黃村網(wǎng)站開發(fā)公司電話東莞營銷型網(wǎng)站建設(shè)
參考鏈接3d環(huán)形圖
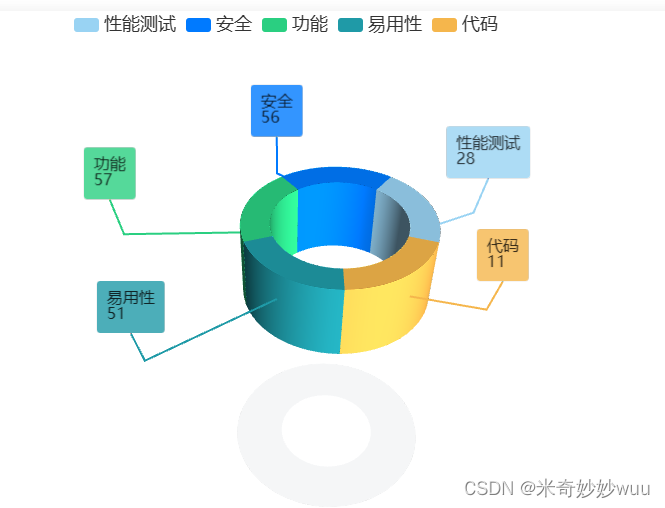
3d效果的環(huán)形圖
- 項目需求
- 實現(xiàn)方式
- 指引線(線的樣式+字體顏色)
項目需求
需要在大屏上實現(xiàn)一個3d的環(huán)形圖,并且自帶指引線,指引線的顏色和每段數(shù)據(jù)的顏色一樣,文本內(nèi)容變成白色,數(shù)字內(nèi)容變成和指引線一樣的顏色

實現(xiàn)方式
// 返回曲面參數(shù)方程// 生成扇形的曲面參數(shù)方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, h) {// 計算let midRatio = (startRatio + endRatio) / 2;let startRadian = startRatio * Math.PI * 2;let endRadian = endRatio * Math.PI * 2;let midRadian = midRatio * Math.PI * 2;// 如果只有一個扇形,則不實現(xiàn)選中效果。// if (startRatio === 0 && endRatio === 1) {// isSelected = false;// }isSelected = false;// 通過扇形內(nèi)徑/外徑的值,換算出輔助參數(shù) k(默認(rèn)值 1/3)k = typeof k !== 'undefined' ? k : 1 / 3;// 計算選中效果分別在 x 軸、y 軸方向上的位移(未選中,則位移均為 0)let offsetX = isSelected ? Math.sin(midRadian) * 0.1 : 0;let offsetY = isSelected ? Math.cos(midRadian) * 0.1 : 0;// 計算高亮效果的放大比例(未高亮,則比例為 1)let hoverRate = isHovered ? 1.05 : 1;return {u: {min: -Math.PI,max: Math.PI * 3,step: Math.PI / 32,},v: {min: 0,max: Math.PI * 2,step: Math.PI / 20,},x: function (u, v) {if (u < startRadian) {return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;}if (u > endRadian) {return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;}return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;},y: function (u, v) {if (u < startRadian) {return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;}if (u > endRadian) {return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;}return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;},z: function (u, v) {if (u < -Math.PI * 0.5) {return Math.sin(u);}if (u > Math.PI * 2.5) {return Math.sin(u) * h * 0.1;}return Math.sin(v) > 0 ? 1 * h * 0.1 : -1;},};
}// 生成模擬 3D 餅圖的配置項
function getPie3D(pieData, internalDiameterRatio) {let series = [];let sumValue = 0;let startValue = 0;let endValue = 0;let legendData = [];let fakeData=10;let linesSeries = []; // line3D模擬label指示線let k =typeof internalDiameterRatio !== 'undefined'? (1 - internalDiameterRatio) / (1 + internalDiameterRatio): 1 / 3;// 為每一個餅圖數(shù)據(jù),生成一個 series-surface 配置for (let i = 0; i < pieData.length; i++) {sumValue += fakeData;let seriesItem = {name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,type: 'surface',parametric: true,wireframe: {show: false,},pieData: pieData[i],pieStatus: {selected: false,hovered: false,k: 1 / 10,},};if (typeof pieData[i].itemStyle != 'undefined') {let itemStyle = {};typeof pieData[i].itemStyle.color != 'undefined' ? (itemStyle.color = pieData[i].itemStyle.color) : null;typeof pieData[i].itemStyle.opacity != 'undefined'? (itemStyle.opacity = pieData[i].itemStyle.opacity): null;seriesItem.itemStyle = itemStyle;}series.push(seriesItem);}// 使用上一次遍歷時,計算出的數(shù)據(jù)和 sumValue,調(diào)用 getParametricEquation 函數(shù),// 向每個 series-surface 傳入不同的參數(shù)方程 series-surface.parametricEquation,也就是實現(xiàn)每一個扇形。for (let i = 0; i < series.length; i++) {endValue = startValue + fakeData;series[i].pieData.startRatio = startValue / sumValue;series[i].pieData.endRatio = endValue / sumValue;series[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio,series[i].pieData.endRatio,false,false,k,fakeData);startValue = endValue;// 計算label指示線的起始和終點位置let midRadian = (series[i].pieData.endRatio + series[i].pieData.startRatio) * Math.PI;let posX = Math.cos(midRadian) * (1 + Math.cos(Math.PI / 2));let posY = Math.sin(midRadian) * (1 + Math.cos(Math.PI / 2));let posZ = Math.log(Math.abs(fakeData + 1)) * 0.1;let flag = ((midRadian >= 0 && midRadian <= Math.PI / 2) || (midRadian >= 3 * Math.PI / 2 && midRadian <= Math.PI * 2)) ? 1 : -1;let color = pieData[i].itemStyle.color;let turningPosArr = [posX * (1.8) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posY * (1.8) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posZ * (2)]let endPosArr = [posX * (1.9) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posY * (1.9) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posZ * (6)]linesSeries.push({type: 'line3D',lineStyle: {color: color,},data: [[posX, posY, posZ], turningPosArr, endPosArr]},{type: 'scatter3D',label: {show: true,distance:-10,position: 'center',textStyle: {color: 'black',backgroundColor: color,borderWidth: 2,fontSize: 16,padding: 10,borderRadius: 4,},formatter: ''},symbolSize: 0,data: [{ name: series[i].name + '\n' + series[i].pieData.value, value: endPosArr }]});legendData.push(series[i].name);}series = series.concat(linesSeries) // 在這里能夠?qū)⒅敢€與餅圖進行連接series.push({name: 'mouseoutSeries',type: 'surface',parametric: true,wireframe: {show: false,},itemStyle: {opacity: 0.1,color: '#E1E8EC',},parametricEquation: {u: {min: 0,max: Math.PI * 2,step: Math.PI / 20,},v: {min: 0,max: Math.PI,step: Math.PI / 20,},x: function (u, v) {return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2.2;},y: function (u, v) {return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2.2;},z: function (u, v) {return Math.cos(v) > 0 ? -7 : -7;},},});// 準(zhǔn)備待返回的配置項,把準(zhǔn)備好的 legendData、series 傳入。let option = {//animation: false,legend: {//left: '50%',//top: 'center',textStyle: {fontSize: 18,},// icon:'diamond',data: legendData,formatter: (params) => {return params;},},tooltip: {formatter: params => {if (params.seriesName !== 'mouseoutSeries') {return `${params.seriesName}<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>${option.series[params.seriesIndex].pieData.value}`;}}},xAxis3D: {},yAxis3D: {},zAxis3D: {},grid3D: {viewControl: {//3d效果可以放大、旋轉(zhuǎn)等,請自己去查看官方配置projection:'perspective',autoRotateDirection: 'cw',distant: 1000,alpha: 60,beta: 40,rotateSensitivity: 1,zoomSensitivity: 1,panSensitivity: 0,autoRotate: false, //旋轉(zhuǎn)屬性},left: 'center',top :"middle",width: '100%',height :"100%",show: false,},series: series,};return option;
}// 傳入數(shù)據(jù)生成 option
option = getPie3D([{name: '性能測試',value: 28,itemStyle: {color: '#99D3F3',},},{name: '安全',value: 56,itemStyle: {color: '#007AFF',},},{name: '功能',value: 57,itemStyle: {color: '#2acf81',},},{name: '易用性',value: 51,itemStyle: {color: '#1F9AA7',},},{name: '代碼',value: 11,itemStyle: {color: '#F5B64C',},},],0.7
);指引線(線的樣式+字體顏色)
如果需要這種效果,可以按照以下方式改變formatter的屬性

formatter: function (val) {return ('{name|' + val.data.name + '}:{value|' +val.data.datavalue + '}');},rich: {name: {fontSize: '0.07rem',color: '#fff',fontWeight: 600},value: {fontSize: '0.09rem',color: color,fontWeight: 600},}
