肇慶網(wǎng)站建設(shè)公司凡科小程序
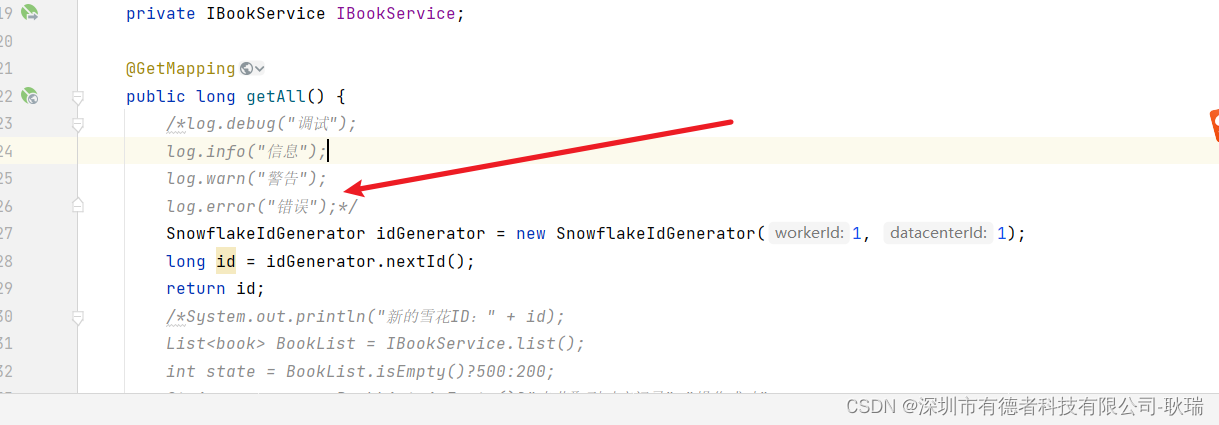
這里 我簡單模仿了一個(gè)接口

這里 我單純 返回一個(gè)long類型的雪花id
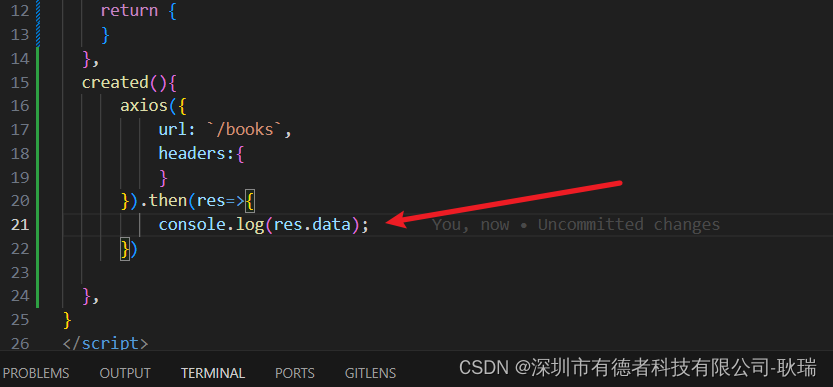
然后 前端 用 axios 去請求

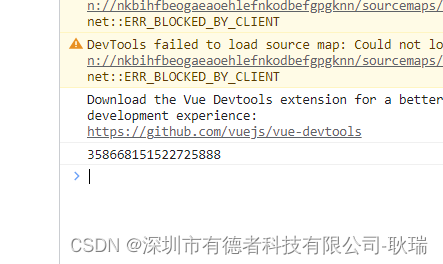
大家知道 axios 會對請求數(shù)據(jù)做一次處理 而我們 data才是拿到我們java這邊實(shí)際返回的東西 簡單說 就是輸出一下我們后端返回 的內(nèi)容
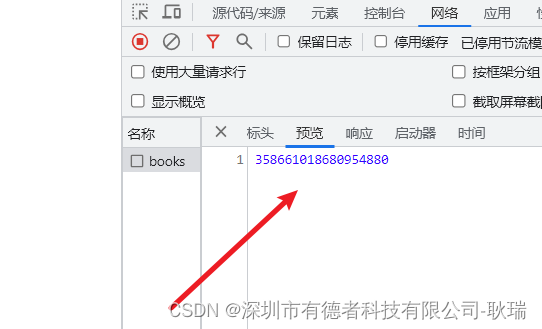
這里 我們網(wǎng)絡(luò)中顯示的是 358661018680954880

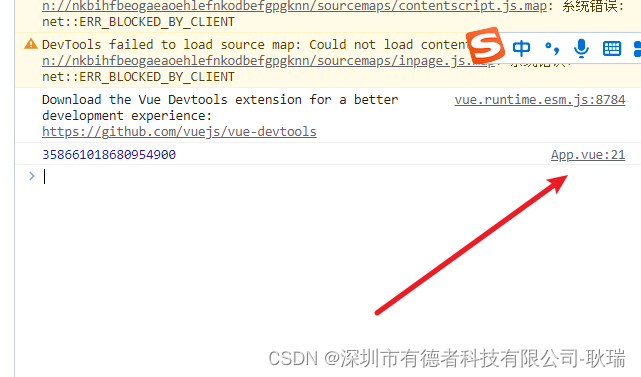
但神奇的一幕 發(fā)生了 我們實(shí)際輸出的是 358661018680954900

這個(gè)問題 我之前的文章也解釋過 這叫 java雪花id超長 導(dǎo)致前端接受失去精度
因?yàn)?前端js的數(shù)字類型 number 最大容量小于 java的long
導(dǎo)致 無法負(fù)載的值被四舍五入了
我之前說過 后端解決 直接轉(zhuǎn)字符串即可
但其實(shí) 前端也可以通過第三方插件 json-bigint來處理此問題
我們還是先安裝依賴
終端輸入
npm install json-bigint

然后 我們可以修改一下發(fā)送請求的代碼
<script>
import axios from "axios";
import JSONbig from 'json-bigint';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根據(jù)需要設(shè)置請求頭},// 使用transformResponse選項(xiàng)將響應(yīng)數(shù)據(jù)進(jìn)行自定義處理transformResponse: [(data) => {// 使用JSONbig對返回的數(shù)據(jù)進(jìn)行處理return JSONbig.parse(data);}]}).then(res => {console.log(res.data);}).catch(error => {console.log(error);});},
}
</script>
簡單說 就是 在axios的transformResponse中 用json-bigint提供的parse函數(shù)去處理一下
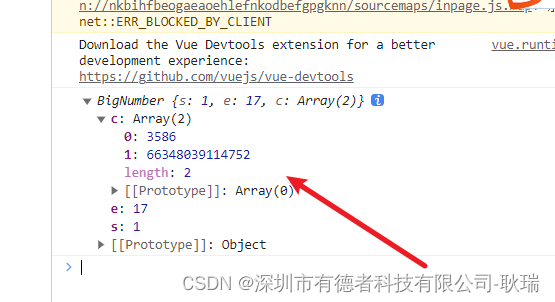
這樣 我們返回的內(nèi)容如果過程 他就會幫我們分段處理

放不下 他會幫我們分成數(shù)組

例如 一個(gè)對象中 id超長 那么 原來的id字段就會變成一個(gè)這樣的數(shù)據(jù) 放不下就幫你分成兩個(gè)數(shù)組下標(biāo) 到時(shí) 你自己再拼合一下就好了
然后 我們想將數(shù)據(jù)傳回給后端 我們可以先將他們處理成字符串
例如 我們將 then 函數(shù)中的內(nèi)容改成這樣
let id = res.data.c.join("");
console.log(id);
我們 拿到 c的數(shù)組
然后 將他拼成字符串
我們運(yùn)行項(xiàng)目 看網(wǎng)絡(luò)

然后看控制臺

然后 這里一個(gè)知識點(diǎn) BigInt js另一個(gè)種數(shù)字類型 而他的容量是要比Number大的
我們引入一下第三方依賴
npm install big-integer
然后 我們將代碼改成這樣
<script>
import axios from "axios";
import JSONbig from 'json-bigint';
import bigInt from 'big-integer';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根據(jù)需要設(shè)置請求頭},// 使用transformResponse選項(xiàng)將響應(yīng)數(shù)據(jù)進(jìn)行自定義處理transformResponse: [(data) => {// 使用JSONbig對返回的數(shù)據(jù)進(jìn)行處理return JSONbig.parse(data);}]}).then(res => {let id = res.data.c.join("");id = bigInt(id);console.log(id);}).catch(error => {console.log(error);});},
}
</script>
這里 我們用big-integer處理超長數(shù)字類型的數(shù)據(jù)
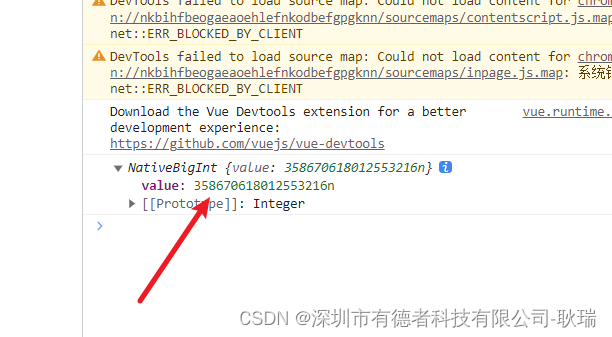
運(yùn)行結(jié)果如下

這里這個(gè)value 就是我們要的東西了
但其實(shí) 如果你想把id還給后端 就不需要big-integer了
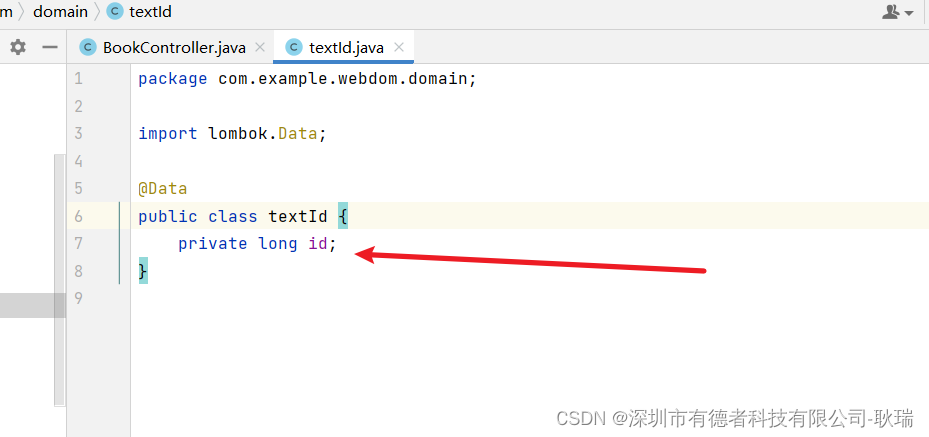
我們直接換字符串 后端的long 會自動(dòng)轉(zhuǎn)換的 例如 這里我們寫個(gè)屬性類

就一個(gè)字段 是個(gè)long類型的id字段
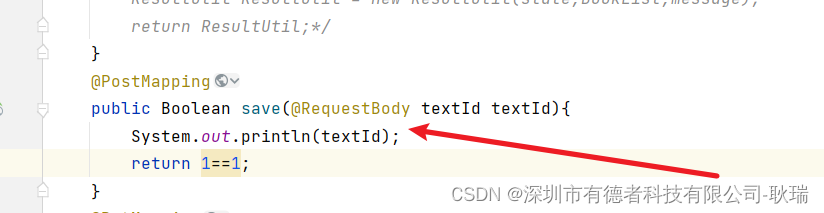
然后我在寫個(gè)接口
接收前端傳過來的 一個(gè) 屬性類對象 就是只有一個(gè)long id字段的屬性類的對象

然后 前端直接改成這樣
<script>
import axios from "axios";
import JSONbig from 'json-bigint';
//import bigInt from 'big-integer';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根據(jù)需要設(shè)置請求頭},// 使用transformResponse選項(xiàng)將響應(yīng)數(shù)據(jù)進(jìn)行自定義處理transformResponse: [(data) => {// 使用JSONbig對返回的數(shù)據(jù)進(jìn)行處理return JSONbig.parse(data);}]}).then(res => {let id = res.data.c.join("");axios.post('/books', { id: id }).then(res => {console.log(res.data);}).catch(error => {console.log(error);});}).catch(error => {console.log(error);});},
}
</script>
這里 我們處理成字符串后 馬上就調(diào)用 post請求 將字符串id仍會給了后端
那么 我們這個(gè)id是字符串類型的 而java屬性類中是用 long接的
能行嗎?
我們直接運(yùn)行

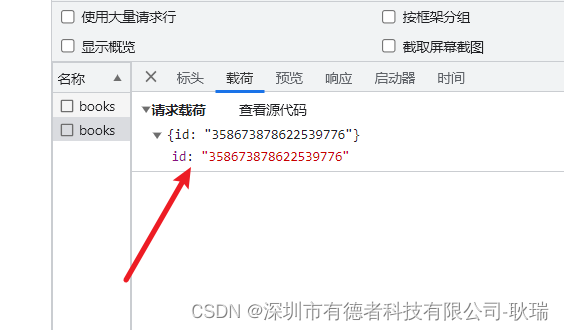
前端控制臺 可以看到傳了一個(gè)對象 其中有一個(gè)字段 字符串的id
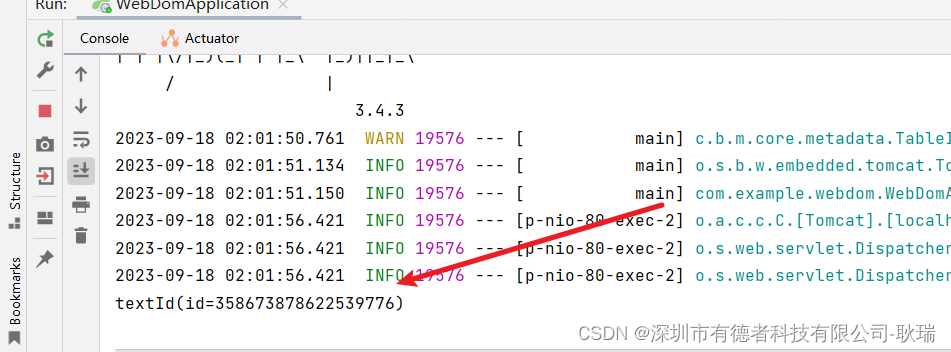
我們看java控制臺

很明顯 他已經(jīng)自動(dòng)幫我們 讓字符串變成 long了
