做外貿(mào)在哪個(gè)網(wǎng)站凡科建站
最近在需求中,需要有一個(gè)下拉選擇功能,又得可以輸入,在 element-ui?官網(wǎng)找了,發(fā)現(xiàn)沒(méi)有適合的,然后在修煉?cv?大法的我,也在網(wǎng)上看了一下,但是也都感覺(jué)不合適,所以就自己寫(xiě)了兩個(gè),供大家參考一下
下拉選擇輸入框子組件1 代碼:
<template><div class="container"><el-popover v-model="visible"trigger="click"popper-class="select-input"placement="bottom"width="400"><div><div class="item"v-for="(item,index) in selectArr":key="index"@click="chooseItem(item)">{{ item[selectObj.label] }}</div></div><el-input slot="reference"v-model="input"placeholder="請(qǐng)輸入內(nèi)容"@input="inputChange"></el-input></el-popover></div>
</template>
<script>
export default {name: 'select-input-popover',props: {inputValue: { // 父組件需要改變的數(shù)據(jù)type: String,default: ''},selectArr: { // 下拉的選項(xiàng)type: Array,default: () => []},selectObj: {type: Object,default: () => ({value: 'value', // 選中的時(shí)候賦的值label: 'label' // 用于顯示的名稱})}},watch: {input (val) {const obj = this.selectArr?.find((el) => {return el[this.selectObj.label] == val})if (obj) { // 判斷 input 的名稱是否是下拉選擇框里面的名稱,如果是,把下拉選擇框里面的值賦給父組件this.$emit('update:inputValue', obj[this.selectObj.value])return}this.$emit('update:inputValue', val) // 如果 input 的名稱不是下拉選擇框里面的名稱,把 input 的值賦給父組件}},data () {return {visible: false,input: ''};},methods: {chooseItem (item) {this.input = item[this.selectObj.label]this.visible = falsethis.$emit('update:inputValue', item[this.selectObj.value])},inputChange () {this.visible = false}}
};
</script><style lang="scss" scoped>
.container {position: absolute;left: 200px;top: 200px;margin: 0;max-width: 500px;
}
.item {cursor: pointer;padding: 0 20px;height: 34px;line-height: 34px;&:hover {background: #f5f7fa;}
}
</style>
<style>
.select-input {padding: 6px 0 !important;
}
</style>下拉選擇輸入框子組件2 代碼:
<template><div class="container"><el-dropdown @visible-change="test"trigger="click"@command="handleCommand"><span class="el-dropdown-link"><el-input class="item"v-model="input"placeholder="請(qǐng)輸入內(nèi)容"></el-input></span><el-dropdown-menu slot="dropdown"><el-dropdown-item v-for="(item,index) in selectArr":key="index":command="item">{{ item[selectObj.label] }}</el-dropdown-item></el-dropdown-menu></el-dropdown></div>
</template><script>
export default {name: 'select-input',props: {inputValue: { // 父組件需要改變的數(shù)據(jù)type: String,default: ''},selectArr: { // 下拉的選項(xiàng)type: Array,default: () => []},selectObj: {type: Object,default: () => ({value: 'value', // 選中的時(shí)候賦的值label: 'label' // 用于顯示的名稱})}},watch: {input (val) {const obj = this.selectArr?.find((el) => {return el[this.selectObj.label] == val})if (obj) { // 判斷 input 的名稱是否是下拉選擇框里面的名稱,如果是,把下拉選擇框里面的值賦給父組件this.$emit('update:inputValue', obj[this.selectObj.value])return}this.$emit('update:inputValue', val) // 如果 input 的名稱不是下拉選擇框里面的名稱,把 input 的值賦給父組件}},data () {return {input: ''}},updated () {console.log(123);},methods: {test () {console.log(789);},handleCommand (val) { // 處理選項(xiàng)// console.log(val, 'val');// console.log(this.selectObj.value, 'selectObj');this.input = val[this.selectObj.label]}}
}</script><style scoped>
.container {position: absolute;left: 200px;top: 200px;margin: 0;max-width: 500px;
}
.el-dropdown-menu {top: 35px;width: 100%;
}
</style>父組件代碼
<template><div id="app"><ownSelect1 :inputValue.sync="value":selectArr="options":selectObj="selectObj"></ownSelect1></div>
</template><script>
import ownSelect1 from "./components/ownSelect1.vue"export default {name: 'App',components: {ownSelect1},data () {return {options: [{itemValue: '選項(xiàng)1',itemLabel: '黃金糕'}, {itemValue: '選項(xiàng)2',itemLabel: '雙皮奶'}, {itemValue: '選項(xiàng)3',itemLabel: '蚵仔煎'}, {itemValue: '選項(xiàng)4',itemLabel: '龍須面'}, {itemValue: '選項(xiàng)5',itemLabel: '北京烤鴨'}], // 下拉的選項(xiàng)selectObj: {value: 'itemValue', // 選中的時(shí)候賦的值label: 'itemLabel' // 用于顯示的名稱},value: '', // 輸入框或者下拉框 賦的值}}
}
</script><style>
#app {display: flex;justify-content: center;/* align-items: center; */height: 100vh;
}
</style>
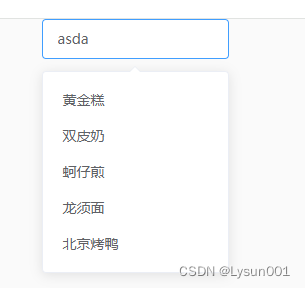
效果:
直接輸入:

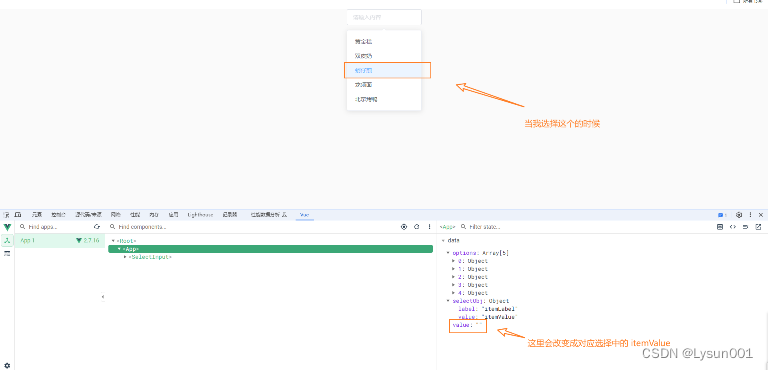
選項(xiàng):

以上我自己寫(xiě)的組件代碼,可以直接粘貼到項(xiàng)目中使用,不過(guò)我在網(wǎng)上看,其中有一篇的文章的,我覺(jué)得還不錯(cuò),不過(guò)后面我發(fā)現(xiàn)有點(diǎn)麻煩,我懶得去細(xì)細(xì)研究他的做法,在這里我也提一下,有興趣的可以自己去研究一下,他說(shuō)的是,把?el-input?組件?和?el-select?放在一起,然后通過(guò)定位來(lái)把?el-input?放在?el-select?下拉選擇的那里,其中?el-input?和?el-select?綁定一樣的值
