免費(fèi)空間使用指南抖音搜索排名優(yōu)化
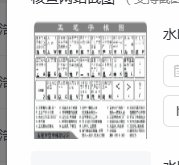
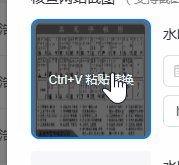
首先上效果圖

說(shuō)明一下我的html結(jié)構(gòu)

如上圖是一個(gè)div包裹的img標(biāo)簽, div的塊大小width, height 自己定義, 我說(shuō)明一下核心樣式代碼
下面寫法是scss, 請(qǐng)自行替換
.web-query-image {position: relative; // 相對(duì)定位, 方便浮現(xiàn)文案進(jìn)行絕對(duì)定位border-radius: 8px;box-sizing: border-box;> img {&:hover {filter: brightness(0.4); // 圖片變暗,要不然浮現(xiàn)的文字看不清}}&:hover {border: 2px solid #0080FF;border-radius: 8px;backdrop-filter: blur(10px); // 圖片添加模糊度&:after {font-size: 12px;pointer-events: none; // 方式用戶鼠標(biāo)浮在文案上時(shí)丟失父元素的hover效果color: #FFFFFF;content: 'Ctrl+V 粘貼替換';position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);white-space: nowrap;}}}
