自己的網(wǎng)站怎么開培訓(xùn)心得體會(huì)范文大全2000字
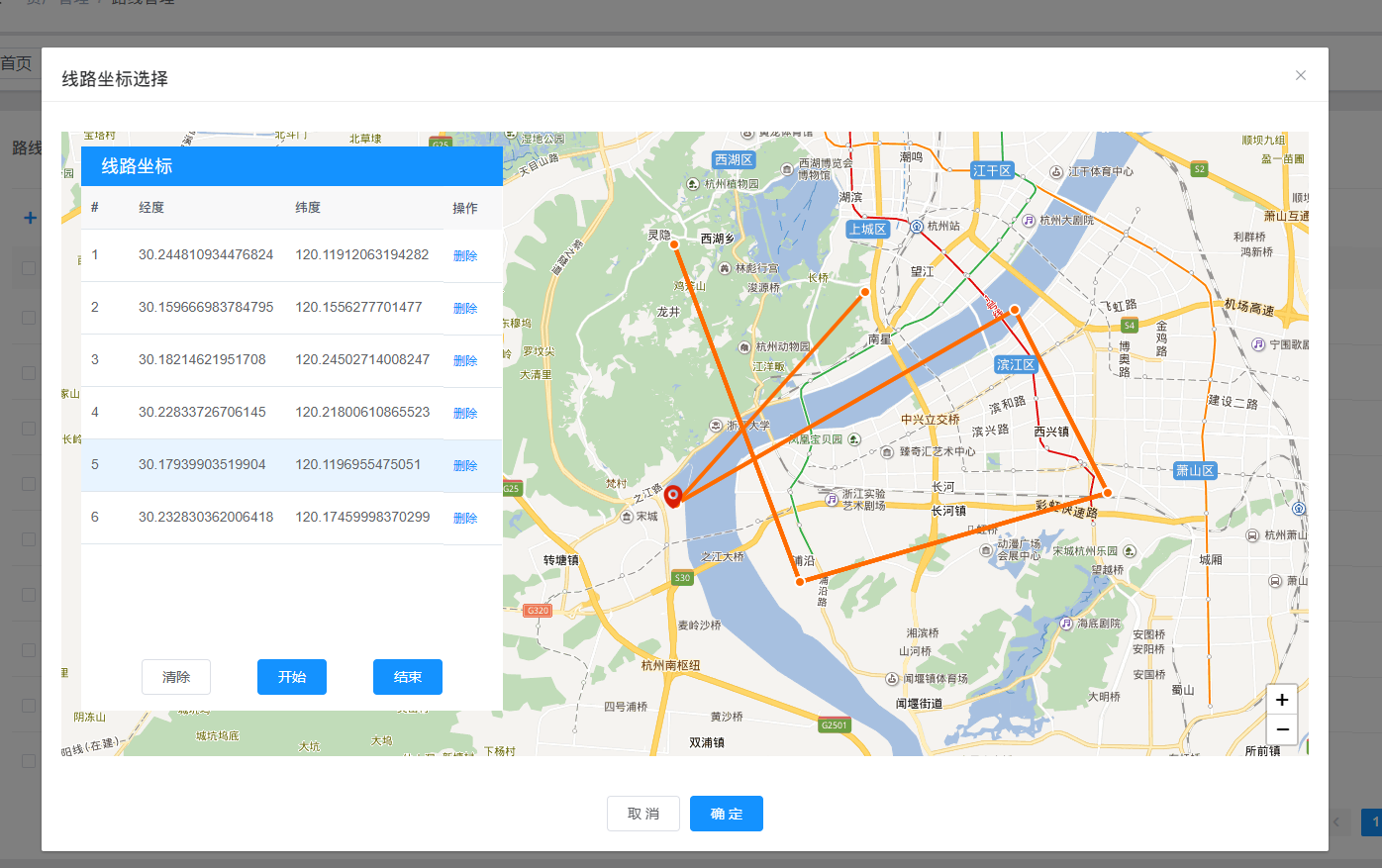
?效果:點(diǎn)擊表格可實(shí)現(xiàn)選中地圖點(diǎn)位,刪除按鈕點(diǎn)擊可刪除對(duì)應(yīng)點(diǎn)位并且重新繪制線段,點(diǎn)擊確定按鈕 保存已經(jīng)繪制的點(diǎn)位信息傳給父組件 并且該組件已實(shí)現(xiàn)回顯?

?
?完整的組件代碼如下? 文件名稱為:
leafletMakePointYt
<!--* @Description: leaflet 地圖選擇點(diǎn)位 實(shí)現(xiàn)畫線 頁面* @Author: mhf* @Date: 2023-05-30 18:23:37
-->
<template><el-dialogwidth="1300px"append-to-bodyv-dialog-outv-if="dialogVisible":title="title":visible.sync="dialogVisible":close-on-click-modal="false":before-close="hideDialog"><div><!-- 地圖盒子 --><div id="map"></div><!-- 左側(cè)坐標(biāo)展示框 --><div class="points-box"><!-- 頂部標(biāo)題 --><div class="points-box-title"><span> 線路坐標(biāo) </span></div><!-- 坐標(biāo)展示表 --><div class="points-box-table"><el-tablehighlight-current-row@current-change="handleCurrentChange":data="pointsArr"style="width: 100%":height="tableHeight"><el-table-column label="#" type="index" /><el-table-column prop="lat" label="經(jīng)度" width="158" /><el-table-column prop="lng" label="緯度" width="158" /><el-table-columnlabel="操作"width="60"fixed="right"v-if="showBtn"><template slot-scope="scope"><el-button type="text" size="small" @click="delRow(scope)">刪除</el-button></template></el-table-column></el-table></div><!-- 坐標(biāo)盒子 底部按鈕組 --><div v-if="showBtn" class="points-box-btn"><el-button type="" size="" @click="clearMapLine"> 清除</el-button><el-button type="primary" size="" @click="makeMapLine">開始</el-button><el-button type="primary" size="" @click="endMakeLine">結(jié)束</el-button></div></div></div><!-- 彈窗底部按鈕組 --><div v-if="showBtn" slot="footer" class="dialog-footer"><el-button @click="hideDialog">取 消</el-button><el-button type="primary" @click="submitPoints()">確 定</el-button></div></el-dialog>
</template><script>
import L from "leaflet";
import "leaflet/dist/leaflet.css";
// 引入互聯(lián)網(wǎng)地圖插件
require("@/utils/leftletMap/leaflet.ChineseTmsProviders.js");
require("@/utils/leftletMap/tileLayer.baidu.js");
// 引入互聯(lián)網(wǎng)地圖糾偏插件
require("@/utils/leftletMap/leaflet.mapCorrection.min.js");export default {name: "leafletMakePointYt",components: {},props: {showBtn: {type: Boolean,default: true,},},data() {return {dialogVisible: false,title: "",map: null,iconStyle: {icon: L.icon({iconUrl: require("/public/img/mapIcon/point.png"),iconSize: [12, 12],// iconAnchor: [19, 19],// popupAnchor: [0, -10]}),}, // 點(diǎn)位圖標(biāo)樣式chooseIconStyle: {icon: L.icon({iconUrl: require("/public/img/mapIcon/marker.png"),iconSize: [30, 30],iconAnchor: [18, 22],}),}, // 表格中選中的點(diǎn)位圖標(biāo)樣式startIconStyle: {icon: L.icon({iconUrl: require("/public/img/mapIcon/startPoint.png"),iconSize: [30, 30],iconAnchor: [18, 22],}),}, // 起點(diǎn)點(diǎn)位圖標(biāo)樣式endIconStyle: {icon: L.icon({iconUrl: require("/public/img/mapIcon/endPoint.png"),iconSize: [30, 30],iconAnchor: [18, 22],}),}, // 終點(diǎn)點(diǎn)位圖標(biāo)樣式polylineStyle: {color: "#FF6B00",weight: 4,}, // 線條樣式pointsArr: [], // 標(biāo)記點(diǎn)位列表 [{lat: 30, lng: 120}, {lat: 31, lng: 121}]pointsArrMarker: [], // 已經(jīng)繪制的點(diǎn)位polylineArr: [], // 已經(jīng)繪制多條線段chooseMarker: undefined, // 當(dāng)前選中的點(diǎn)位tableHeight: 440,loading: false, // loading 動(dòng)畫loadingInstance: null,};},methods: {hideDialog() {this.dialogVisible = false;this.map.remove();this.map = null;},submitPoints() {if (this.pointsArr.length < 2) {this.$message.warning("請(qǐng)先繪制線路");} else {this.$emit("on-response", this.pointsArr); // 將繪制好的坐標(biāo)傳遞給父組件this.hideDialog();}},showDialog(data) {this.dialogVisible = true;this.title = data.title;this.$nextTick(() => {/* 避免重復(fù)渲染 */if (!this.map) this.initMap();this.handleResize();if (data.data) {this.pointsArr = JSON.parse(data.data);/* 線段回顯 */var polyline = L.polyline(this.pointsArr, this.polylineStyle).addTo(this.map);this.polylineArr.push(polyline);/* 點(diǎn)位回顯 */this.pointsArr.forEach((item, index) => {var marker = L.marker([item.lat, item.lng], this.iconStyle).addTo(this.map); // 添加標(biāo)記點(diǎn)this.pointsArrMarker.push(marker);});}});},/*** @Event 方法* @description: 初始化 leaflet 地圖* */initMap() {this.map = L.map("map", {center: [30.194637, 120.122247],zoom: 13,attributionControl: false, // 隱藏logozoomControl: false, // 默認(rèn)縮放控件(僅當(dāng)創(chuàng)建地圖時(shí)該 zoomControl 選項(xiàng)是 true)。crs: L.CRS.Baidu, // 用于 WMS 請(qǐng)求的坐標(biāo)參考系統(tǒng),默認(rèn)為映射 CRS。 如果您不確定它的含義,請(qǐng)不要更改它。});L.control.zoom({position: "bottomright",}).addTo(this.map);L.tileLayer.baidu({ layer: "vec" }).addTo(this.map); // 添加底圖},/*** @Event 方法* @description: 開始畫線* */makeMapLine() {this.map.getContainer().style.cursor = "crosshair"; // 更改鼠標(biāo)樣式// let index = -1var marker, polyline;this.map.on("click", (e) => {// index++// if (index === 0) {/* 設(shè)置起點(diǎn) */// L.marker([e.latlng.lat, e.latlng.lng], this.startIconStyle).addTo(this.map);/* 設(shè)置起點(diǎn) */// } else {marker = L.marker([e.latlng.lat, e.latlng.lng], this.iconStyle).addTo(this.map); // 添加標(biāo)記點(diǎn)// }this.pointsArrMarker.push(marker);this.pointsArr.push(e.latlng); // 添加點(diǎn)位坐標(biāo)至點(diǎn)位數(shù)組polyline = L.polyline(this.pointsArr, this.polylineStyle).addTo(this.map); // 創(chuàng)建單條線段this.polylineArr.push(polyline);});},/*** @Event 方法* @description: 結(jié)束畫線* */endMakeLine() {if (this.pointsArr === [] || this.pointsArr.length === 0) {this.$message.warning("請(qǐng)先繪制線路");} else {this.map.getContainer().style.cursor = "grab"; // 更改鼠標(biāo)樣式this.map.fitBounds(this.polylineArr[this.polylineArr.length - 1].getBounds()); // 縮放地圖以適應(yīng)標(biāo)記和線條this.map.on("mousedown", (e) => {this.map.getContainer().style.cursor = "grabbing"; // 更改鼠標(biāo)樣式});this.map.on("mouseup", (e) => {this.map.getContainer().style.cursor = "grab"; // 更改鼠標(biāo)樣式});this.map.off("click"); // 關(guān)閉點(diǎn)擊事件}},/*** @Event 方法* @description: 移除線段和點(diǎn)位* */clearMapLine() {if (this.pointsArr === [] || this.pointsArr.length === 0) {} else {/* 移除點(diǎn)位 */this.pointsArrMarker.forEach((marker) => {this.map.removeLayer(marker);});/* 移除線段 */this.polylineArr.forEach((polyline) => {polyline.remove();});this.endMakeLine(); // 結(jié)束畫線this.polylineArr = [];this.pointsArr = [];}},/*** @Event 方法* @description: 動(dòng)態(tài)改變表格的高度* */handleResize() {const height = document.querySelector(".points-box-table").offsetHeight;this.tableHeight = height - 10;},/*** @Event 方法* @description: 表格單行選中事件,實(shí)現(xiàn)每次點(diǎn)擊時(shí)都能刪除上一次點(diǎn)擊的圖標(biāo)* */handleCurrentChange(row) {if (this.chooseMarker) {this.map.removeLayer(this.chooseMarker);}this.chooseMarker = L.marker([row.lat, row.lng],this.chooseIconStyle).addTo(this.map); // 添加標(biāo)記點(diǎn)},/*** @Event 方法* @description: 刪除表格單行數(shù)據(jù)并且移除該點(diǎn)位* */delRow(row) {this.loading = true;this.$nextTick(() => {const target = document.querySelector(".el-dialog__body");let options = {lock: true,text: "重新繪制中...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",};this.loadingInstance = this.$loading(options, target);});setTimeout(() => {this.loading = false;this.loadingInstance.close();/* 刪除點(diǎn)位 */this.map.removeLayer(this.pointsArrMarker[row.$index]);this.pointsArrMarker.splice(row.$index, 1); // 已經(jīng)繪制的點(diǎn)位this.pointsArr.splice(row.$index, 1); // 標(biāo)記點(diǎn)位列表/* 刪除點(diǎn)位 *//* 刪除線段 */this.polylineArr.forEach((polyline) => {polyline.remove();});var polyline = L.polyline(this.pointsArr, this.polylineStyle).addTo(this.map);this.polylineArr.push(polyline);/* 刪除線段 */}, 500);},},created() {},mounted() {window.addEventListener("resize", this.handleResize);},destroyed() {window.removeEventListener("resize", this.handleResize);},
};
</script><style lang="scss" scoped>
.dialog-footer {text-align: center;
}#map {height: 68vh;
}.points-box {width: 426px;height: 570px;position: absolute;top: 100px;z-index: 99999 !important;background-color: #fff;left: 40px;&-title {height: 40px;background-color: #1492ff;font-size: 18px;color: #ffffff;line-height: 40px;padding: 0 20px;}&-table {height: 490px;}&-btn {height: 50px;position: absolute;padding-bottom: 18px;bottom: 0;left: 0;right: 0;margin: auto;width: 80%;display: flex;justify-content: space-around;align-items: center;}
}
</style>
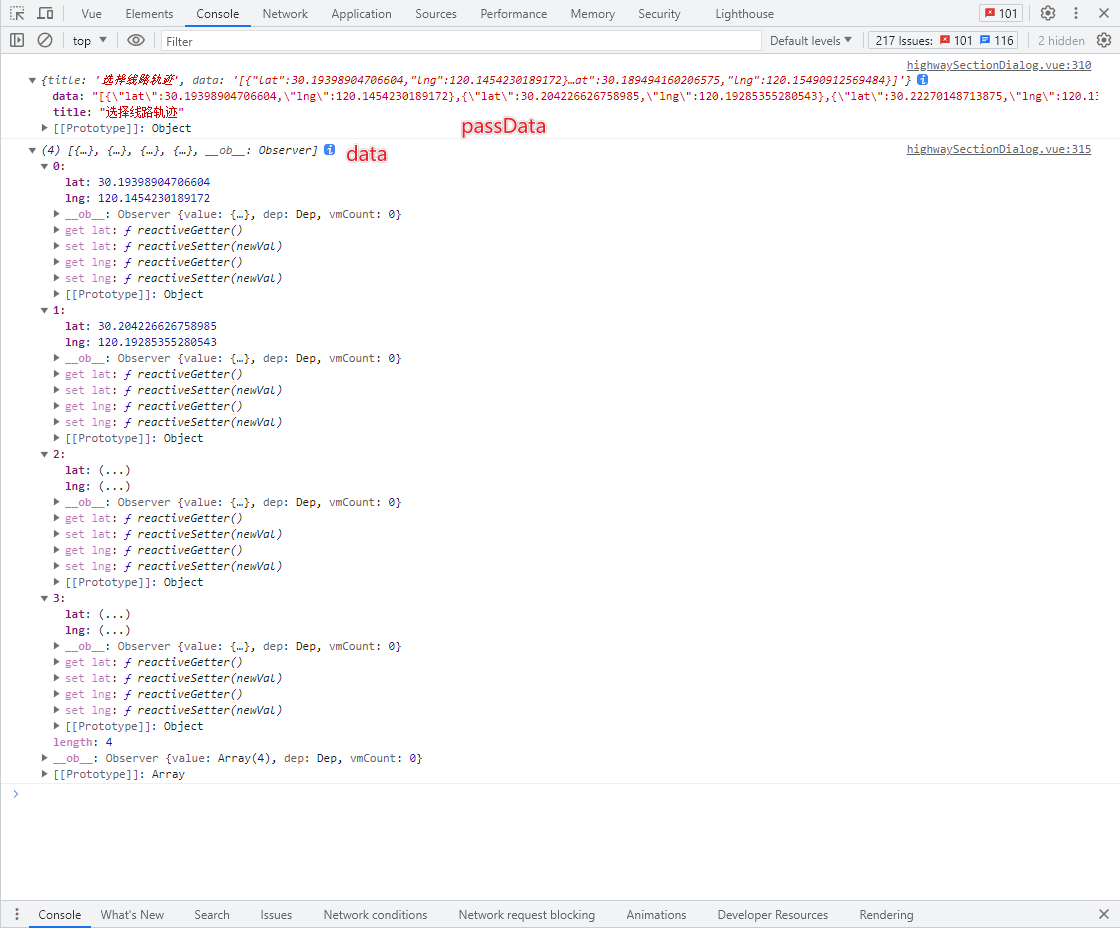
<el-form-item label="線路軌跡 : " prop="assetSection.point"><el-inputv-model="formData.assetSection.point"disabledplaceholder=""><template slot="append"><div class="choose-class" @click="showLeafletMap"><i class="iconfont if-ditudingwei" /> <span>選擇</span></div></template></el-input></el-form-item><leafletMakePointYt ref="leafletMakePointYt" @on-response="getPoints" />// 打開彈窗 showLeafletMap() {let passData = {title: "選擇線路軌跡",data: this.formData.assetSection.point,};this.$refs.leafletMakePointYt.showDialog(passData);},// passData: {
title: "選擇線路軌跡",
data: "[{"lat":30.19398904706604,"lng":120.1454230189172},{"lat":30.204226626758985,"lng":120.19285355280543},{"lat":30.22270148713875,"lng":120.13162504542244},{"lat":30.189494160206575,"lng":120.15490912569484}]"
}// 接收彈窗的點(diǎn)位數(shù)據(jù)getPoints(data) {this.$set(this.formData.assetSection, "point", JSON.stringify(data));this.$set(this.formData.assetSection, "startLongitude", data[0].lng);this.$set(this.formData.assetSection, "startLatitude", data[0].lat);this.$set(this.formData.assetSection,"endLongitude",data[data.length - 1].lng);this.$set(this.formData.assetSection,"endLatitude",data[data.length - 1].lat);},