智能軟件開發(fā)專業(yè)網(wǎng)站推廣優(yōu)化怎樣
技術(shù):Vue3.2.40
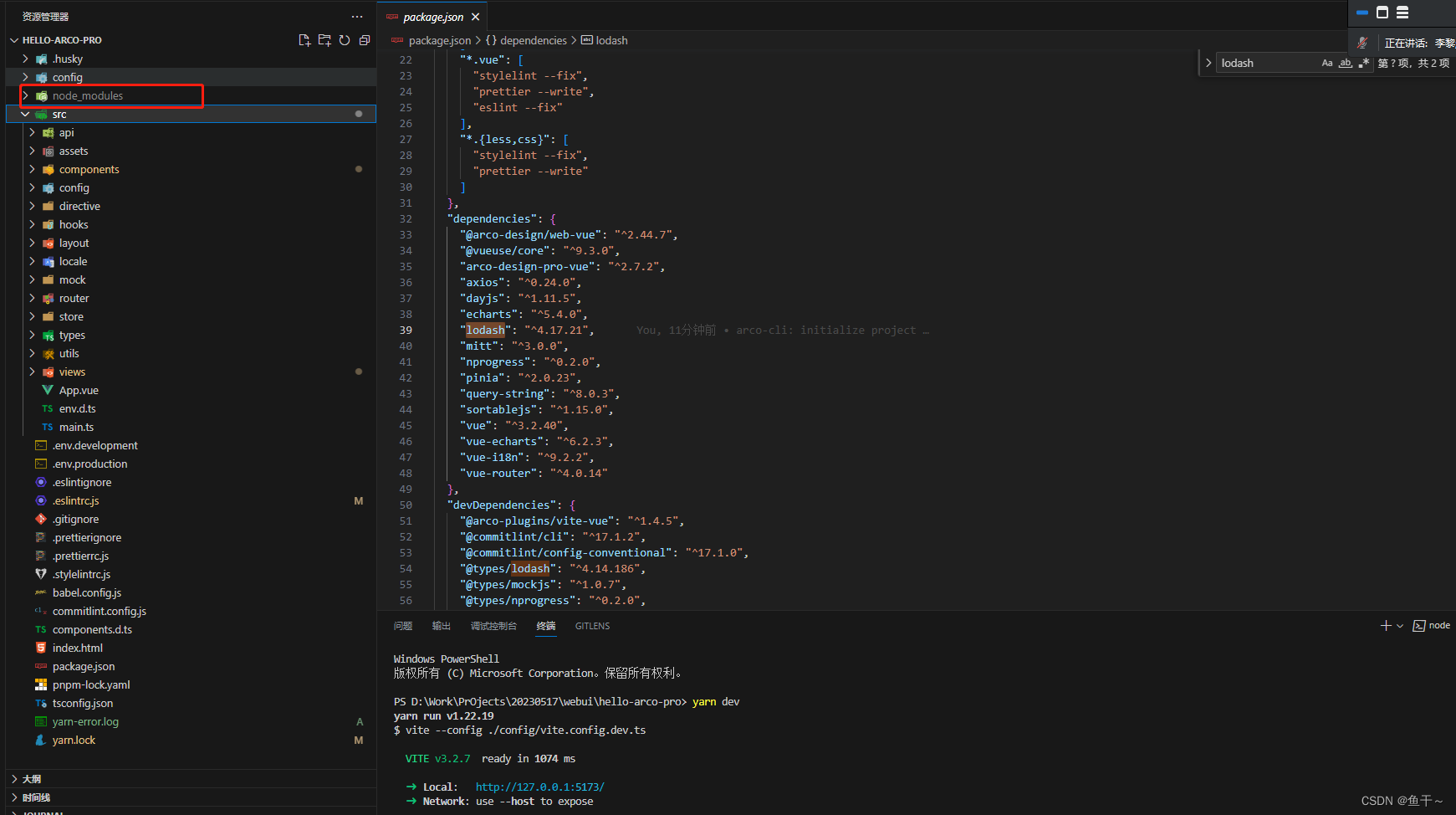
UI框架:Arco design 2.44.7
需要安裝:yarn 1.22.19 和npm 8.19.4
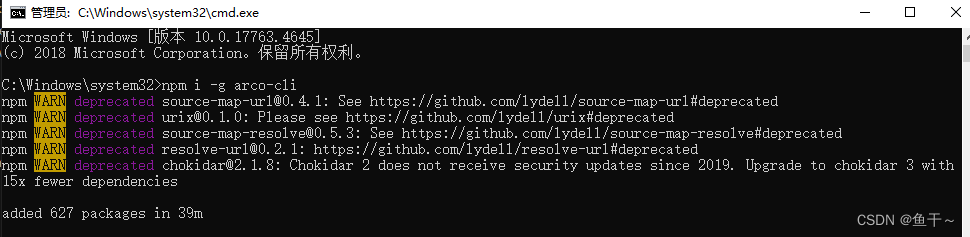
1.第一步安裝本地全局arco腳手架
管理員運行CMD

npm i -g arco-cli
安裝成功后如下:

2.第二步在需要存放項目的文件夾拉取項目
我這里把項目存放在 D:\Work\PrOjects\20230517\webui文件夾
cd D:\Work\PrOjects\20230517\webuiD:

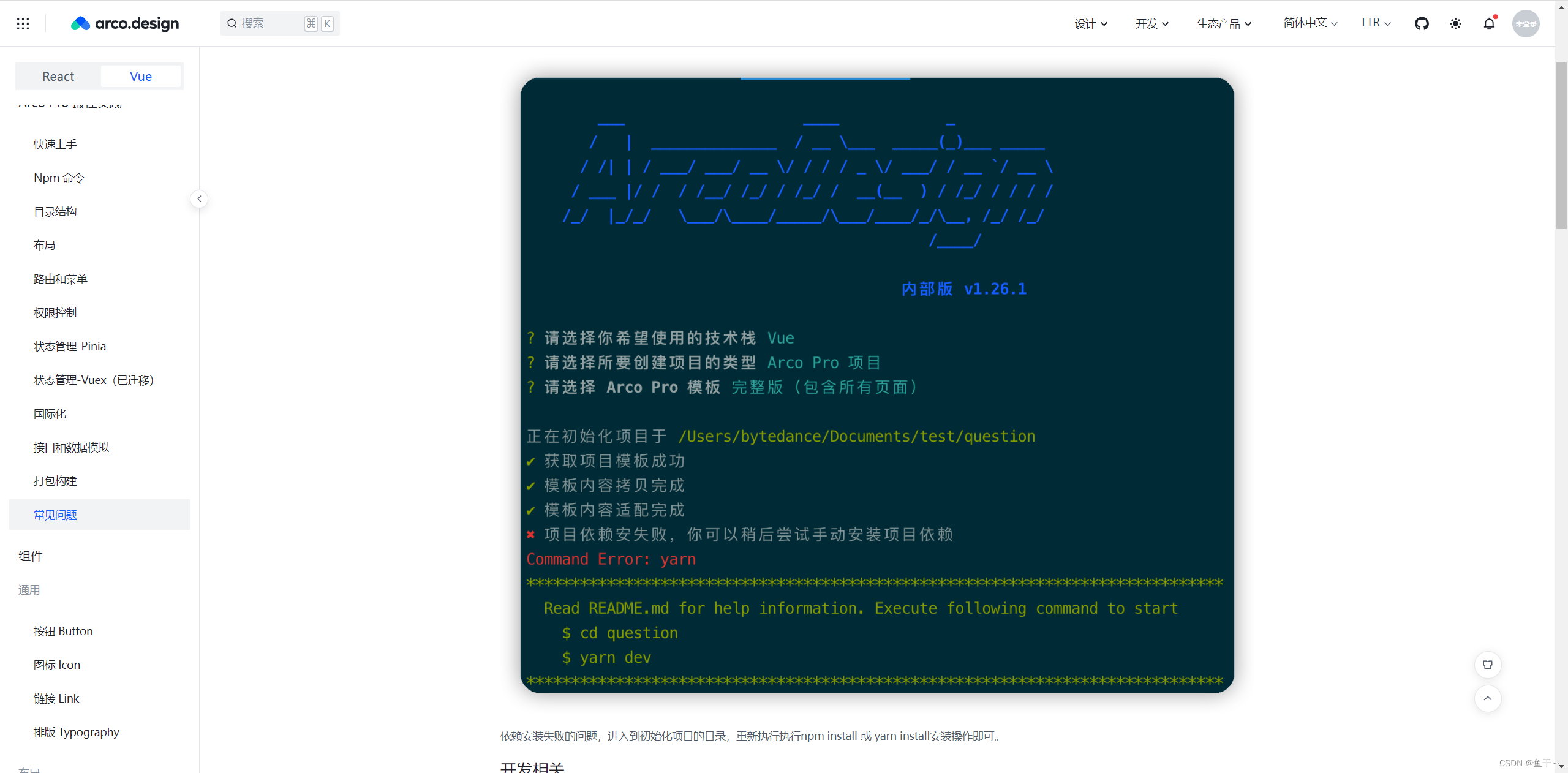
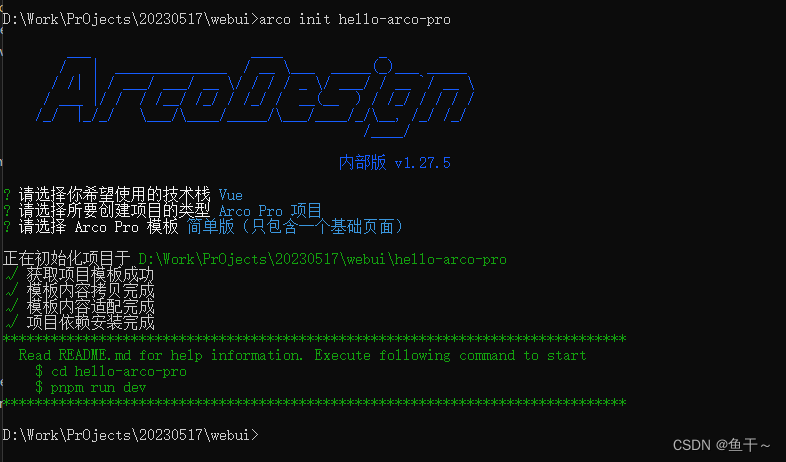
3.使用命令選擇項目配置
arco init hello-arco-pro
第一步:選擇選項2,使用內(nèi)部版(不要選擇github登錄版)
選項選擇如下即可

4.第四步打開項目安裝依賴
//安裝依賴
yarn install
//運行項目
yarn run

5.登錄
點擊登錄按鈕登錄(如果登錄后頁面報錯,則請看下面)

6.踩坑點
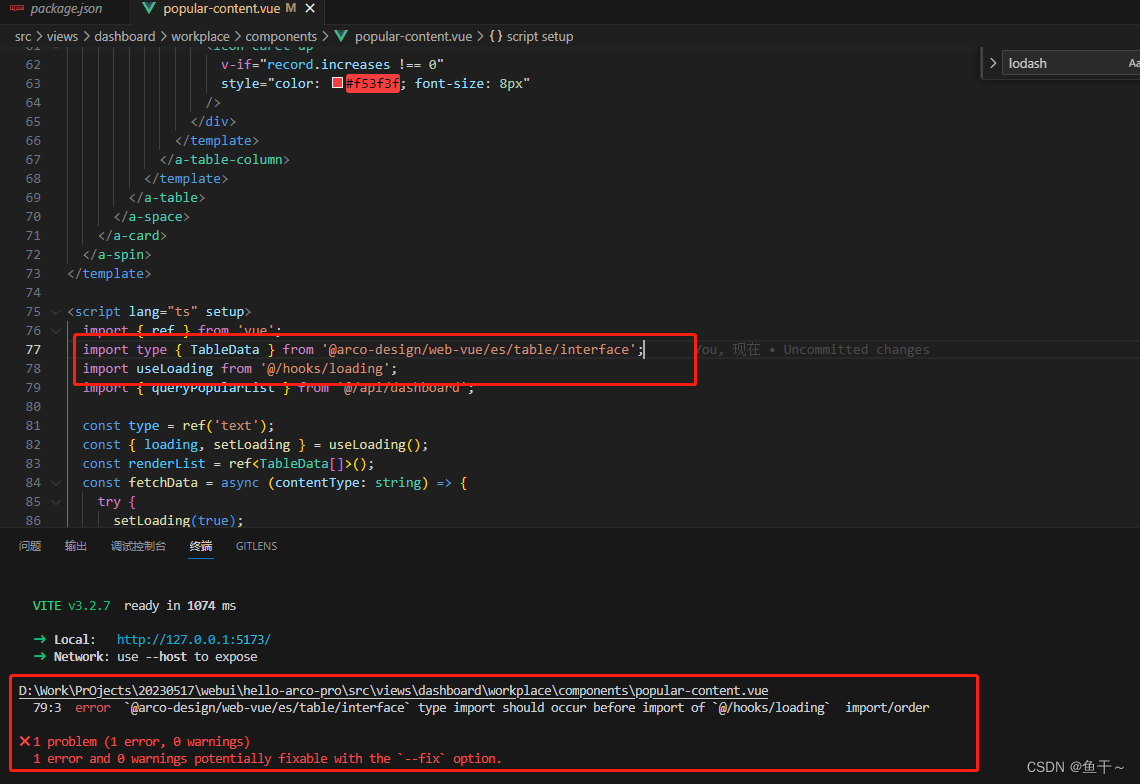
如果報錯: error @arco-design/web-vue/es/table/interface type import should occur before import of @/hooks/loading import/order
則:調(diào)整下面順序即可,正確順序如下截圖

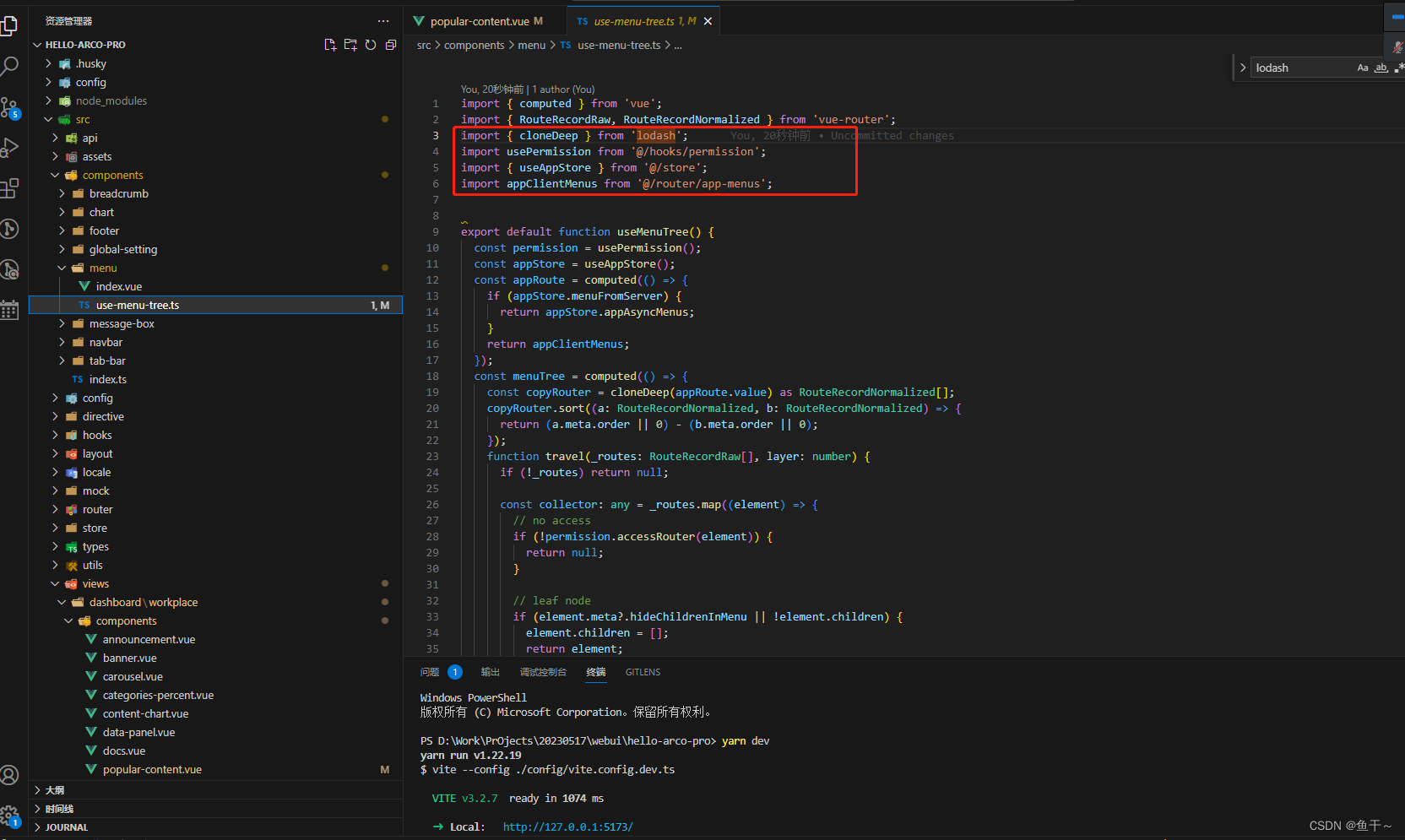
如果報錯:lodash相關(guān)的
則:調(diào)整下面順序即可,正確順序如下截圖

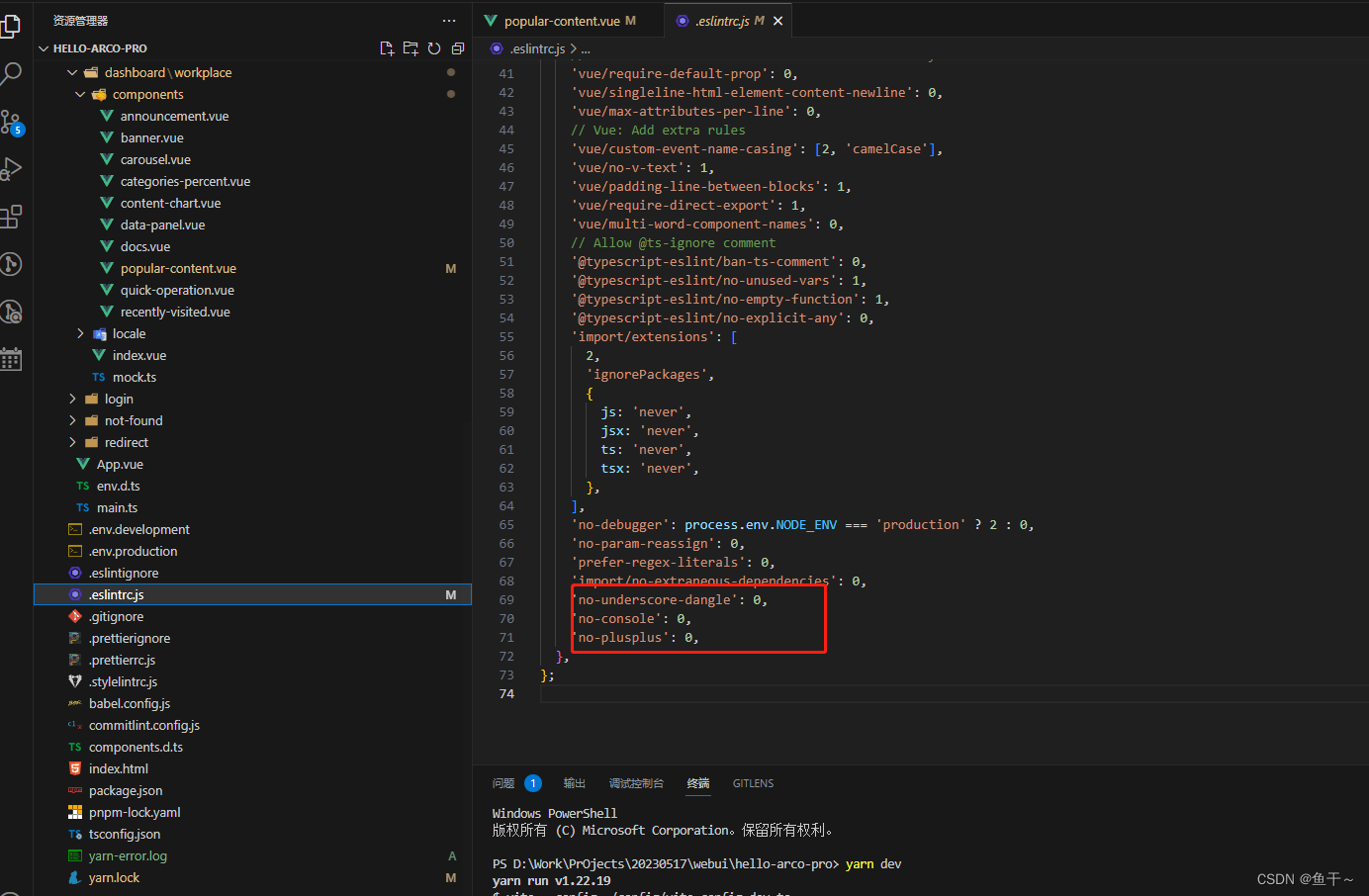
我這邊在.eslintrc.js文件新增了如下幾個配置
'no-underscore-dangle': 0,'no-console': 0,'no-plusplus': 0,

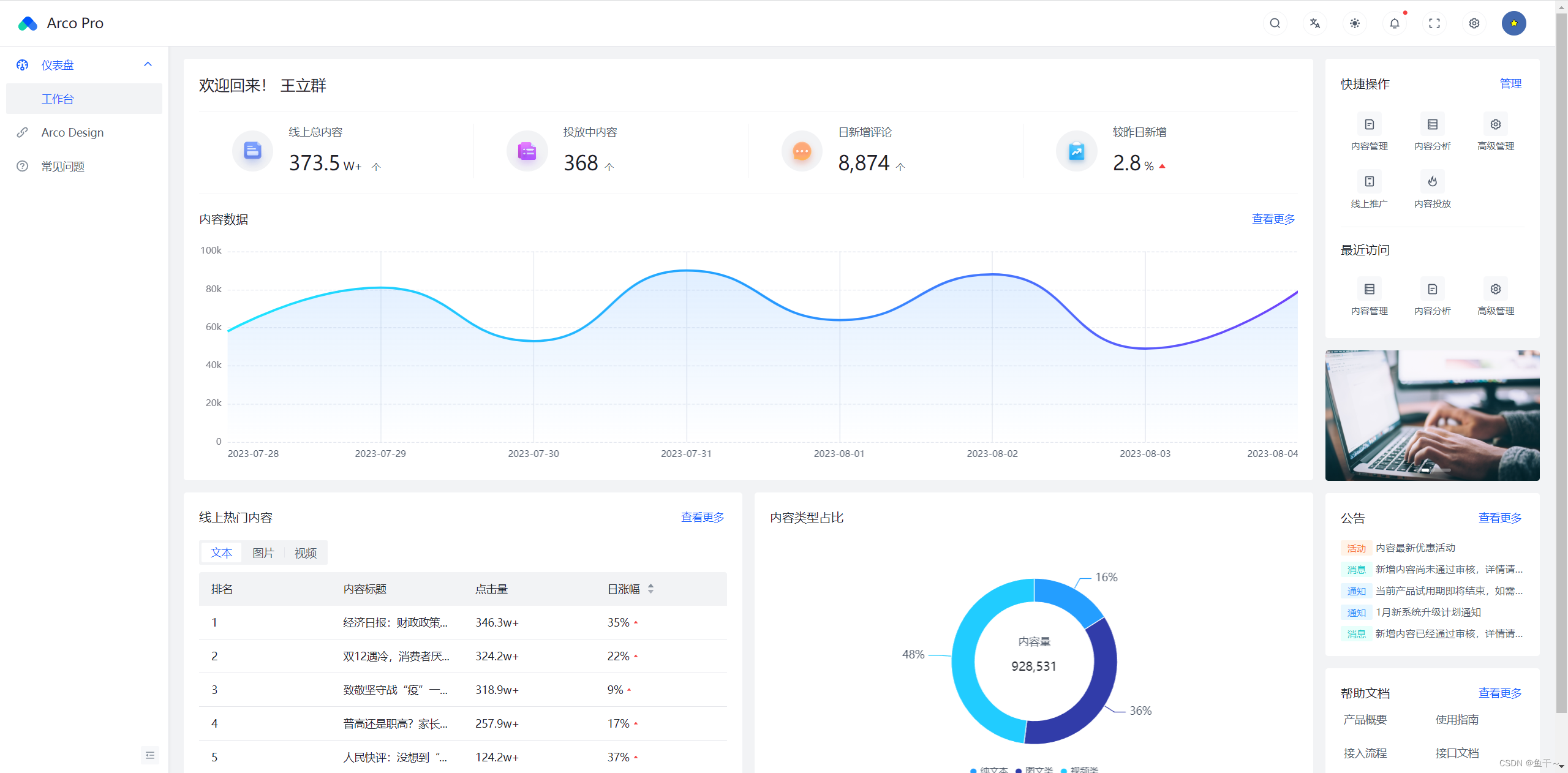
7.登錄后進(jìn)入首頁預(yù)覽圖

8.文檔
Arco Design地址:https://arco.design/vue/docs/pro/start
官方常見問題解決地址:https://arco.design/vue/docs/pro/faq