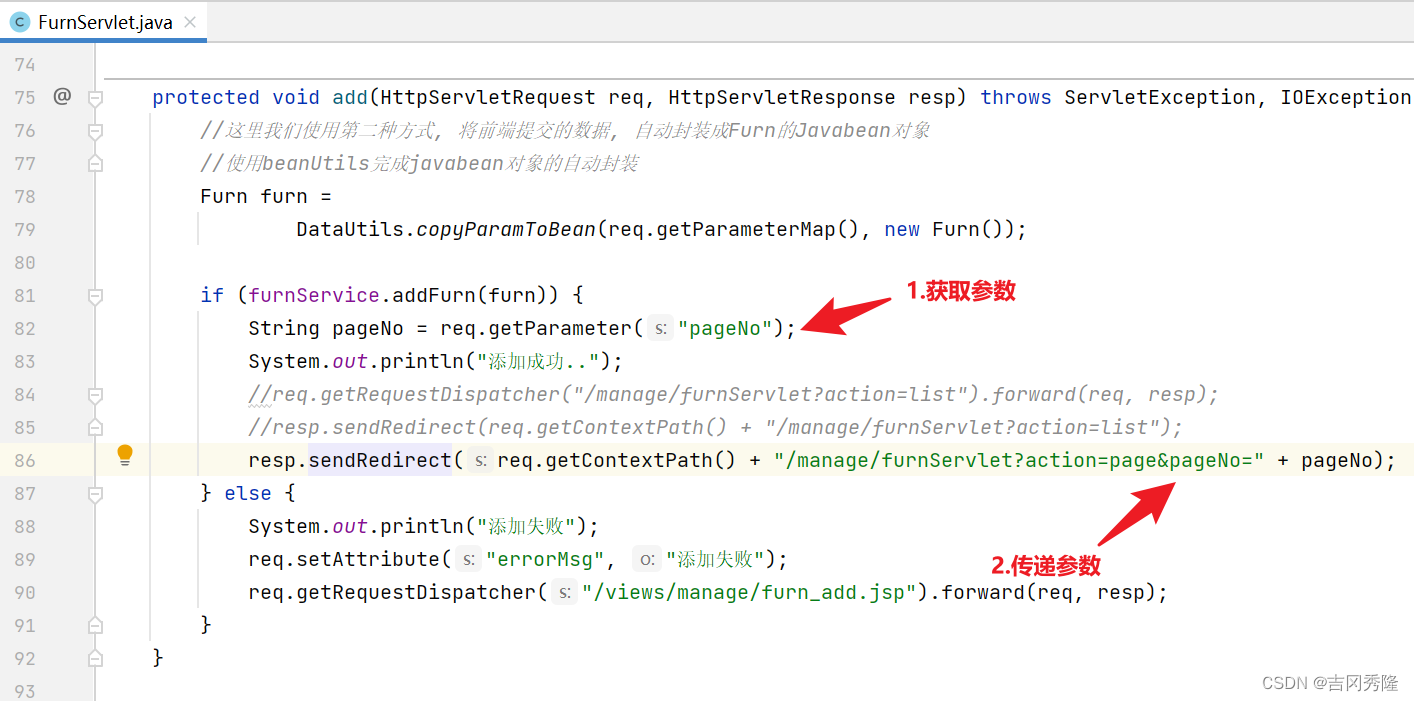
5.添加后返回原頁面



🍃首頁分頁
🍅首頁分頁導(dǎo)航
需求分析
- 顧客進入首頁頁面
- 分頁顯示家居
- 正確顯示分頁導(dǎo)航條, 即功能完善, 可以使用
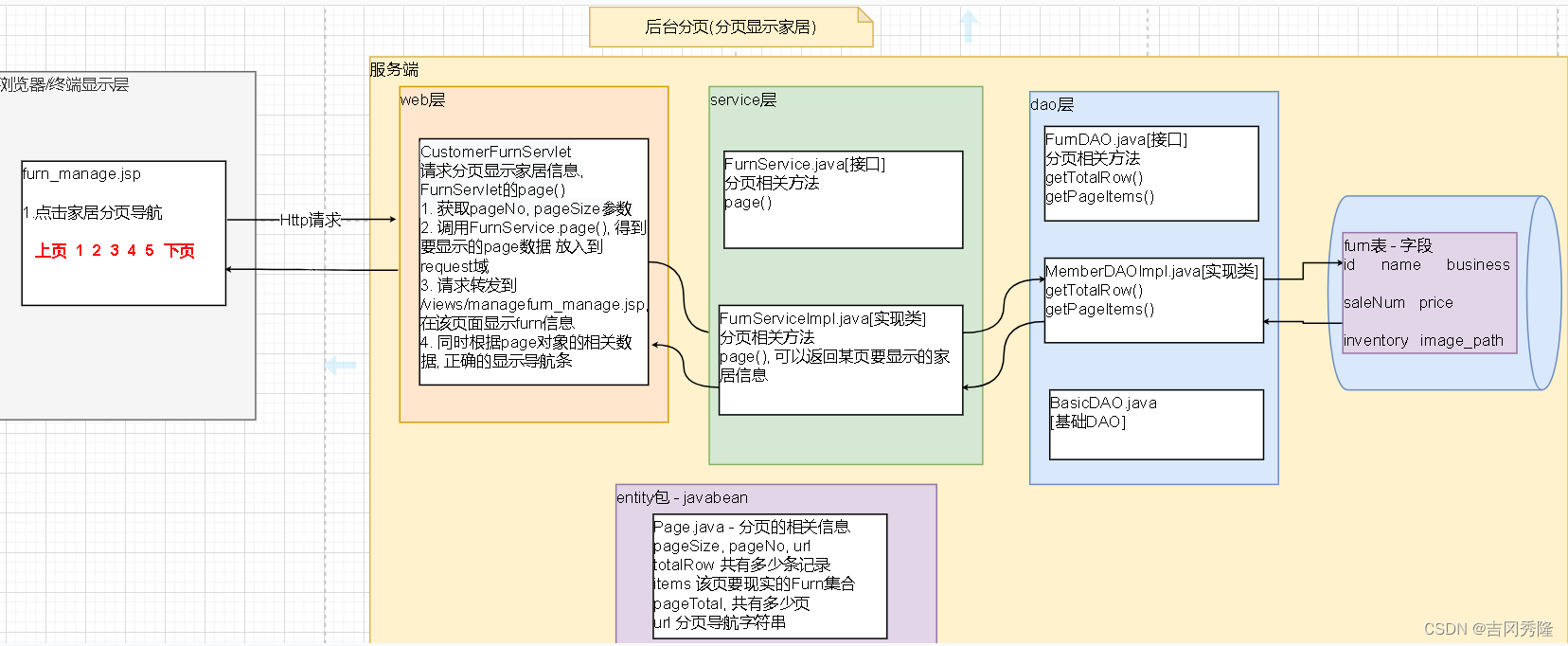
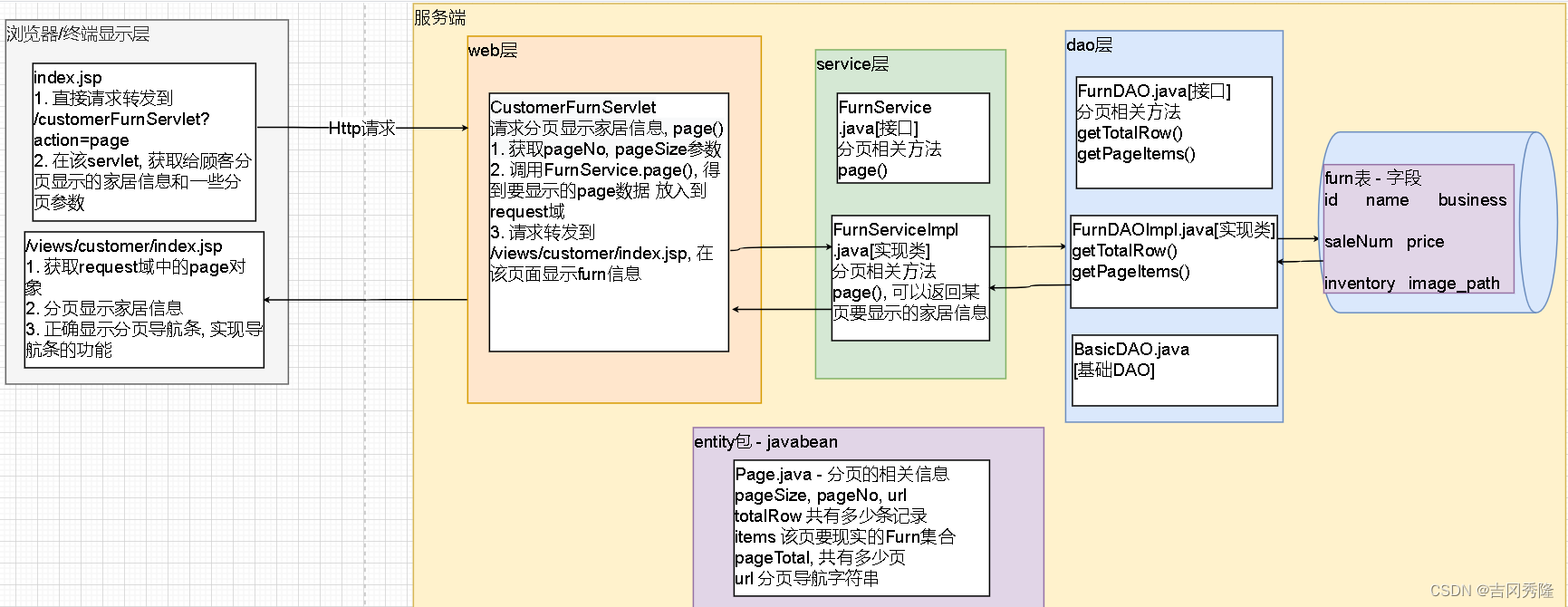
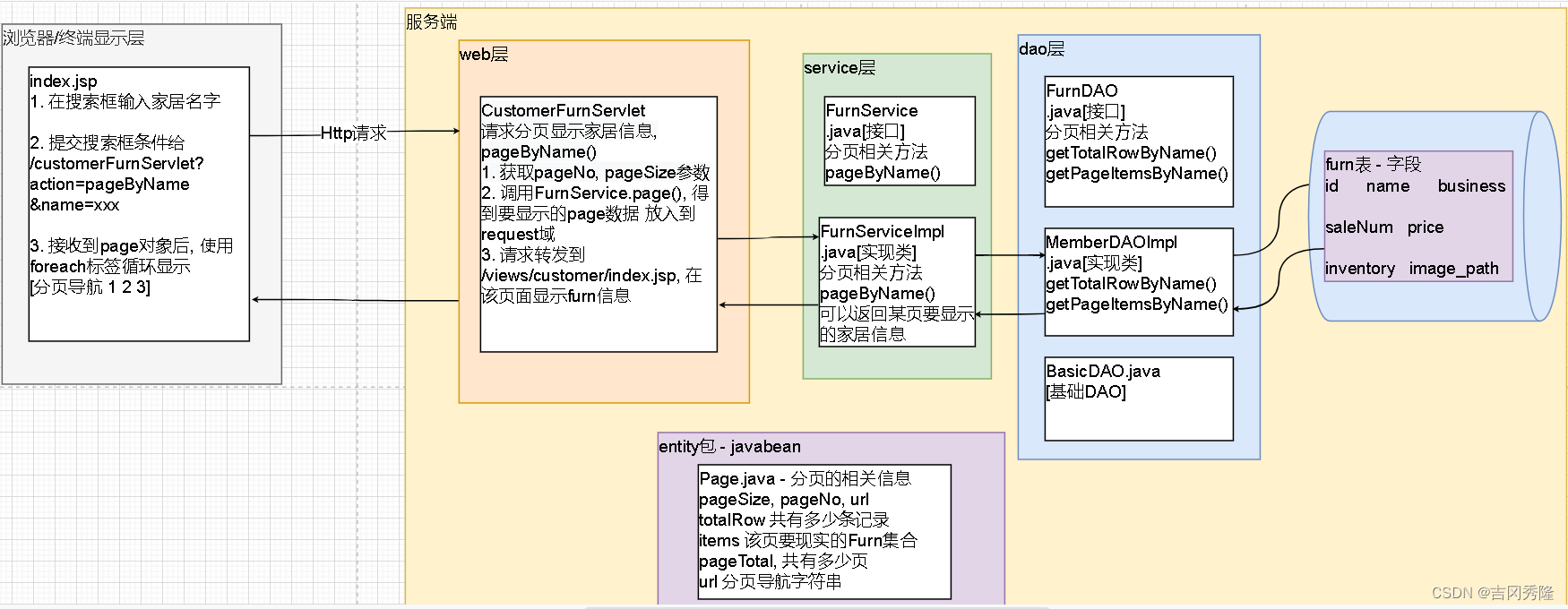
程序框架圖

1.新建src/com/zzw/furns/web/CustomerFurnServlet.java, 使用注解方式
@WebServlet(urlPatterns = "/customerFurnServlet")
public class CustomerFurnServlet extends BasicServlet {private FurnService furnService = new FurnServiceImpl();protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Integer pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);Integer pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);Page<Furn> page = furnService.page(pageNo, pageSize);//保存到request域req.setAttribute("page", page);//請求轉(zhuǎn)發(fā)到/views/customer/index.jspreq.getRequestDispatcher("/views/customer/index.jsp").forward(req, resp);}
}
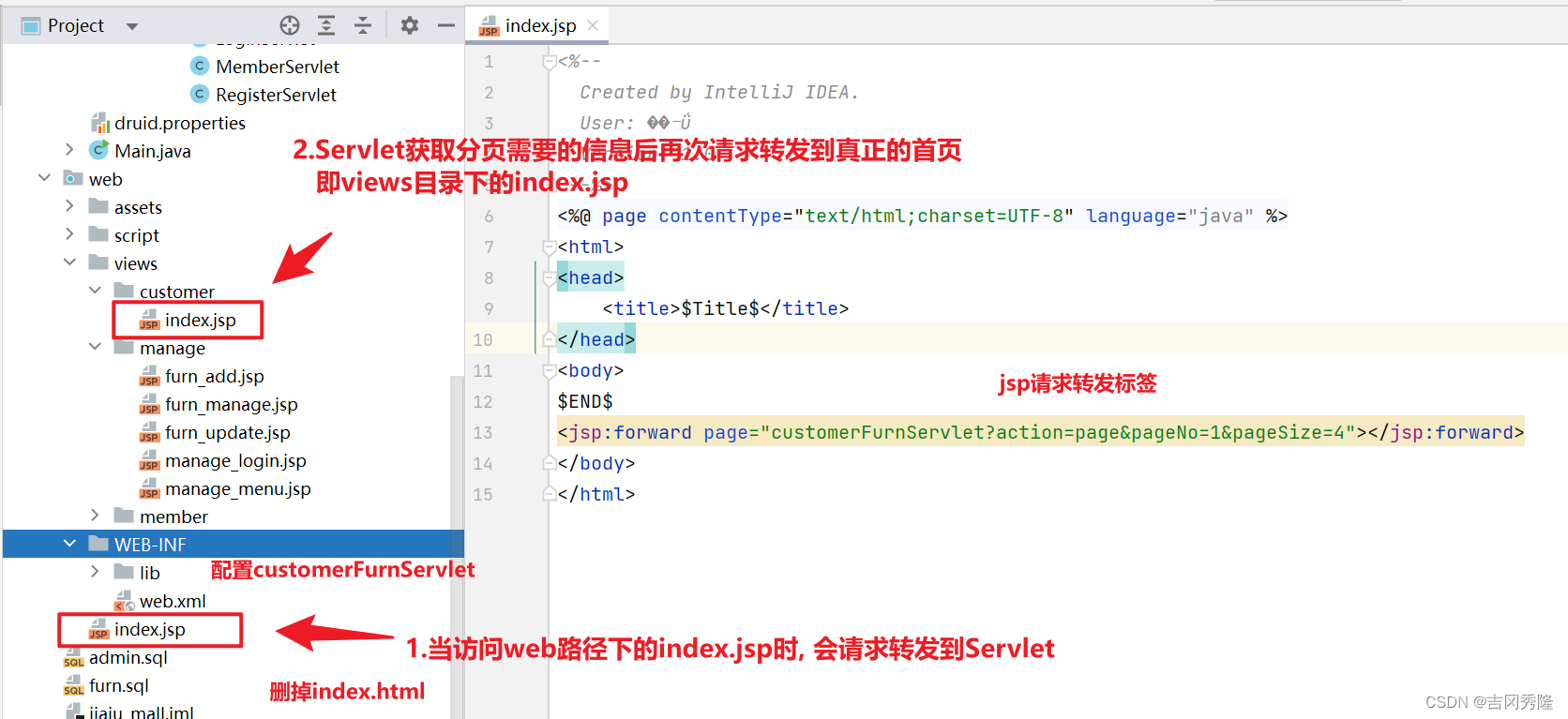
2.將項目頁面移到web/views/customer目錄下.
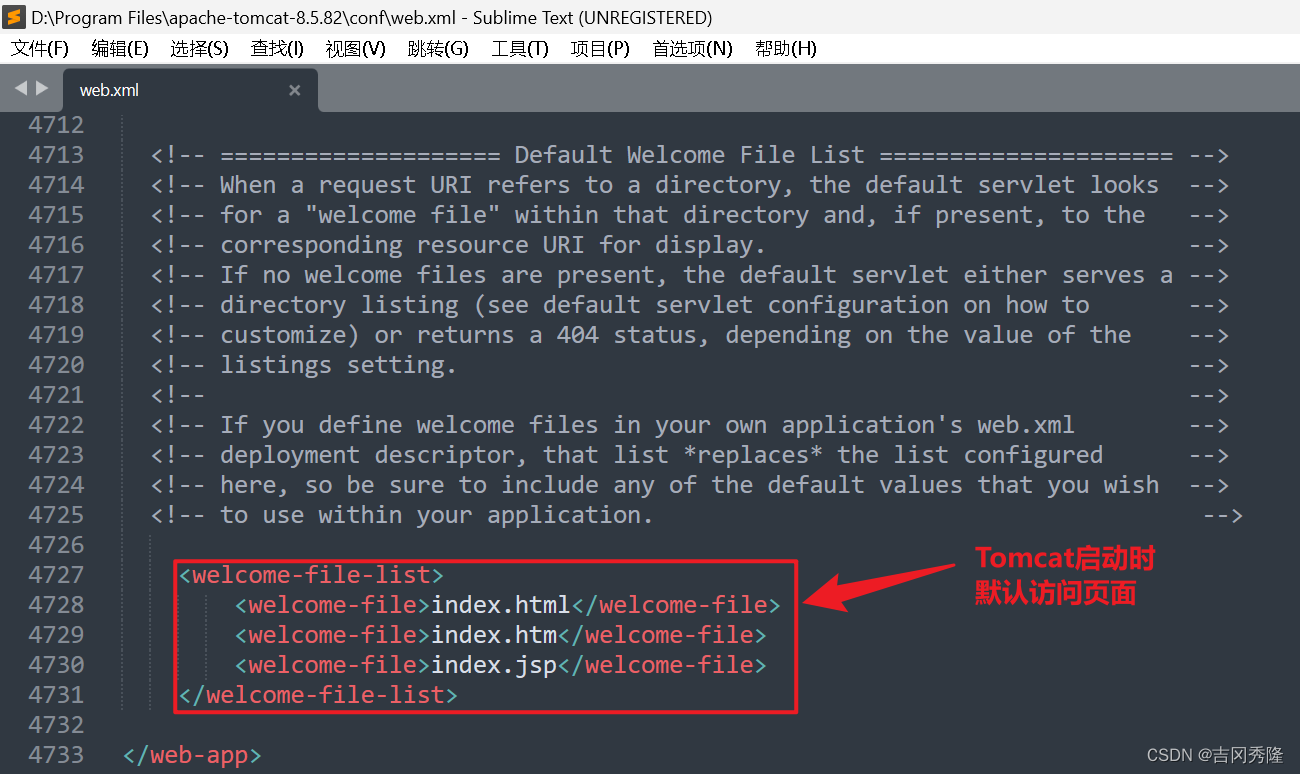
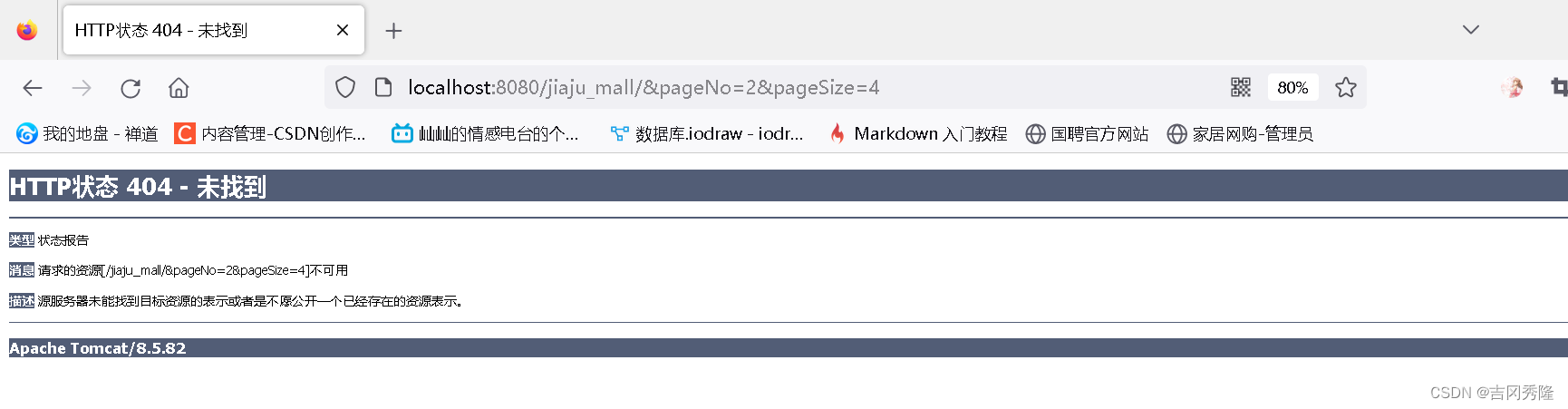
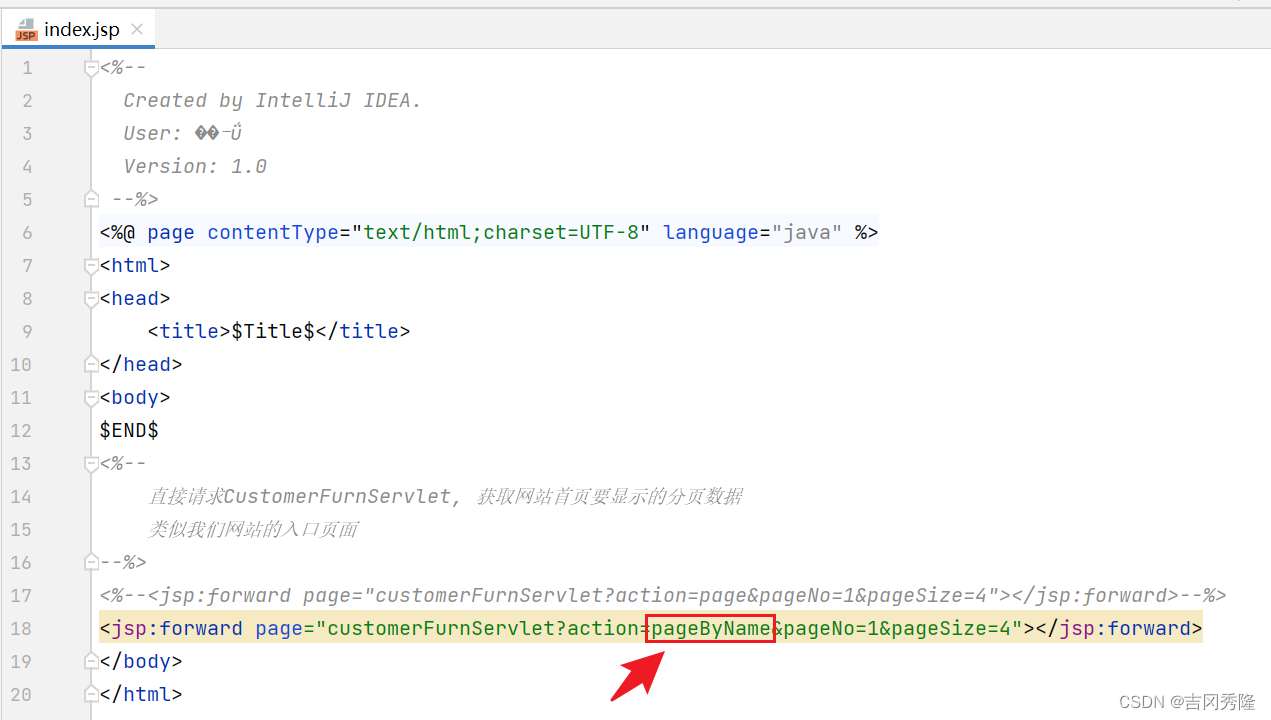
3.新建web/index.jsp, 負(fù)責(zé)請求轉(zhuǎn)發(fā).



4.直接請求CustomerFurnServlet, 獲取網(wǎng)站首頁要顯示的分頁數(shù)據(jù). 類似我們網(wǎng)站的入口頁面

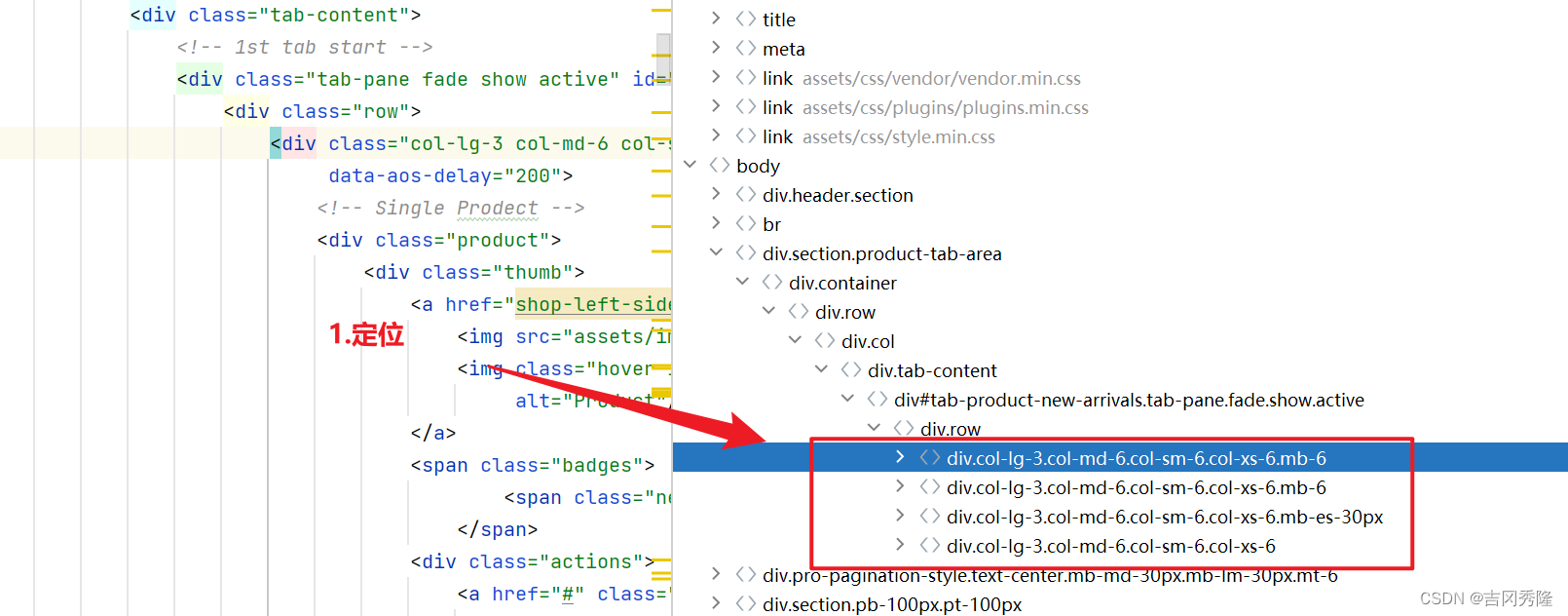
5.分頁顯示數(shù)據(jù)
<c:forEach items="${requestScope.page.items}" var="item"><div class="col-lg-3 col-md-6 col-sm-6 col-xs-6 mb-6" data-aos="fade-up"data-aos-delay="200"><!-- Single Prodect --><div class="product"><div class="thumb"><a href="shop-left-sidebar.jsp" class="image"><img src="${item.imagePath}" alt="Product"/><img class="hover-image" src="assets/images/product-image/5.jpg"alt="Product"/></a><span class="badges"><span class="new">New</span></span><div class="actions"><a href="#" class="action wishlist" data-link-action="quickview"title="Quick view" data-bs-toggle="modal"data-bs-target="#exampleModal"><iclass="icon-size-fullscreen"></i></a></div><button title="Add To Cart" class=" add-to-cart">AddTo Cart</button></div><div class="content"><h5 class="title"><a href="shop-left-sidebar.jsp">Simple 北歐${item.name} </a></h5><span class="price"><span class="new">家居: ${item.name}</span></span><span class="price"><span class="new">廠商: ${item.business}</span></span><span class="price"><span class="new">價格: ¥${item.price}</span></span><span class="price"><span class="new">銷量: ${item.saleNum}</span></span><span class="price"><span class="new">庫存: ${item.inventory}</span></span></div></div></div>
</c:forEach>
6.首頁分頁導(dǎo)航
<c:set var="pageNo" value="${requestScope.page.pageNo}"></c:set>
<c:set var="pageTotal" value="${requestScope.page.pageTotal}"></c:set>
<c:set var="pageSize" value="${requestScope.page.pageSize}"></c:set>
<!-- Pagination Area Start -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up"><ul><li><a href="customerFurnServlet?action=page&pageNo=1&pageSize=${pageSize}">首頁</a></li><li><a style="${pageNo <= 1 ? 'pointer-events: none; color: lightgray' : ''}" href="customerFurnServlet?action=page&pageNo=${pageNo - 1}&pageSize=${pageSize}">上頁</a></li><c:forEach begin="1" end="${pageTotal}" var="i"><li><a class="${pageNo == i ? 'active' : ''}" href="customerFurnServlet?action=page&pageNo=${i}&pageSize=${pageSize}">${i}</a></li></c:forEach><li><a style="${pageNo >= pageTotal ? 'pointer-events: none; color: lightgray;': ''}" href="customerFurnServlet?action=page&pageNo=${pageNo + 1}&pageSize=${pageSize}">下頁</a></li><li><a href="customerFurnServlet?action=page&pageNo=${pageTotal}&pageSize=${pageSize}">末頁</a></li><li><a>共${pageTotal}頁</a></li><li><a>共${requestScope.page.totalRow}記錄</a></li></ul>
</div>
<!-- Pagination Area End -->
🍅首頁搜索
需求分析
1.顧客進入首頁頁面
2.點擊搜索按鈕, 可以輸入家居名
3.正確顯示分頁導(dǎo)航條, 并且要求在分頁時, 保留上次搜索條件
程序框架圖

代碼實現(xiàn)
1.修改com.zzw.furns.FurnDAO, 模糊查詢👉
//根據(jù)name查詢furn對象的個數(shù)
public int getTotalQuantityByName(String name);//根據(jù)begin,pageSize,name查詢furn對象
public List<Furn> getPageItemsByName(int begin, int pageSize, String name);
2.修改com.zzw.furns.impl.FurnDaoImpl
@Override
public int getTotalQuantityByName(String name) {String sql = "SELECT COUNT(*) FROM furn WHERE `name` LIKE ?";return ((Number) queryScalar(sql, "%" + name + "%")).intValue();
}@Override
public List<Furn> getPageItemsByName(int begin, int pageSize, String name) {//mysql中, limit默認(rèn)從0開始String sql = "SELECT id, `name`, business, price, saleNum, " +"inventory, image_path as imagePath FROM furn WHERE `name` LIKE ? Limit ?, ?";return queryMany(sql, Furn.class, "%" + name + "%", begin, pageSize);
}
3.測試, 修改FurnDaoTest
@Test
public void getTotalQuantityByName() {System.out.println(furnDAO.getTotalQuantityByName("小臺燈"));
}@Test
public void getPageItemsByName() {List<Furn> furns = furnDAO.getPageItemsByName(3, 2, "小臺燈");for (Furn furn : furns) {System.out.println(furn);}
}
4.修改com.zzw.furns.FurnService
//根據(jù)傳入的pageNo,pageSize,name, 返回對應(yīng)的page對象
public Page<Furn> pageByName(int pageNo, int pageSize, String name);
5.修改com.zzw.furns.impl.FurnServiceImpl
@Override
public Page<Furn> pageByName(int pageNo, int pageSize, String name) {//先創(chuàng)建一個page對象, 然后根據(jù)實際情況, 填充屬性Page<Furn> page = new Page<>();page.setPageNo(pageNo);//(1)表示顯示當(dāng)前頁[即顯示第幾頁]page.setPageSize(pageSize);//(2)表示每頁顯示幾條記錄int countByName = furnDAO.getTotalQuantityByName(name);page.setTotalRow(countByName);//(3)根據(jù)家居名 返回總的記錄數(shù)//比如 6 2 => 6 / 2 = 3//比如 5 2 => 5 / 2 = 2//比如 7 2 => 7 / 2 = 3//比如 0 2 => 0 / 2 = 0int pageTotal = countByName / pageSize;//計算得到總的頁數(shù)if (countByName % pageSize > 0) {++pageTotal;}page.setPageTotal(pageTotal);//(4)表示共有多少頁//比如: pageNo=1, pageSize=3 => begin=1//比如: pageNo=3, pageSize=2 => begin=4//注意: 這里隱藏了一個坑, 此刻還看不到, 之后會暴露int begin = (pageNo - 1) * pageSize;List<Furn> pageItems = furnDAO.getPageItemsByName(begin, pageSize, name);page.setItems(pageItems);//(5)表示當(dāng)前頁,要顯示的數(shù)據(jù)//還差一個url[分頁導(dǎo)航], 后面需要return page;
}
6.測試,修改com.zzw.furns.impl.FurnServiceTest
@Test
public void pageByName() {Page<Furn> page = furnService.pageByName("螞蟻", 1, 5);System.out.println(page);
}
6.web層 - 修改src/com/zzw/furns/web/CustomerFurnServlet.java, 增加pageByName方法
protected void pageByName(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//獲取家居名//1.如果參數(shù)有name, 但是沒有值, 這時接收到的是空串, 查詢所有家居信息//2.如果參數(shù)name都沒有, 接收到的是nullString name = req.getParameter("name");name = (name == null) ? "" : name;int pageNo =DataUtils.parseInt(req.getParameter("pageNo"), 1);int pageSize =DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);//調(diào)用service方法, 獲取page對象Page<Furn> page = furnService.pageByName(pageNo, pageSize, name);//將家居名[搜索條件]封裝到page對象的url屬性StringBuilder url = new StringBuilder("customerFurnServlet?action=pageByName");if (!"".equals(name)) {//如果name不為"", 則拼接name參數(shù)url.append("&name=").append(name);}page.setUrl(url.toString());//將page放入到request域req.setAttribute("page", page);//請求轉(zhuǎn)發(fā)到index.jspreq.getRequestDispatcher("/views/customer/index.jsp").forward(req, resp);
}
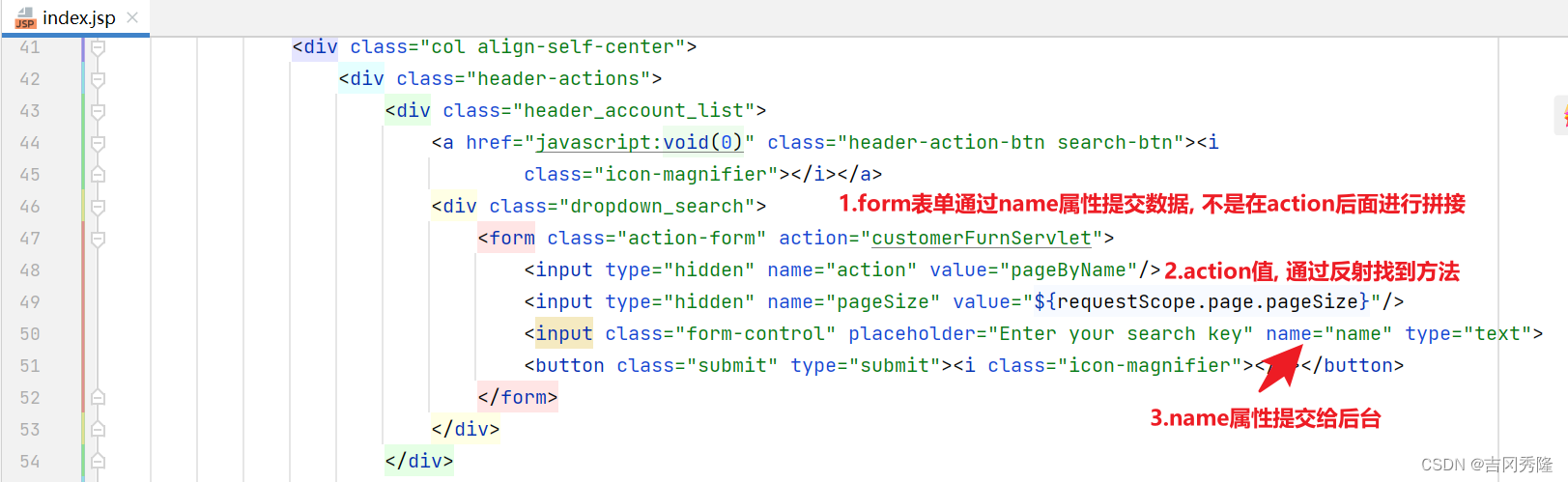
7.修改web/views/customer/index.jsp
<div class="dropdown_search"><form class="action-form" action="customerFurnServlet"><input type="hidden" name="action" value="pageByName"><input type="hidden" name="pageSize" value="${param.pageSize}"><input class="form-control" name="name" placeholder="Enter your search key" type="text"><button class="submit" type="submit"><i class="icon-magnifier"></i></button></form>
</div>

8.修改web/views/customer/index.jsp導(dǎo)航欄
<c:set var="pageNo" value="${requestScope.page.pageNo}"></c:set>
<c:set var="pageTotal" value="${requestScope.page.pageTotal}"></c:set>
<c:set var="pageSize" value="${requestScope.page.pageSize}"></c:set>
<c:set var="url" value="${requestScope.page.url}"></c:set>
<!-- Pagination Area Start -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up"><ul><li><a href="${url}&pageNo=1&pageSize=${pageSize}">首頁</a></li><li><a style="${pageNo <= 1 ? 'pointer-events: none; color: lightgray' : ''}" href="${url}&pageNo=${pageNo - 1}&pageSize=${pageSize}">上頁</a></li><c:forEach begin="1" end="${pageTotal}" var="i"><li><a class="${pageNo == i ? 'active' : ''}" href="${url}&pageNo=${i}&pageSize=${pageSize}">${i}</a></li></c:forEach><li><a style="${pageNo >= pageTotal ? 'pointer-events: none; color: lightgray;': ''}" href="${url}&pageNo=${pageNo + 1}&pageSize=${pageSize}">下頁</a></li><li><a href="${url}&pageNo=${pageTotal}&pageSize=${pageSize}">末頁</a></li><li><a>共${pageTotal}頁</a></li><li><a>共${requestScope.page.totalRow}記錄</a></li></ul>
</div>
<!-- Pagination Area End -->
🍅兩個奇怪的問題
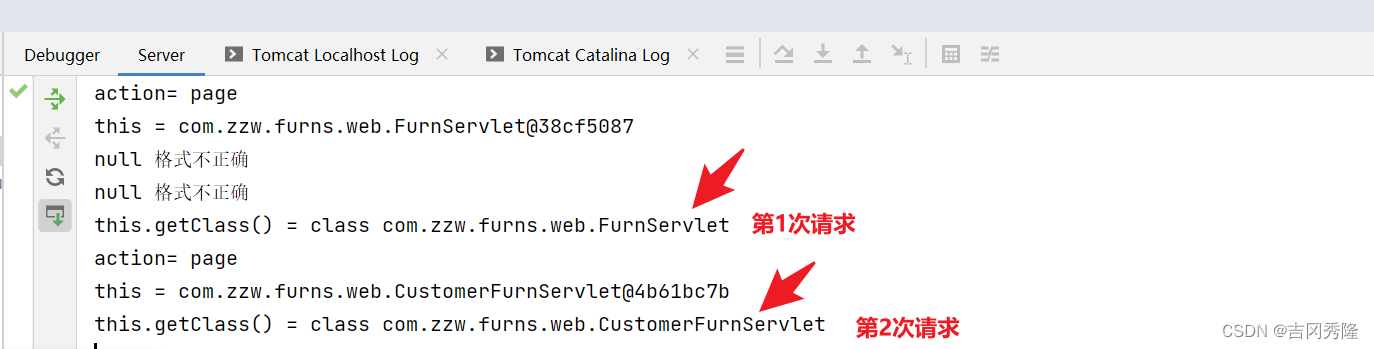
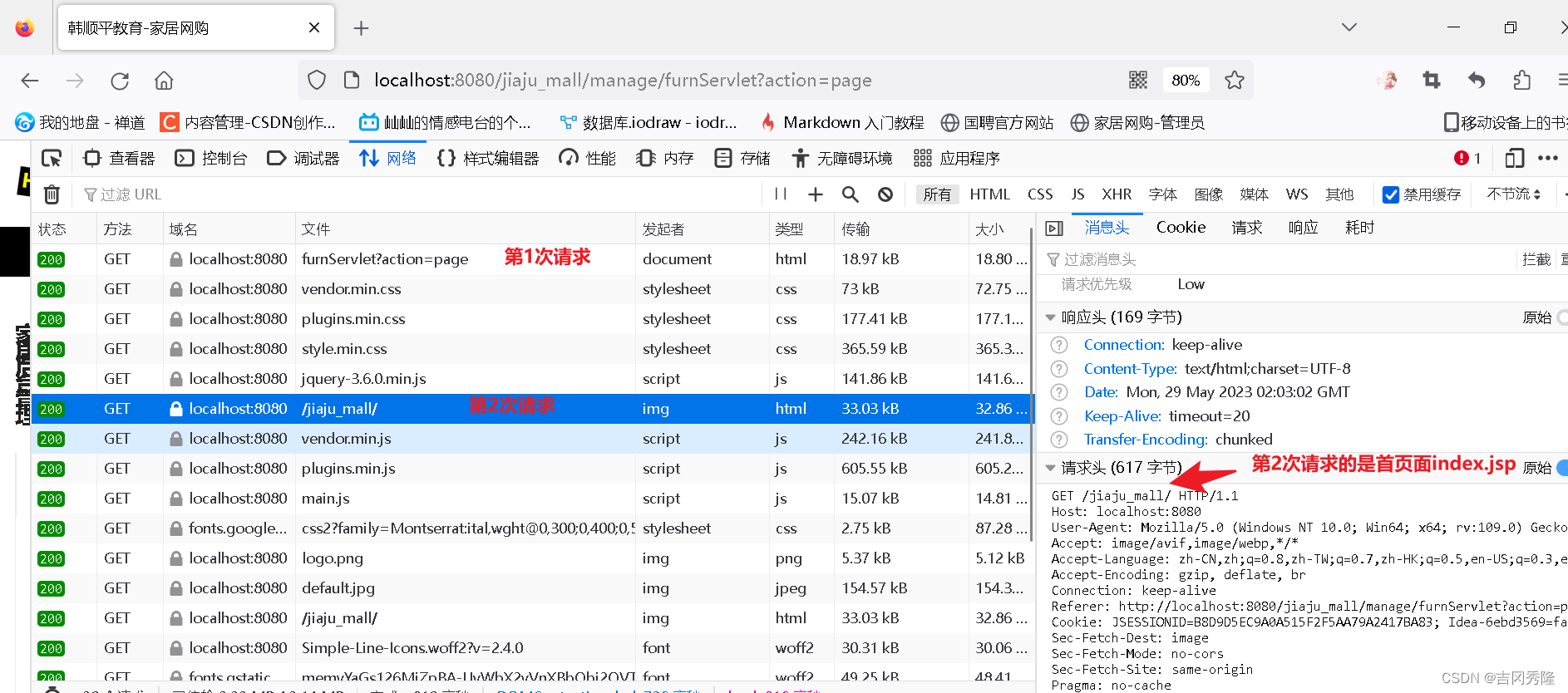
1.點擊家居管理, 發(fā)出兩個請求


從manage_menu.jsp到furn_manage.jsp

抓包

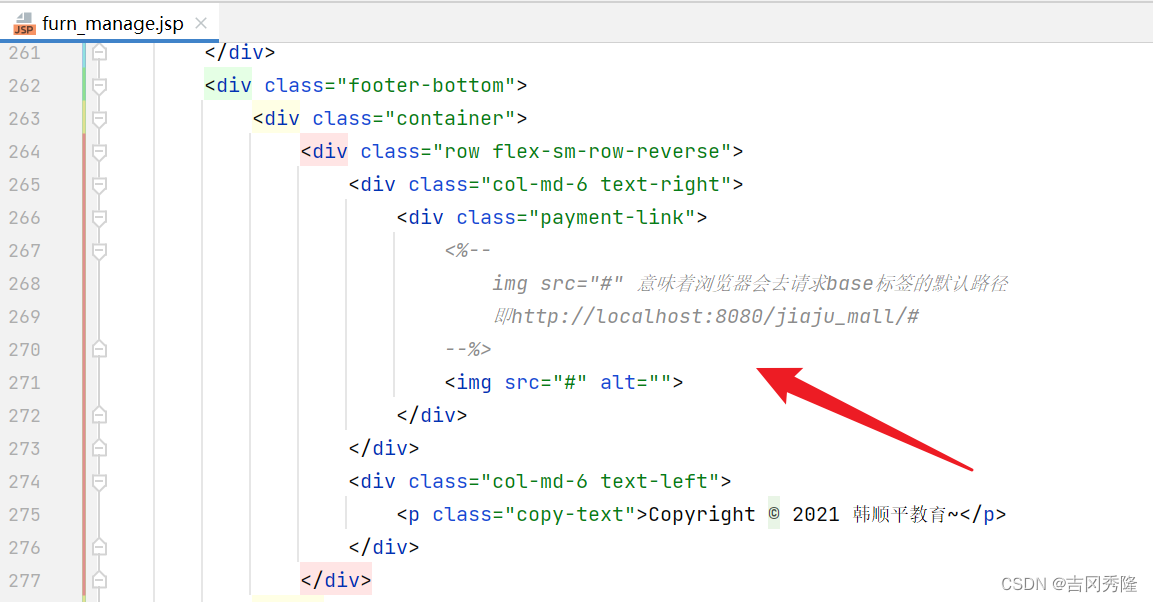
原因: furn_manage.jsp有圖片url

2.首頁分頁出現(xiàn)問題


原因

🍅會員顯示登錄名
需求分析
1.會員登陸成功
2.如果登陸成功后返回首頁面, 顯示訂單管理和安全退出
3.如果用戶沒有登陸過, 首頁就顯示登錄注冊, 后臺管理超鏈接
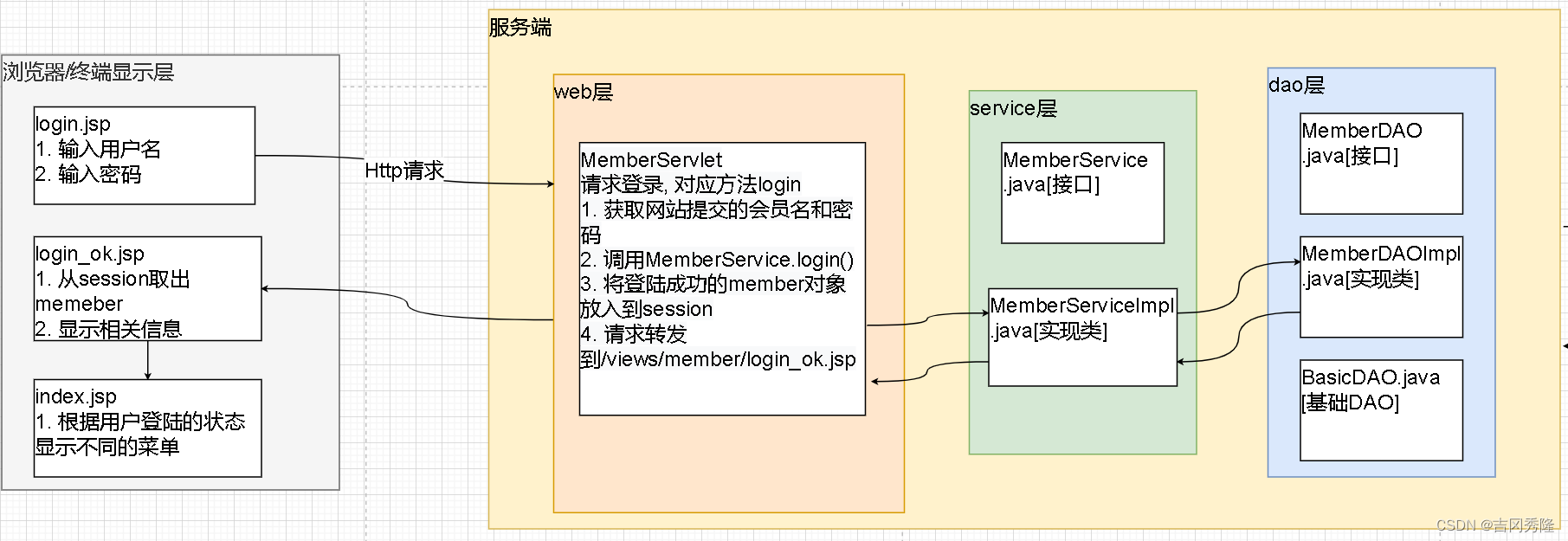
程序框架圖

1.修改src/com/zzw/furns/web/MemberServlet.java
if (memberService.login(member)) {//登陸成功System.out.println("登陸成功");//將member存入到session域request.getSession().setAttribute("member", member);if ("admin".equals(member.getUsername())) {//管理員登錄成功request.getRequestDispatcher("/views/manage/manage_menu.jsp").forward(request, response);} else {//普通用戶登陸成功request.getRequestDispatcher("/views/member/login_ok.jsp").forward(request, response);}
}
2.修改web/views/customer/index.jsp
<!-- Single Wedge Start -->
<c:if test="${sessionScope.member != null}"><div class="header-bottom-set dropdown">歡迎: ${sessionScope.member.username}</div><div class="header-bottom-set dropdown"><a href="#">訂單管理</a></div><div class="header-bottom-set dropdown"><a href="#">安全退出</a></div>
</c:if>
<c:if test="${sessionScope.member == null}"><div class="header-bottom-set dropdown"><a href="views/member/login.jsp">登錄|注冊</a></div><div class="header-bottom-set dropdown"><a href="views/manage/manage_login.jsp">后臺管理</a></div>
</c:if>
<!-- Single Wedge End -->
🍅注銷登錄
思路分析
1.用戶登錄成功后
2.login_ok.jsp, 點擊安全退出, 注銷登錄
3.返回首頁, 也可點擊安全退出, 注銷登錄
程序框架圖

代碼實現(xiàn)
1.修改src/com/zzw/furns/web/MemberServlet.java,增加方法logout
//安全退出
protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("member 被調(diào)用...");HttpSession session = req.getSession();//讓當(dāng)前session立即無效session.invalidate();//默認(rèn)訪問index.jsp 首頁面//req.getContextPath() http://localhost://jiaju_mall/resp.sendRedirect(req.getContextPath());
}
2.修改web/views/customer/index.jsp
<div class="header-bottom-set dropdown"><a href="memberServlet?action=logout">安全退出</a>
</div>
🍅驗證碼
表單重復(fù)提交情況
- 提交完表單. 服務(wù)器使用請求轉(zhuǎn)發(fā)進行頁面跳轉(zhuǎn). 用戶刷新(F5), 會發(fā)起最后一次的請求, 造成表單重復(fù)提交問題. 解決:用重定向.
- 用戶正常提交, 由于網(wǎng)絡(luò)延遲等原因, 未收到服務(wù)器的響應(yīng). 這時, 用戶著急多點了幾次提交操作, 也會造成表單重復(fù)提交. 解決: 驗證碼
- 用戶正常提交, 服務(wù)器也沒有延遲, 但是提交完成后, 用戶回退瀏覽器. 重新提交, 也會造成表單重復(fù)提交. 解決: 驗證碼
- 惡意注冊, 使用可以批量發(fā)送Http的工具, 比如 Postman, Jemeter等, 使用驗證碼防護
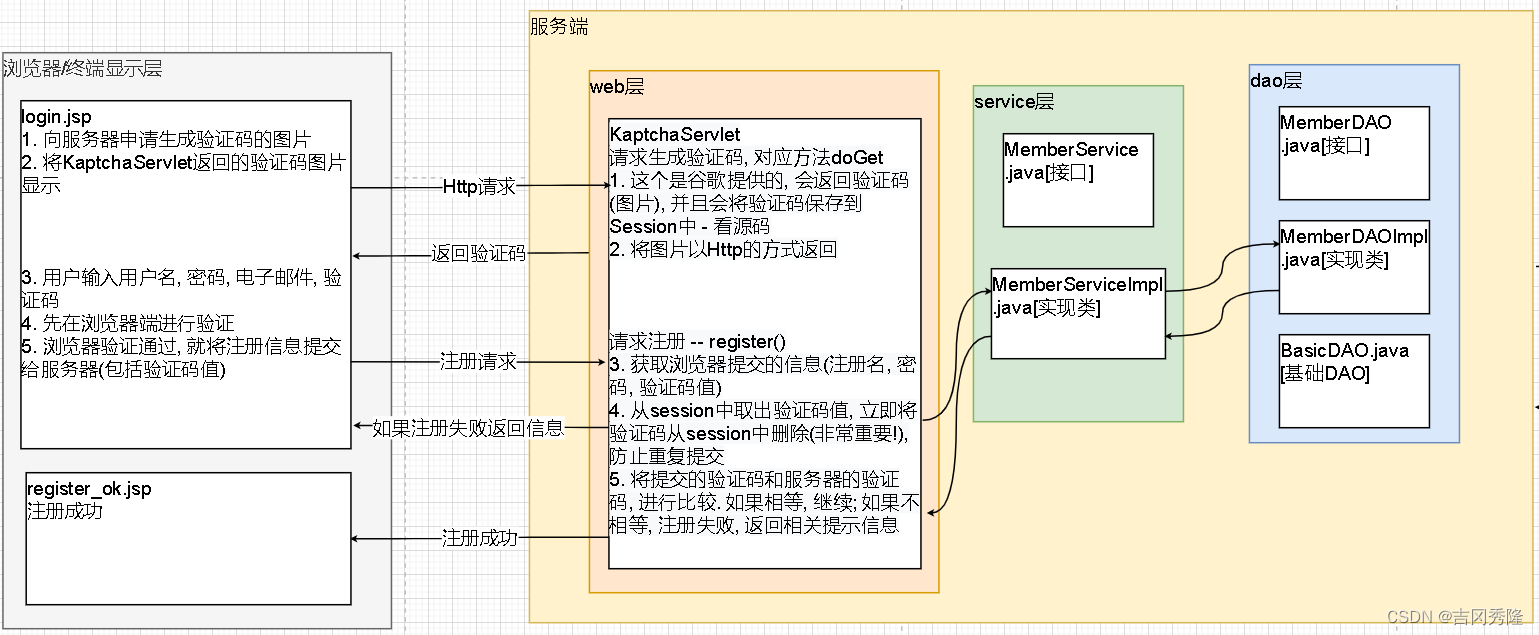
程序框架圖

代碼實現(xiàn)
1.引入kaptcha-2.3.2.jar包
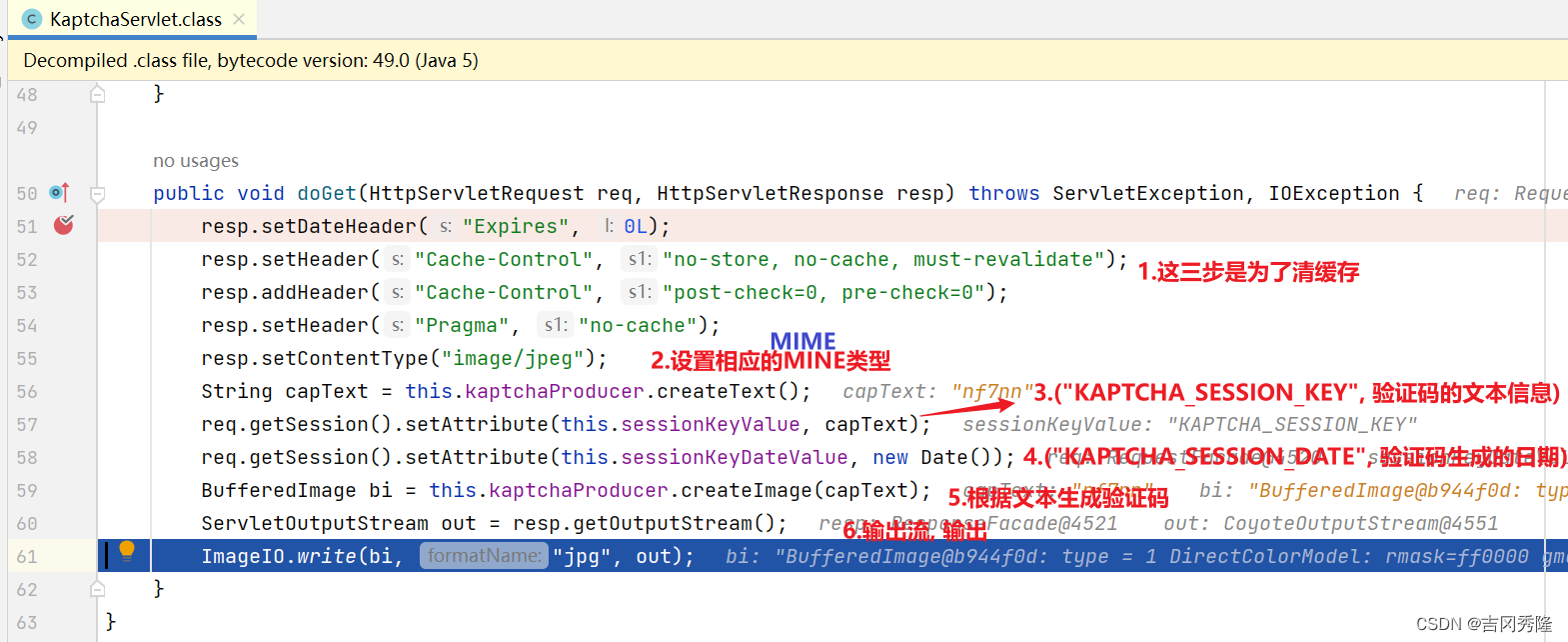
2.web層, 配置KaptchaServlet
<servlet><servlet-name>KaptchaServlet</servlet-name><servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
</servlet>
<servlet-mapping><servlet-name>KaptchaServlet</servlet-name><url-pattern>/kaptchaServlet</url-pattern>
</servlet-mapping>


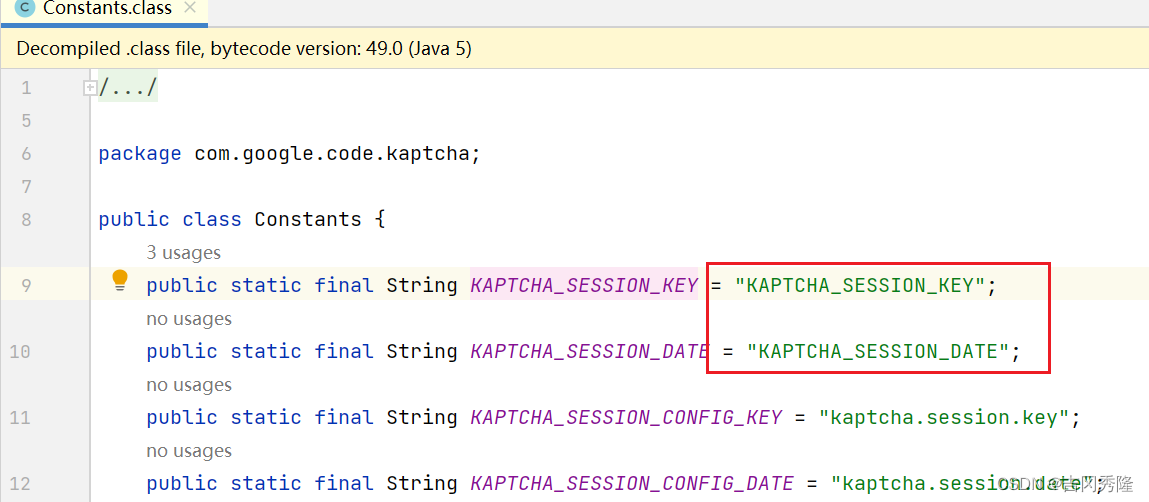
3.KAPTCHA_SESSION_KEY是一個常量, 使用前需要導(dǎo)入
import static com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY;

4.修改前端頁面web/views/member/login.jsp
<input type="text" id="captchaText" name="captcha" style="width: 50%"placeholder="驗證碼"/> <img id="captcha" alt="" width="150px" src="kaptchaServlet">
5.測試

6.增加js代碼, 點擊圖片更換驗證碼
$("#captcha").click(function () {$(this).attr("src", "kaptchaServlet?zzw=" + new Date());
});
7.增加校驗 ? 點擊提交, 驗證碼不能為空
var captchaText = $("#captchaText").val().trim();
if (captchaText == "" || captchaText == null) {$("span.errorMsg").text("驗證碼不能為空!");return false;
}
8.修改MemberServlet
protected void register(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//todo 構(gòu)建member//獲取用戶提交的驗證碼String captcha = request.getParameter("captcha");//從session中獲取 生成的驗證碼HttpSession session = request.getSession();String token = (String) session.getAttribute(KAPTCHA_SESSION_KEY);//立即刪除session中的驗證碼, 防止該驗證碼重復(fù)使用session.removeAttribute(KAPTCHA_SESSION_KEY);//如果token不為空, 并且和用戶提交的驗證碼保持一致, 就繼續(xù)if (token != null && token.equalsIgnoreCase(captcha)) {//todo 判斷用戶名是否可用 可用注冊用戶 不可用返回注冊頁面} else {request.setAttribute("msg", "驗證碼不正確");request.setAttribute("username", username);//回顯用戶名request.setAttribute("password", password);//回顯密碼request.setAttribute("email", email);//回顯郵件request.setAttribute("active", "register_tab");request.getRequestDispatcher("/views/member/login.jsp").forward(request, response);}
}
