網站不備案可以做微信小程序么幫人推廣的平臺
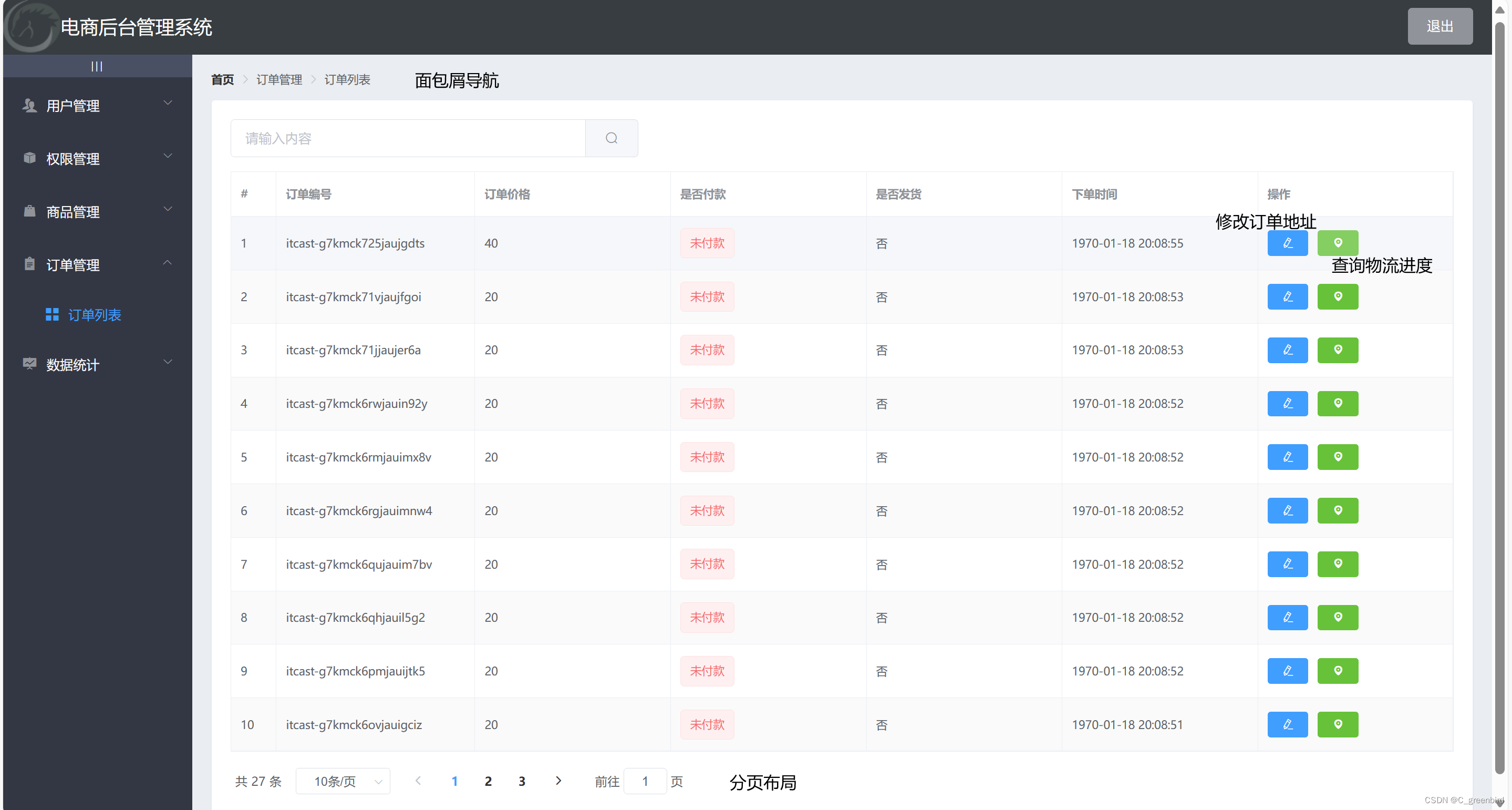
訂單管理
效果展示:

在開發(fā)功能之前先創(chuàng)建分支order
cls 清屏
git branch 查看所有分支(*代表當前分支)
git checkout -b order 新建分支order
git push -u origin order 將本地的當前分支提交到云端倉庫origin中命名為order
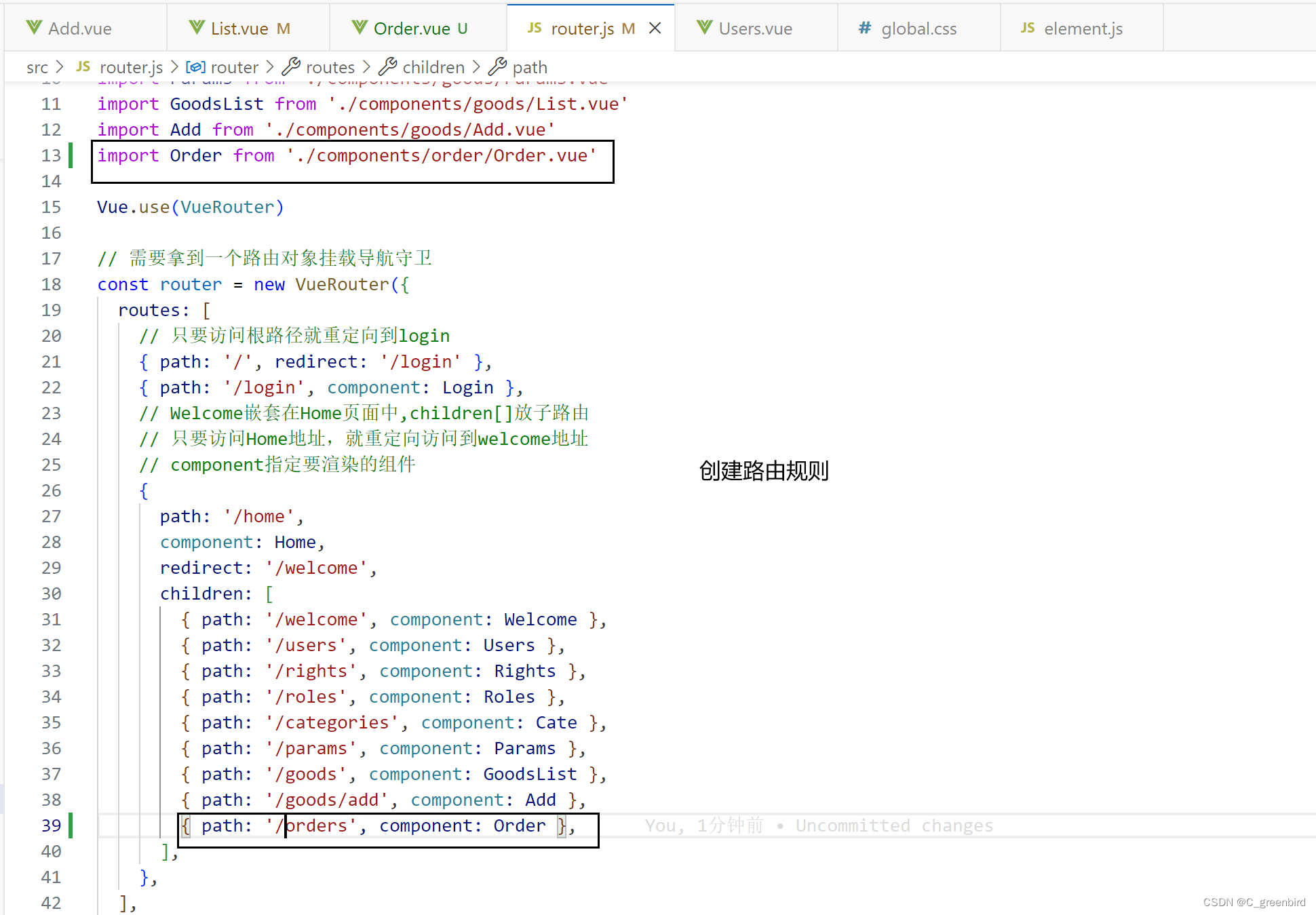
通過路由方式加載訂單列表界面+基礎布局
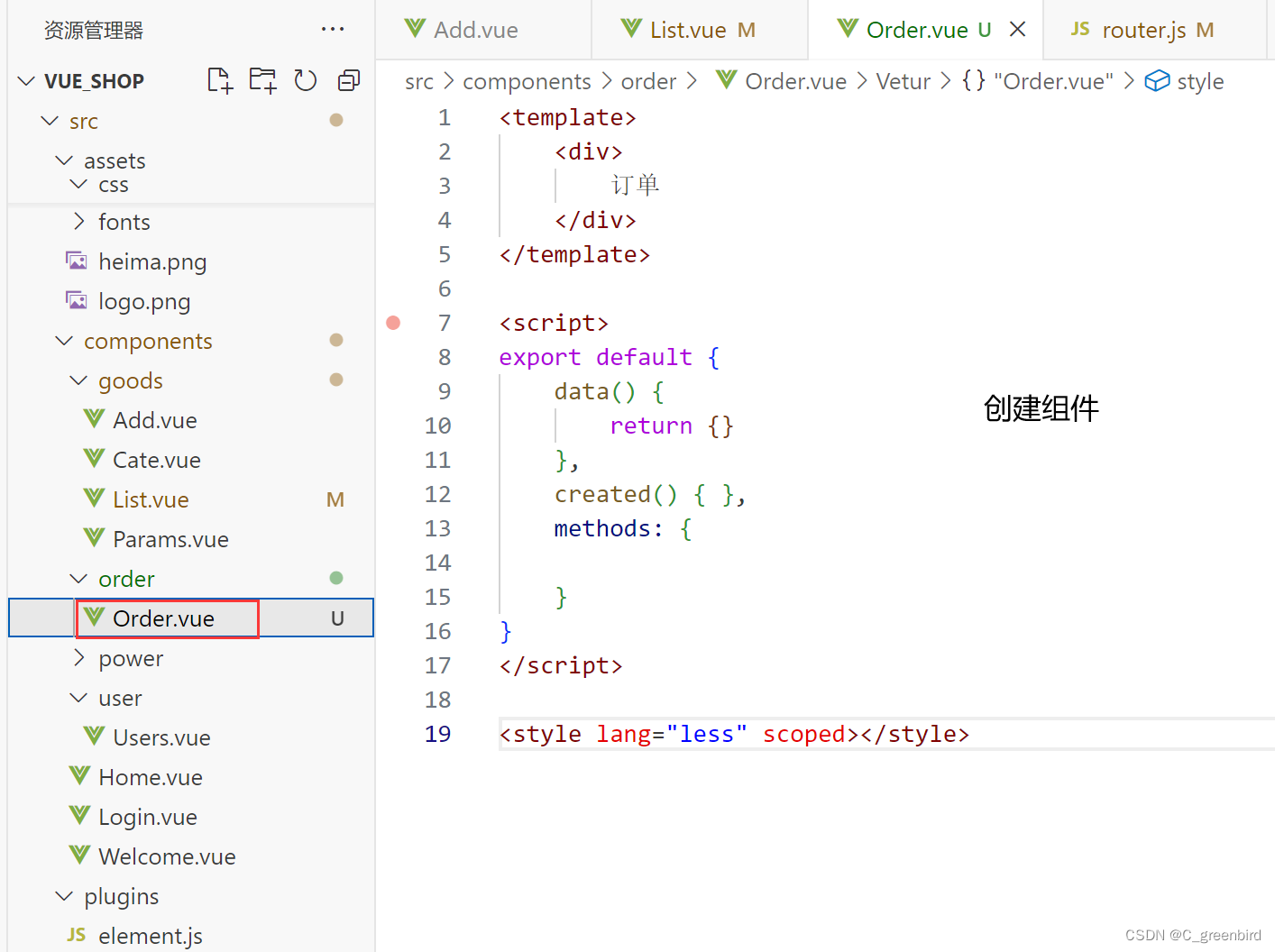
加載訂單列表界面:


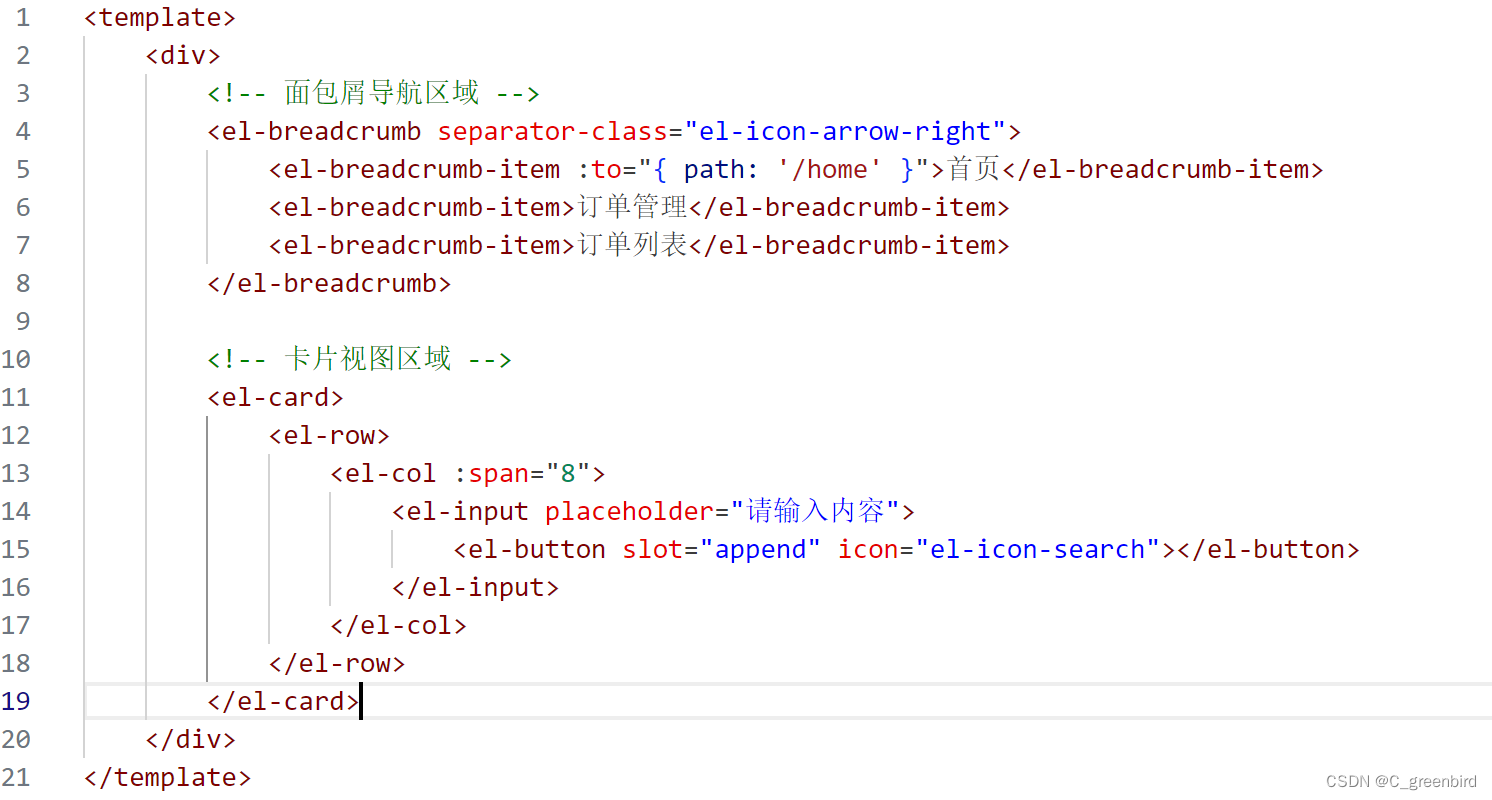
基礎布局:
面包屑導航區(qū)域+卡片視圖區(qū)域(搜索區(qū)域+Table+分頁)

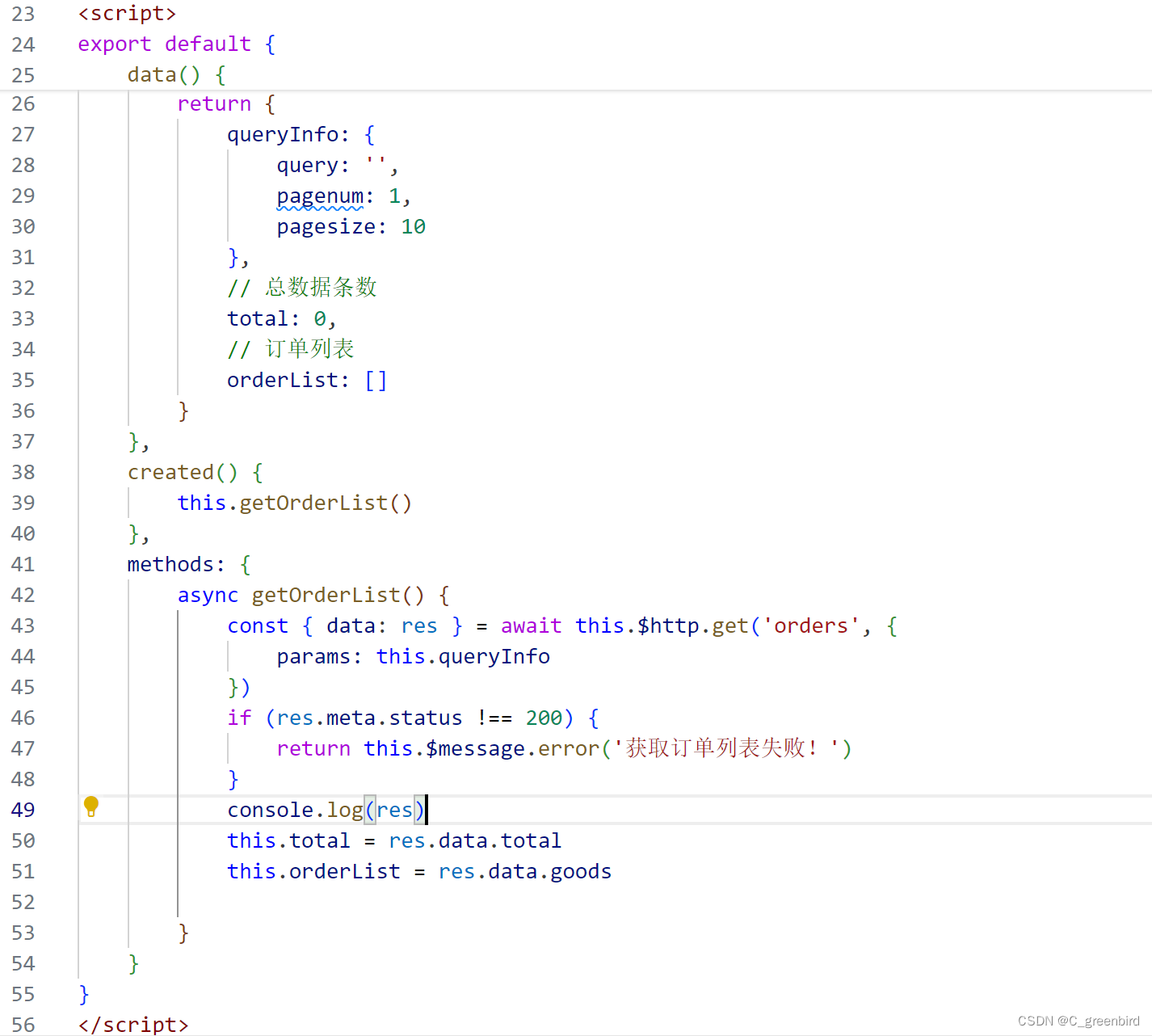
獲取訂單列表的數據

渲染訂單的列表數據

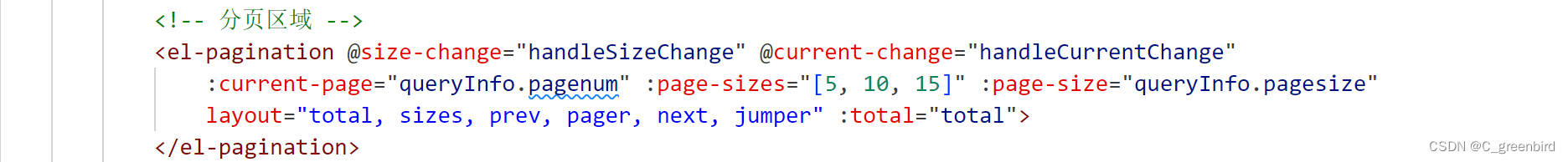
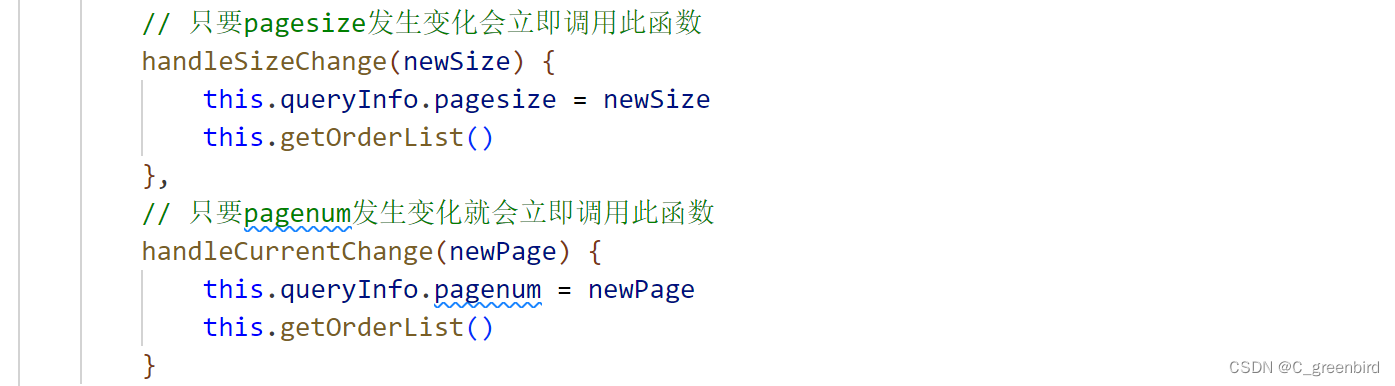
實現訂單列表的分頁功能


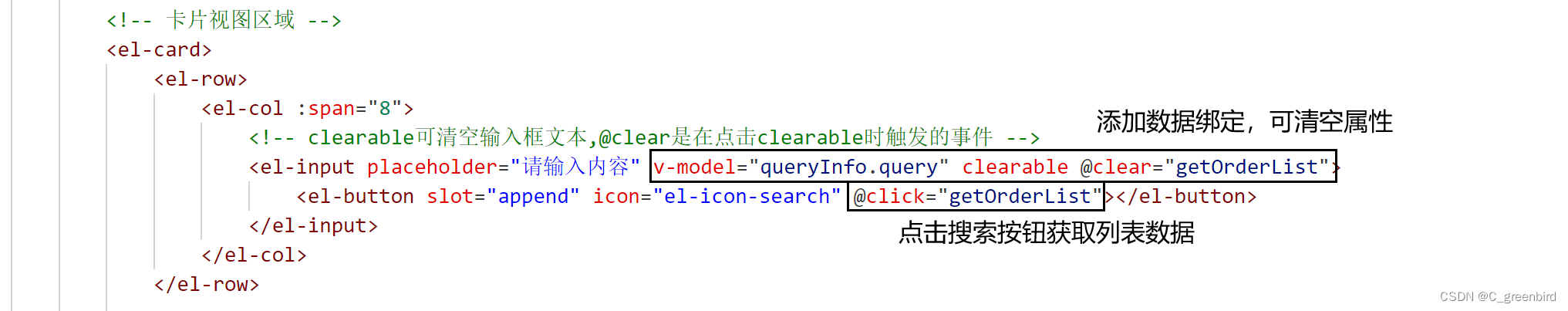
實現搜索訂單的功能

寫法是這樣,但是后臺沒寫模糊搜索接口,無法真正實現
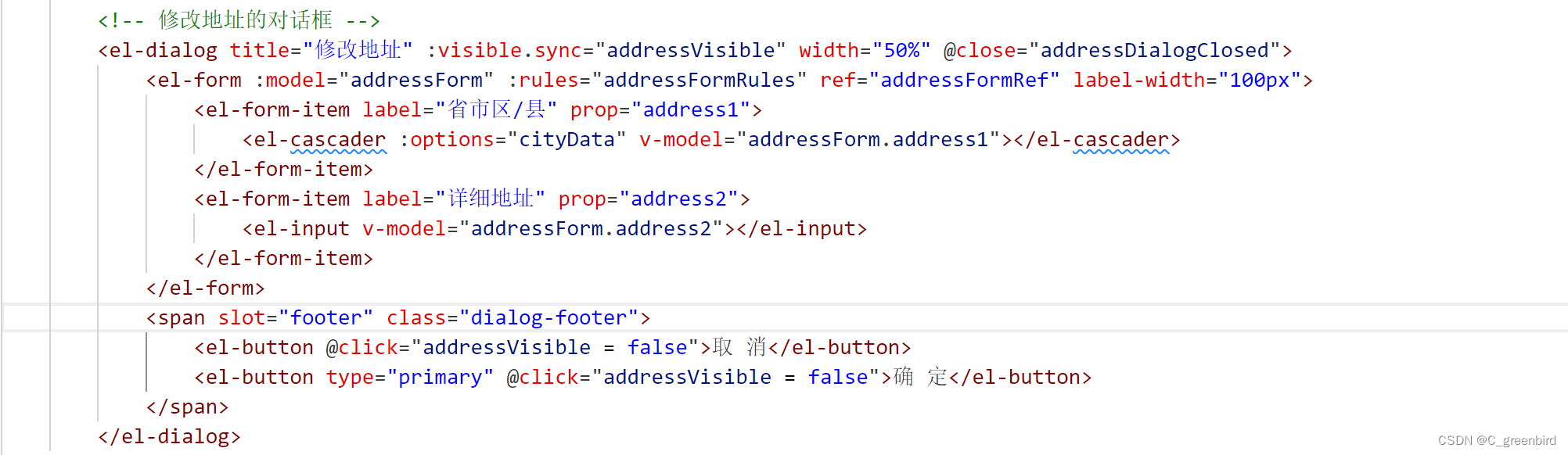
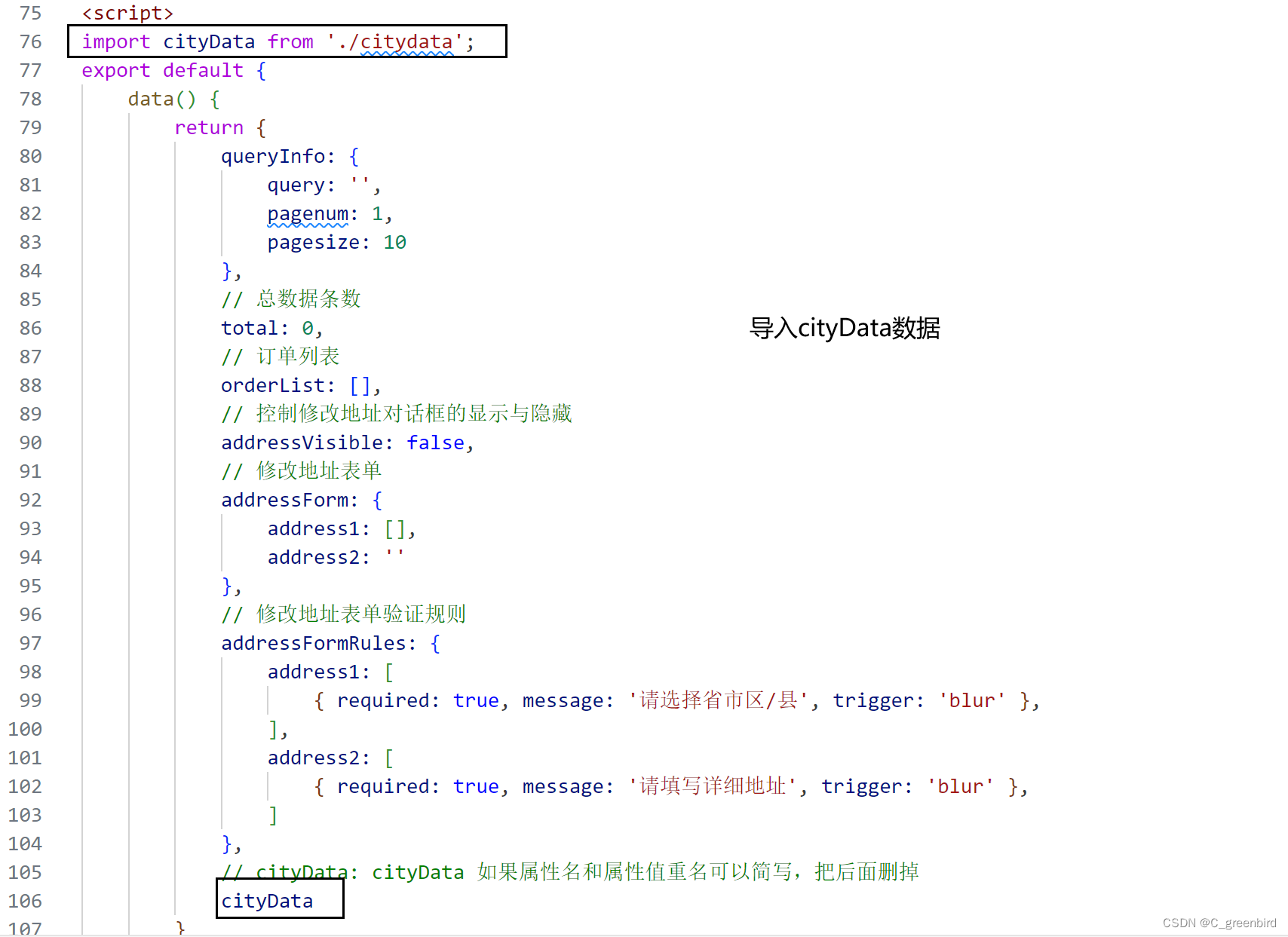
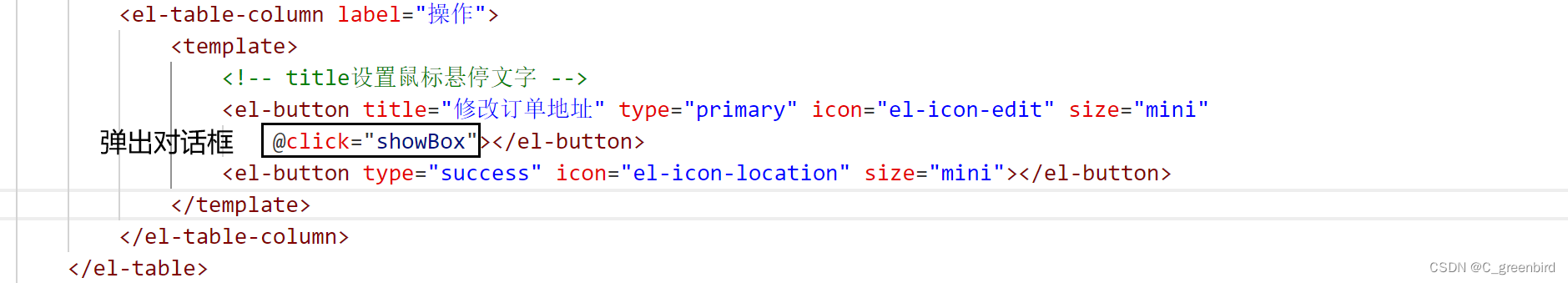
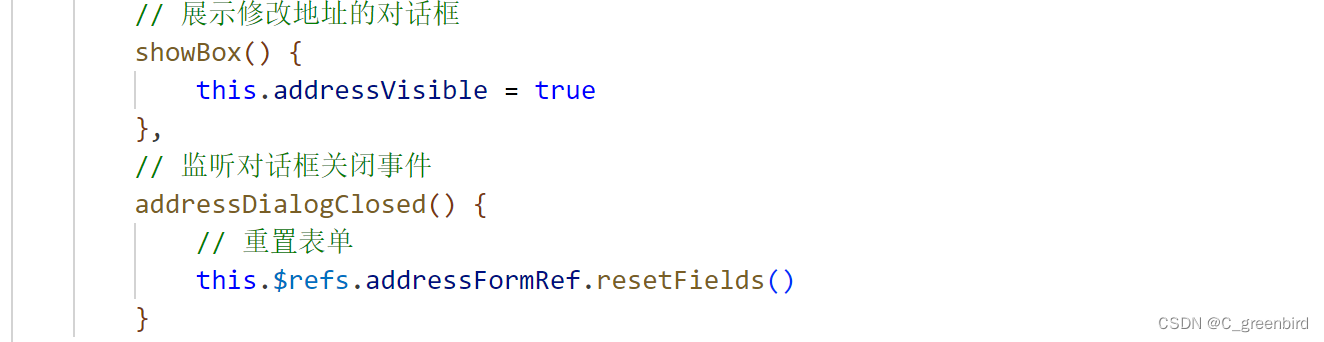
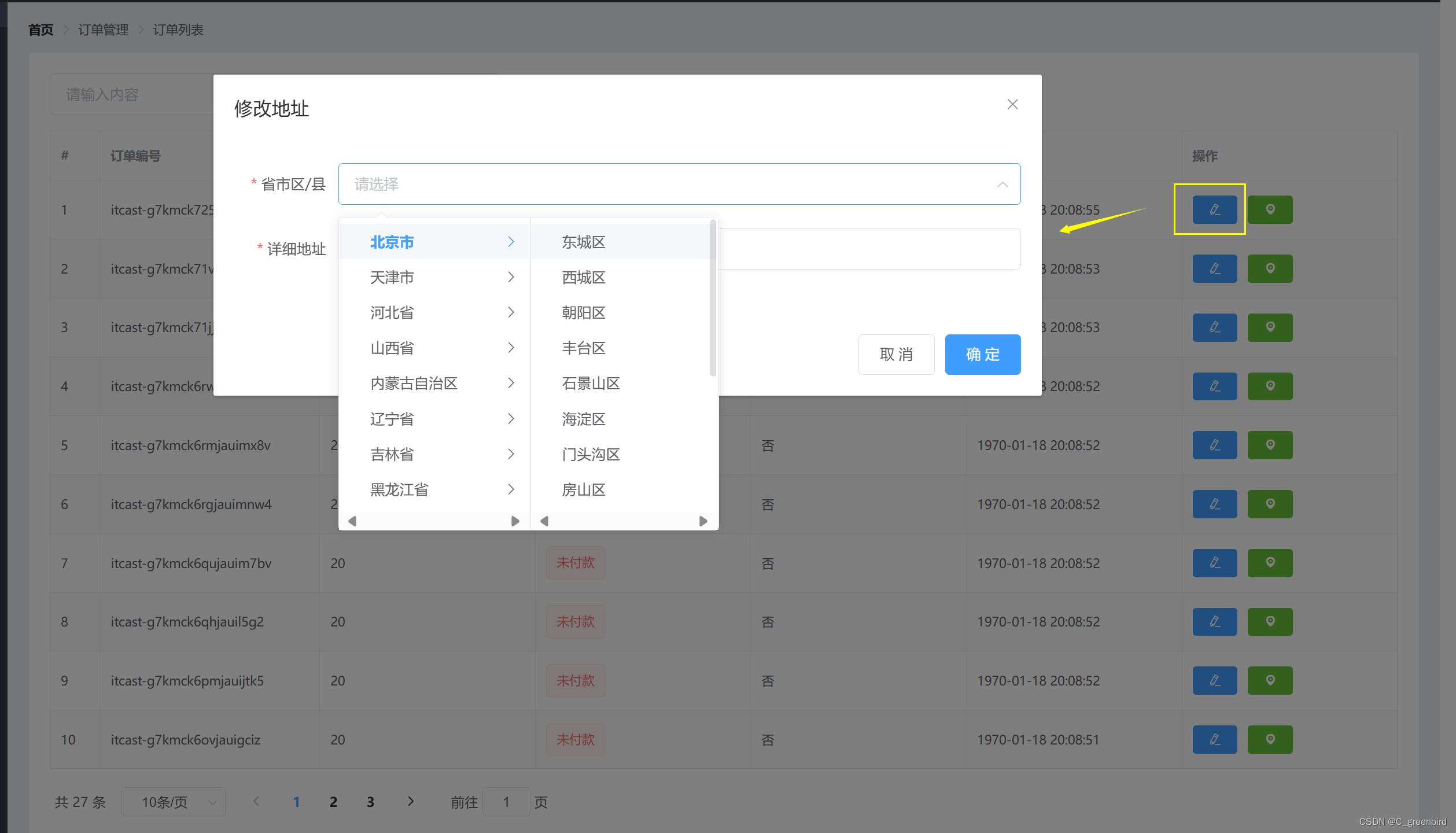
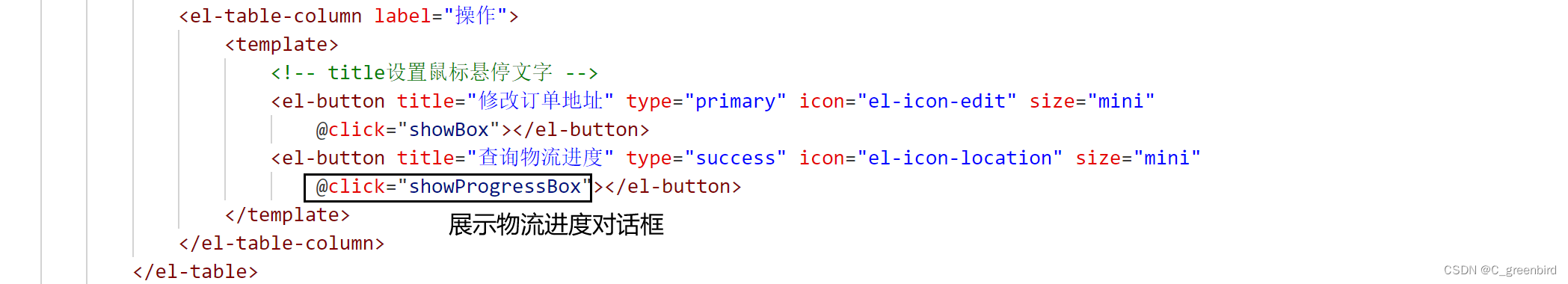
實現修改訂單地址的效果
主要實現省市聯動效果
由于API文檔未提供修改地址的接口,故此處無法實現




調整級聯選擇器寬度:

效果展示:

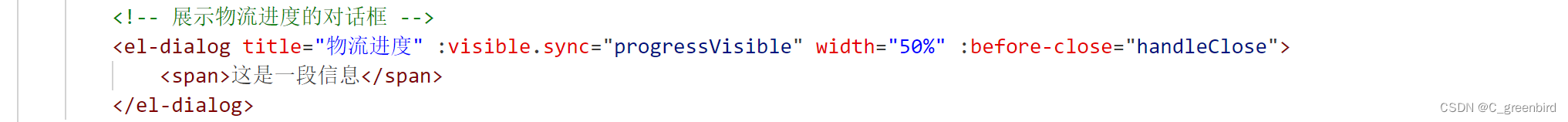
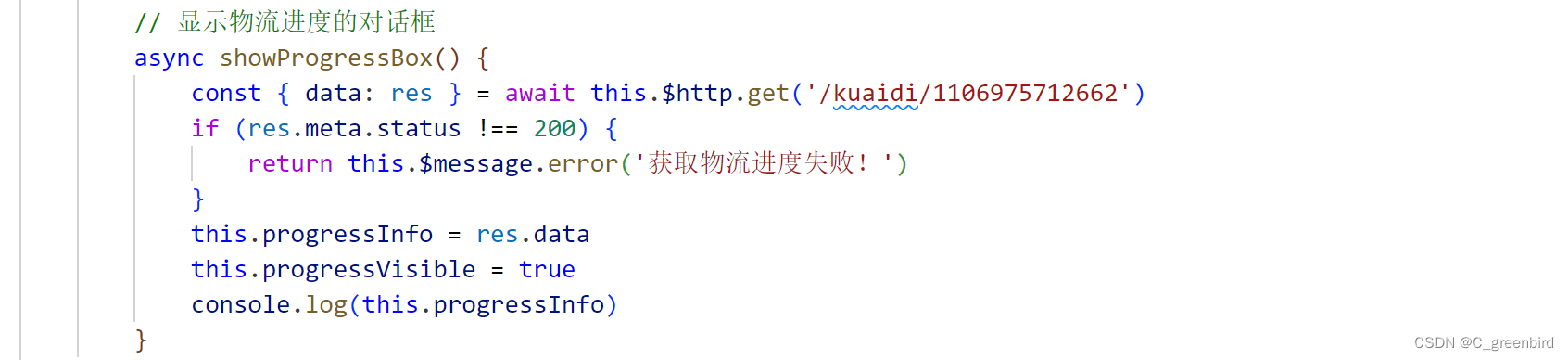
實現物流進度的查詢




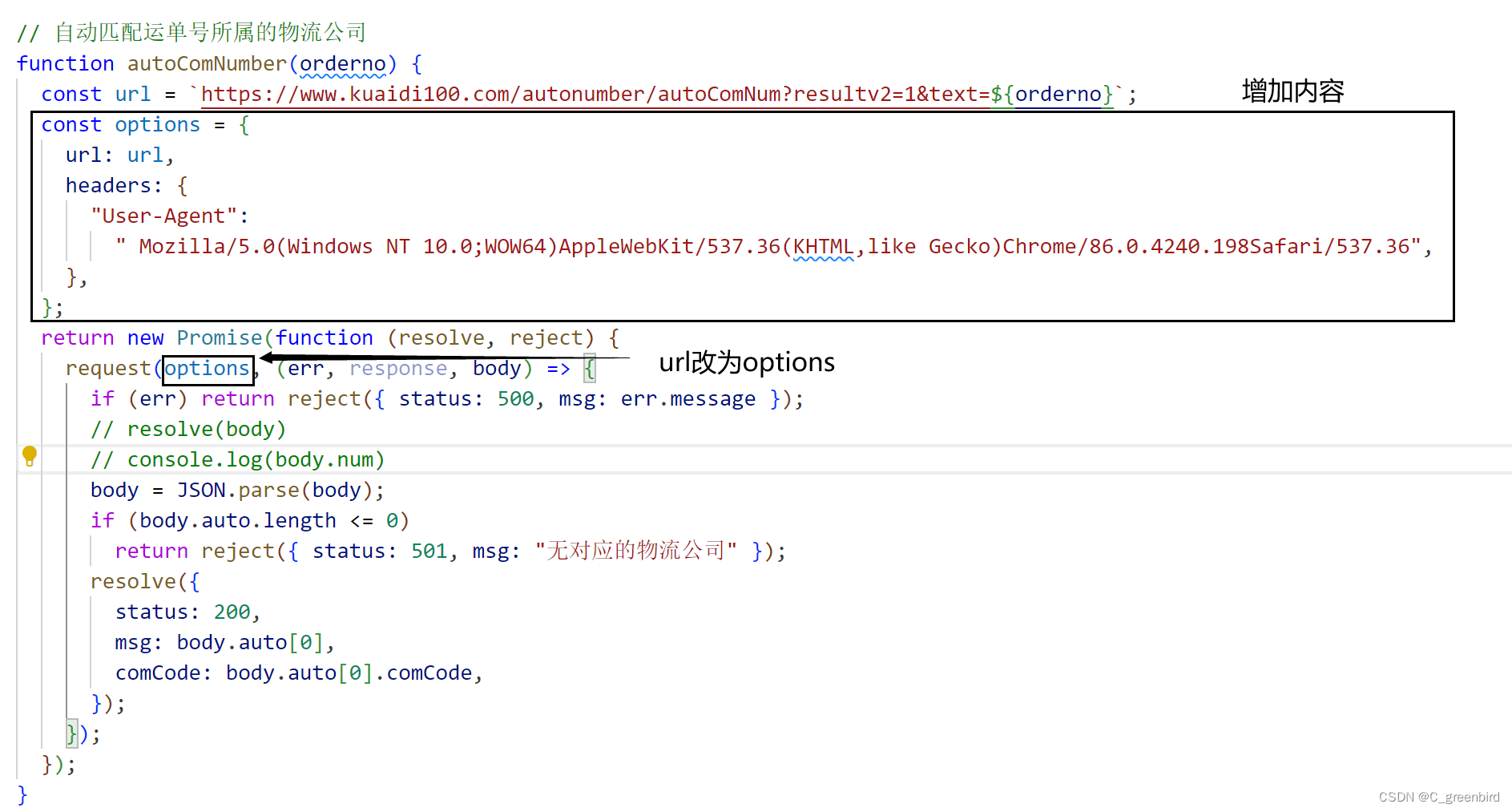
bug:但是一點擊查詢物流進度按鈕后臺就崩了
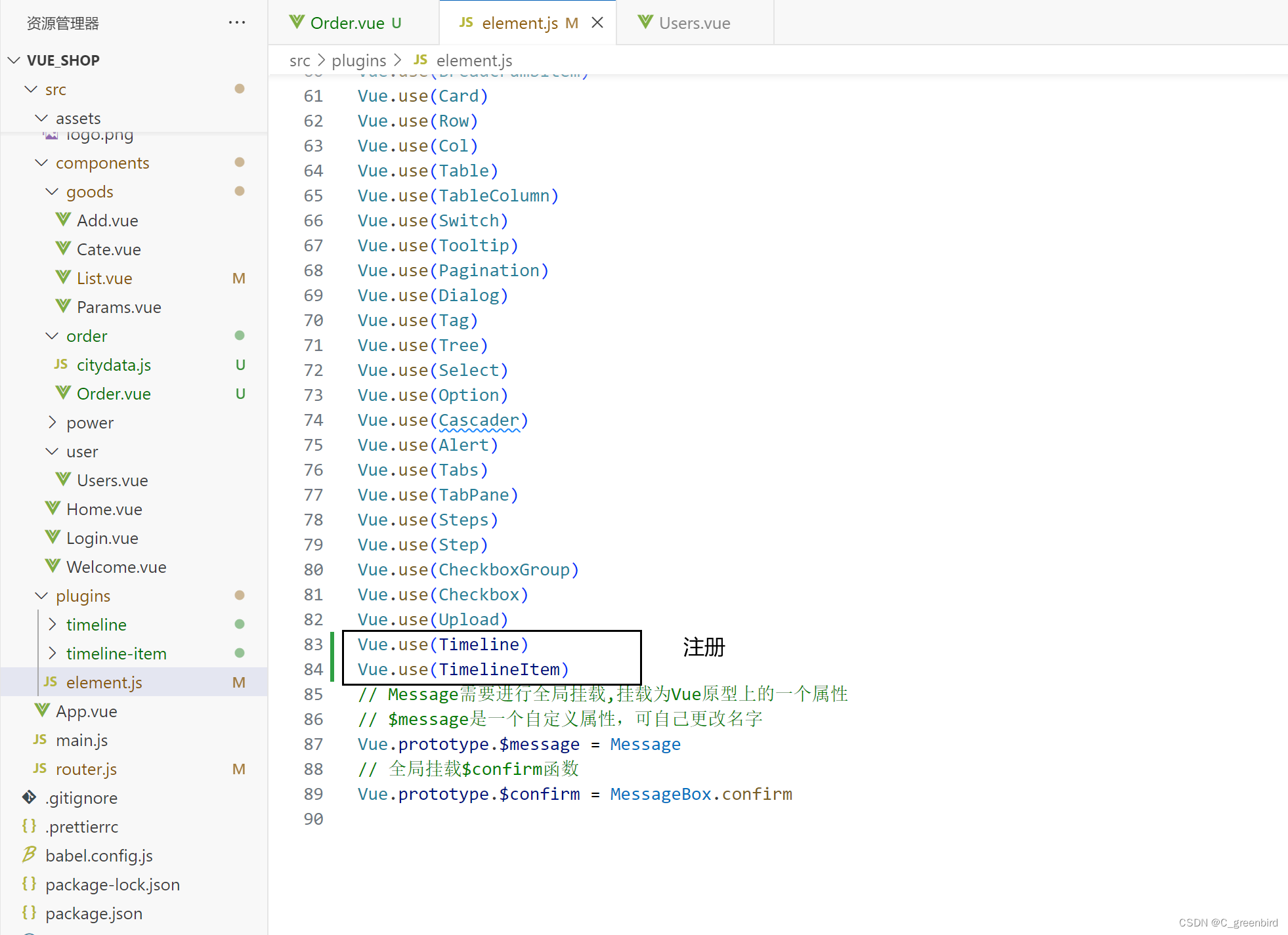
查詢了網上的解決方案黑馬 Vue 電商后臺管理項目中獲取物流地址問題解決方法

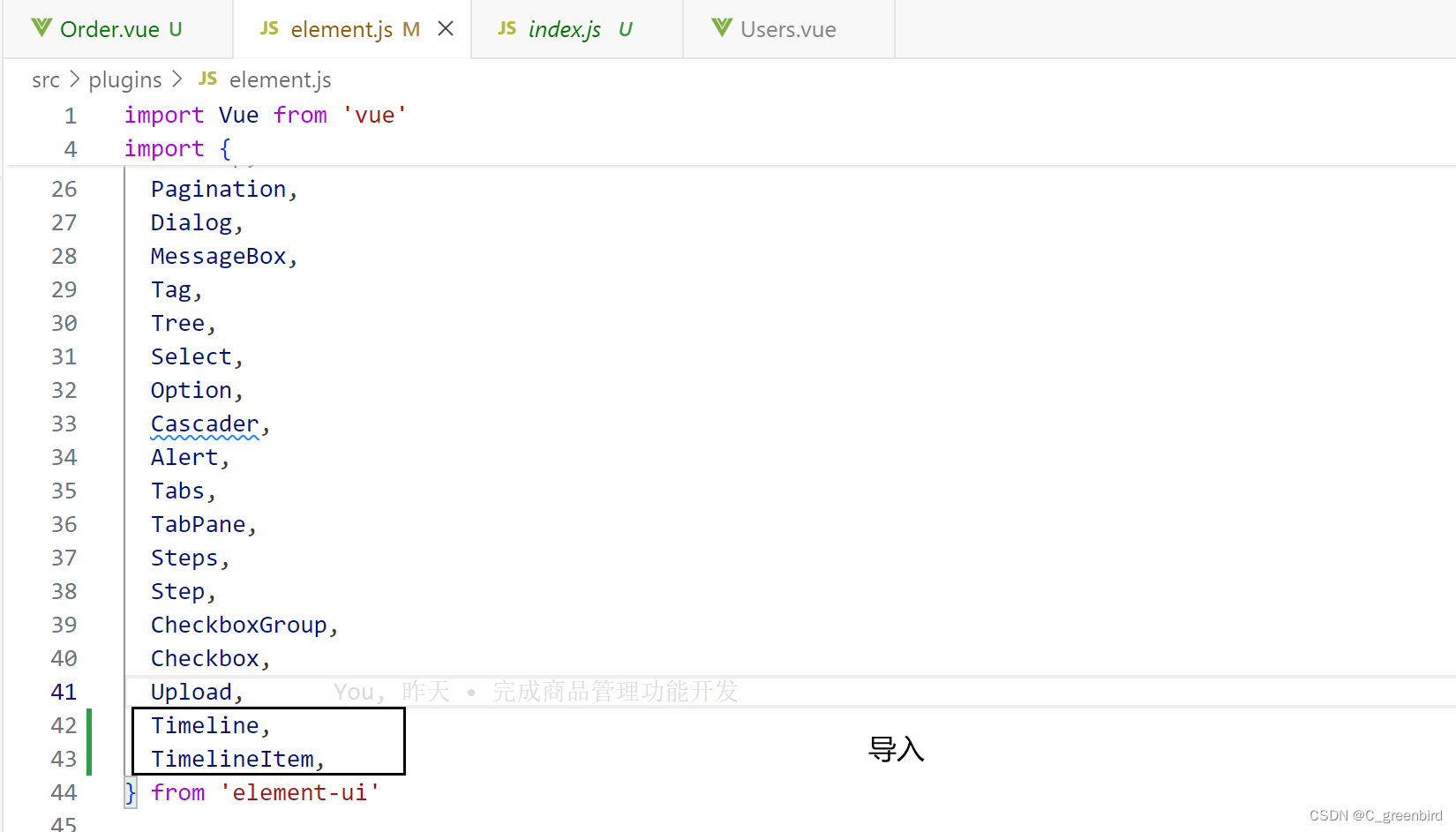
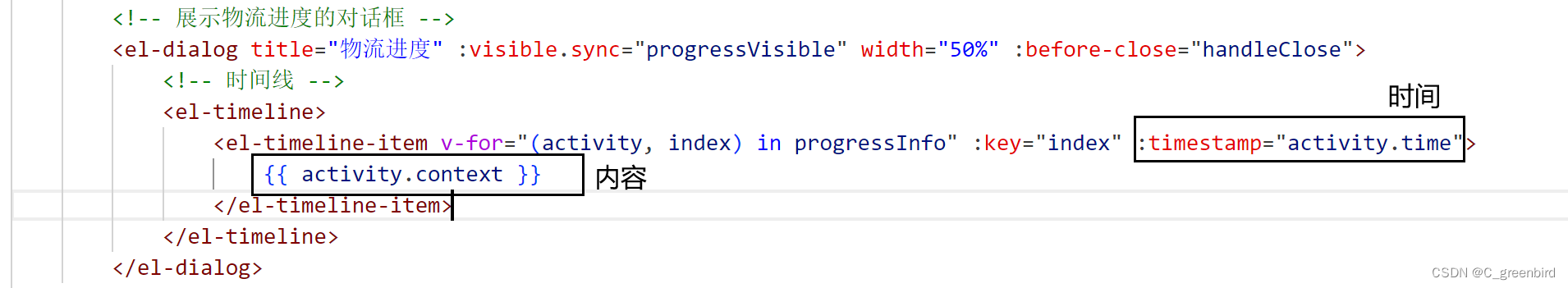
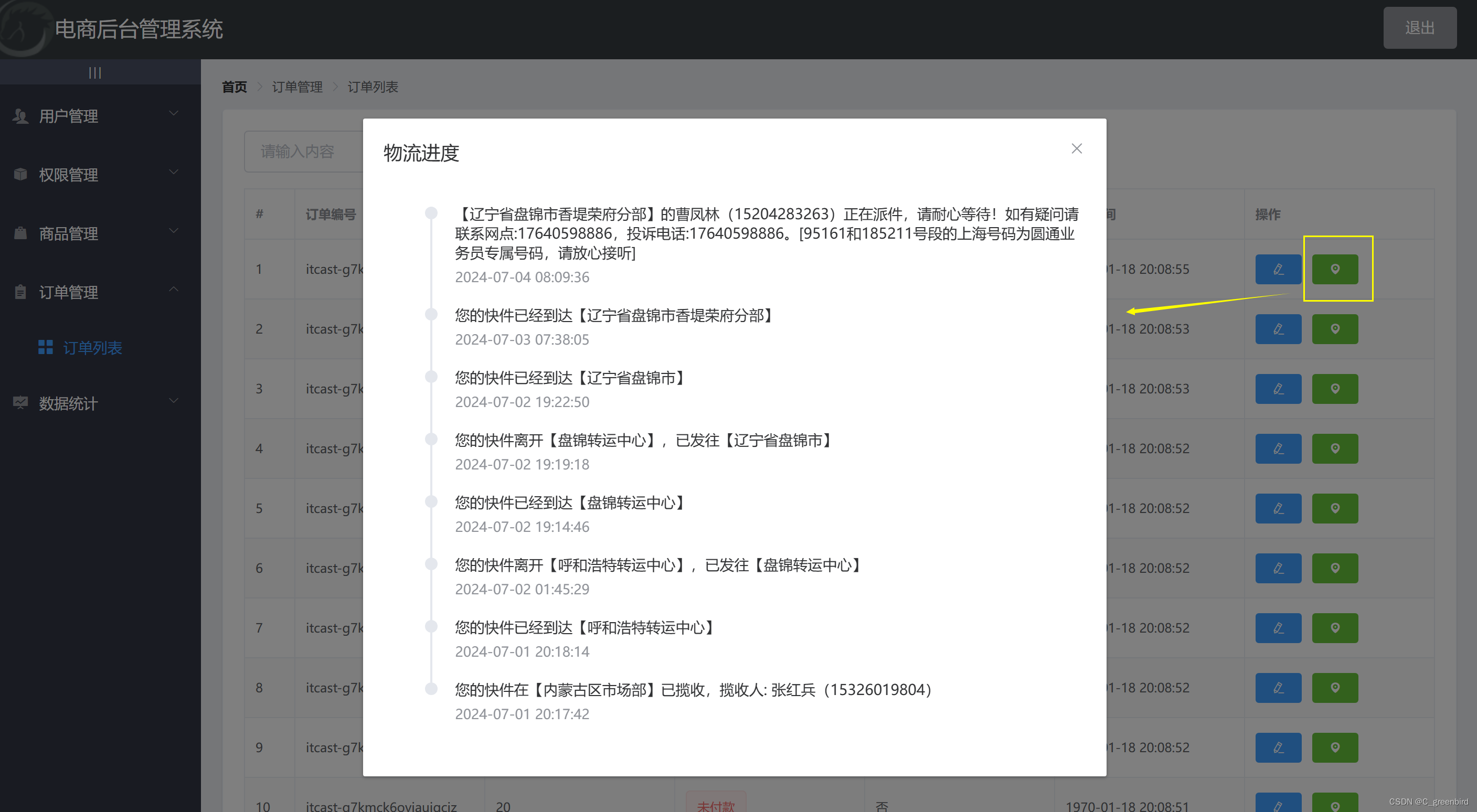
將物流進度以時間軸的形式展示到物流進度的面板中



效果展示:

PS:這個接口每次點開顯示地數據都不同哈哈哈哈哈
提交訂單管理代碼
git branch 查看當前所有分支
git status 查看當前文件狀態(tài)
git add . 將所有已修改和添加文件放到暫存區(qū)
git commit -m "完成訂單功能的開發(fā)" 本地提交代碼到當前分支
本地order代碼提交已完成
git push 將本地當前分支提交到云端
master還是舊代碼
git checkout master 切換到master分支
git merge order 合并order代碼
git push 將master分支推送到云端
