成都模板網(wǎng)站建設(shè)網(wǎng)絡(luò)推廣優(yōu)化平臺
項(xiàng)目框架搭建
1.使用vue create快速搭建vue項(xiàng)目

2.使用VC Code打開新生成的項(xiàng)目

- 端口號簡單配置
修改
vue.config.js文件,內(nèi)容修改如下

所需庫安裝
npm install vue-resource --save --no-fund
npm install vue-router@3 --save --no-fund
npm install axios --save --no-fund
關(guān)閉eslint檢測
修改.eslintrc.js文件,注釋掉
'eslint:recommended',并在rules中加上"vue/no-unused-components":"off"不關(guān)閉檢測,組件注冊后未被使用時(shí),會直接報(bào)錯(cuò)導(dǎo)致項(xiàng)目無法運(yùn)行

前端網(wǎng)站開發(fā)
添加博客頁
修改App.vue,注冊
AddBlog組件
<template><div id="app"><add-blog></add-blog></div>
</template><script>
import AddBlog from './components/AddBlog'
export default {name: 'app',components: {AddBlog}
}
</script><style>
</style>
編寫AddBlog.vue代碼
<template><div id="add-blog"><h2>添加博客</h2><form v-if="!submited"><label>博客標(biāo)題</label><input type="text" v-model="blog.title" required /><label>博客內(nèi)容</label><textarea v-model="blog.content"></textarea><div id="checkboxes"><label>Vue.js</label><input type="checkbox" value="Vue.js" v-model="blog.categories"><label>Node.js</label><input type="checkbox" value="Node.js" v-model="blog.categories"><label>React.js</label><input type="checkbox" value="React.js" v-model="blog.categories"><label>Angular4</label><input type="checkbox" value="Angular4" v-model="blog.categories"></div><label>作者:</label><select v-model="blog.author"><option v-for="author in authors" :key="author">{{ author }}</option></select><button v-on:click.prevent="post">添加博客</button></form><div v-if="submited"><h3>添加成功</h3></div><hr><!-- 展示預(yù)覽區(qū)域 --><div id="preview"><h3>博客總覽</h3><p>博客標(biāo)題:{{ blog.title }}</p><p>博客內(nèi)容:</p><p>{{ blog.content }}</p><p>博客分類:</p><ul><li v-for="category in blog.categories" :key="category">{{ category }}</li></ul><p>作者:</p><p>{{ blog.author }}</p></div></div>
</template><script>
export default {// 測試數(shù)據(jù)網(wǎng)站:https://jsonplaceholder.typicode.com/postsname: 'add-blog',data() {return {blog: {title: "",content: "",categories: [],author: ""},authors: ["cy", "fy", "cyfy"],submited: false}},methods: {post: function () {// 向指定網(wǎng)站發(fā)送post請求this.$http.post("https://jsonplaceholder.typicode.com/posts", {title: this.blog.title,body: this.blog.content,UserId: 1}).then(function (data) { // 接受網(wǎng)站返回的數(shù)據(jù)this.submited = true;// console.log(data);});}}
}
</script><style scoped>
/* 針對id=add-blog下所有元素 */
#add-blog * {box-sizing: border-box;
}#add-blog {margin: 20px auto;max-width: 600px;padding: 20px;
}label {display: block;margin: 20px 0 10px;
}input[type="text"],
textarea,
select {display: block;width: 100%;padding: 8px;
}textarea {height: 200px;
}#checkboxes label {display: inline-block;margin-top: 0;
}#checkboxes input {display: inline-block;margin-right: 10px;
}button {display: block;margin: 20px 0;background: cyan;color: fff;border: 0;padding: 14px;border-radius: 4px;font-size: 18px;cursor: pointer;
}#preview {padding: 10px 20px; /* 內(nèi)邊距:上下邊距 左右邊距 */ border: 1px dotted #ccc; /* 邊框設(shè)置:邊框大小 邊框樣式 邊框顏色 */margin: 30px 0; /* 外邊距:上下邊距 左右邊距 */
}h3 {margin-top: 10px; /* 上外邊距 */
}
</style>編寫main.js文件,注冊使用
VueResource組件
import Vue from 'vue'
// 導(dǎo)入vue-resource
import VueResource from 'vue-resource'
import App from './App.vue'
import store from './store'Vue.config.productionTip = false
// 使用VueResource
Vue.use(VueResource)new Vue({store,render: h => h(App),
}).$mount('#app')運(yùn)行效果
 --------------------------------------------------
--------------------------------------------------

博客列表頁
修改App.vue,注冊
ShowBlogs組件
<template><div id="app"><!-- <add-blog></add-blog> --><show-blogs></show-blogs></div>
</template><script>
import AddBlog from './components/AddBlog'
import ShowBlogs from './components/ShowBlogs'export default {name: 'app',components: {AddBlog,ShowBlogs}
}
</script><style>
</style>
編寫ShowBlogs.vue代碼
<template><div v-theme:column="'wide'" id="show-blogs"><h1>博客總覽</h1><input type="text" v-model="search" placeholder="搜索" /><div class="single-blog" v-for="blog in filteredBlogs" :key="blog.id"><h2 v-rainbow>{{ blog.title | to-uppercase }}</h2><article>{{ blog.body | snippet }}</article></div></div>
</template><script>export default {name: 'show-blogs',data() {return {blogs: [],search: ""}},created() {this.$http.get('https://jsonplaceholder.typicode.com/posts').then(function (data) {// 截取前十條數(shù)據(jù),賦值給blogs中this.blogs = data.body.slice(0, 10);})},computed: {// 過濾博客,篩選出符合條件的博客filteredBlogs: function () {return this.blogs.filter((blog) => {return blog.title.match(this.search) || blog.body.match(this.search);})}},filters: {// 標(biāo)題字母全部轉(zhuǎn)換為大寫字母toUppercase(value) {return value.toUpperCase();},// 博客內(nèi)容一次僅顯示100字符,后面字符用“...”代替snippet(value) {return value.slice(0, 100) + "...";}},directives: {// 標(biāo)題字體顏色隨機(jī)"rainbow": {bind(el, binding, value) {el.style.color = "#" + Math.random().toString(16).slice(2, 8);}},// 根據(jù)屬性值賦予博客列表最大寬度"theme": {bind(el, binding, value) {if (binding.value == 'wide') {el.style.maxWidth = "1260px";} else if (binding.value == 'narrow') {el.style.maxWidth = "560px";}if (binding.arg == 'column') {el.style.background = "#6677cc";el.style.padding = '20px';}}}}}
</script><style>
#show-blogs {max-width: 800px;margin: 0 auto;
}.single-blog {padding: 20px;margin: 20px 0;box-sizing: border-box;background: #eee;border: 1px dotted #aaa;
}#show-blogs a {color: #444;text-decoration: none;
}input[type="text"] {padding: 8px;width: 100%;box-sizing: border-box;
}
</style>
運(yùn)行效果
 搜索
搜索

實(shí)現(xiàn)路由跳轉(zhuǎn)
編寫main.js文件,注冊使用
vue-router組件
import Vue from 'vue'
import VueResource from 'vue-resource'
import App from './App.vue'
import store from './store'
// 導(dǎo)入vue-router
import VueRouter from 'vue-router'
// 導(dǎo)入路由配置文件
import Routes from './routes/routes'Vue.config.productionTip = falseVue.use(VueResource)
// 使用VueRouter
Vue.use(VueRouter)// 創(chuàng)建路由
const router = new VueRouter({routes:Routes,// 去除路徑上的#號mode:"history"
})new Vue({store,render: h => h(App),// 注冊路由配置router:router
}).$mount('#app')編寫routes.js文件,配置路由跳轉(zhuǎn)邏輯
import AddBlog from './../components/AddBlog';
import ShowBlogs from './../components/ShowBlogs';
export default[{path:"/",component:ShowBlogs},{path:"/add",component:AddBlog}
]
修改App.vue,注冊
BlogHeader組件實(shí)現(xiàn)導(dǎo)航欄功能
<template><div id="app"><!-- <add-blog></add-blog> --><!-- <show-blogs></show-blogs> --><blog-header></blog-header><router-view></router-view></div>
</template><script>
import AddBlog from './components/AddBlog'
import ShowBlogs from './components/ShowBlogs'
import BlogHeader from './components/BlogHeader'export default {name: 'app',components: {AddBlog,ShowBlogs,BlogHeader}
}
</script><style>
</style>
編寫B(tài)logHeader.vue代碼
<template><nav><ul><li><router-link to="/" exact>博客總覽</router-link><router-link to="/add" exact>博客發(fā)布</router-link></li></ul></nav>
</template><script>
export default({name:"blog-header"
})
</script><style scoped>
ul{/* 去除列表前面的符號“·” */list-style-type: none;/* 字體居中 */text-align:center;margin:0;
}
li{display: inline-block;margin: 0 px;
}
a{color:#fff;text-decoration: none;padding: 12px;border-radius: 5px;
}
nav{background: crimson;padding: 30px 0;margin-bottom: 40px;
}
.router-link-active{background: rgba(255,255,255,0.8);color: #444;
}
</style>
運(yùn)行效果


博客詳情頁
修改routes.js,增加詳情頁路由配置
import AddBlog from './../components/AddBlog';
import ShowBlogs from './../components/ShowBlogs';
import SingleBlog from './../components/SingleBlog';
export default[{path:"/",component:ShowBlogs},{path:"/add",component:AddBlog},{path:"/blog/:id",component:SingleBlog}
]
編寫SingleBlog.vue代碼,實(shí)現(xiàn)博客詳情頁
<template><div id="single-blog"><h1>{{ blog.title }}</h1><article>{{ blog.body }}</article></div>
</template><script>
export default({name:"single-blog",data(){return {// 獲取URL路徑上的id值id:this.$route.params.id,blog:{}}},created(){// 請求本地JSON數(shù)據(jù)this.$http.get('https://jsonplaceholder.typicode.com/posts/' + this.id).then(function(data){this.blog = data.body;})}
})
</script><style scoped>
#single-blog{max-width: 960px;margin: 0 auto;padding: 20px;background: #eee;border: 1px dotted #aaa;
}
</style>
修改ShowBlogs.vue,增加點(diǎn)擊跳轉(zhuǎn)
<template><div v-theme:column="'wide'" id="show-blogs"><h1>博客總覽</h1><input type="text" v-model="search" placeholder="搜索" /><div class="single-blog" v-for="blog in filteredBlogs" :key="blog.id"><!-- 使用router-link實(shí)現(xiàn)路由跳轉(zhuǎn) --><router-link v-bind:to="'/blog/' + blog.id"><h2 v-rainbow>{{ blog.title | to-uppercase }}</h2><article>{{ blog.body | snippet }}</article></router-link></div></div>
</template>
運(yùn)行效果

數(shù)據(jù)地址替換
因?yàn)?code>https://jsonplaceholder.typicode.com/posts提供的數(shù)據(jù)是死的,并不能隨意修改,所以改用https://vuedemo-b1233.firebaseio.com【別人搭建的firebase網(wǎng)站數(shù)據(jù),可能會被關(guān)閉/移除】
使用axios
修改main.js,加入axios配置,替代vue-resource請求數(shù)據(jù)
import Vue from 'vue'
// import VueResource from 'vue-resource'
import App from './App.vue'
import store from './store'
import VueRouter from 'vue-router'
import Routes from './routes/routes'
import axios from 'axios'// 全局配置
axios.defaults.baseURL = 'https://vuedemo-b1233.firebaseio.com'Vue.config.productionTip = false// Vue.use(VueResource)
Vue.use(VueRouter)// 創(chuàng)建路由
const router = new VueRouter({routes:Routes,// 去除路徑上的#號mode:"history"
})new Vue({store,render: h => h(App),router:router
}).$mount('#app')修改所有博客主頁,使用axios替代$http
修改ShowBlog.vue
<template><div v-theme:column="'wide'" id="show-blogs"><h1>博客總覽</h1><input type="text" v-model="search" placeholder="搜索" /><div class="single-blog" v-for="blog in filteredBlogs" :key="blog.id"><router-link v-bind:to="'/blog/' + blog.id"><h2 v-rainbow>{{ blog.title | to-uppercase }}</h2><article>{{ blog.content | snippet }}</article></router-link></div></div>
</template><script>
import axios from 'axios'
export default {name: 'show-blogs',data() {return {blogs: [],search: ""}},created() {axios.get('/posts.json').then(function(data){return data.data;}).then((data) => {var blogsArray = [];for(let key in data){data[key].id = key;// 如果content為空,則將body的值賦予給content// 這么做的原因:因?yàn)閿?shù)據(jù)有很多人修改,出現(xiàn)了很多錯(cuò)誤數(shù)據(jù)if(!data[key].content){data[key].content = data[key].body;}blogsArray.push(data[key]);}// 截取前十條數(shù)據(jù),賦值給blogs中this.blogs = blogsArray.slice(0, 10);})},computed: {filteredBlogs: function () {return this.blogs.filter((blog) => {return blog.title.match(this.search) || blog.content.match(this.search);})}},filters: {toUppercase(value) {return value.toUpperCase();},snippet(value) {return value.slice(0, 100) + "...";}},directives: {"rainbow": {bind(el, binding, value) {el.style.color = "#" + Math.random().toString(16).slice(2, 8);}},"theme": {bind(el, binding, value) {if (binding.value == 'wide') {el.style.maxWidth = "1260px";} else if (binding.value == 'narrow') {el.style.maxWidth = "560px";}if (binding.arg == 'column') {el.style.background = "#6677cc";el.style.padding = '20px';}}}}}
</script>
修改SingleBlog.vue
<template><div id="single-blog"><h1>{{ blog.title }}</h1><article>{{ blog.content }}</article></div>
</template><script>
import axios from 'axios'
export default({name:"single-blog",data(){return {id:this.$route.params.id,blog:{}}},created(){// 請求本地JSON數(shù)據(jù)axios.get('/posts/' + this.id + '.json').then((data) => {// 如果content為空,則將body的值賦予給contentif(!data.data.content){data.data.content = data.data.body;}this.blog =data.data;})}
})
</script>
修改AddBlog.vue
<template><div id="add-blog"><h2>添加博客</h2><form v-if="!submited"><label>博客標(biāo)題</label><input type="text" v-model="blog.title" required /><label>博客內(nèi)容</label><textarea v-model="blog.content"></textarea><div id="checkboxes"><label>Vue.js</label><input type="checkbox" value="Vue.js" v-model="blog.categories"><label>Node.js</label><input type="checkbox" value="Node.js" v-model="blog.categories"><label>React.js</label><input type="checkbox" value="React.js" v-model="blog.categories"><label>Angular4</label><input type="checkbox" value="Angular4" v-model="blog.categories"></div><label>作者:</label><select v-model="blog.author"><option v-for="author in authors" :key="author">{{ author }}</option></select><button v-on:click.prevent="post">添加博客</button></form><div v-if="submited"><h3>添加成功</h3></div><hr><div id="preview"><h3>博客總覽</h3><p>博客標(biāo)題:{{ blog.title }}</p><p>博客內(nèi)容:</p><p>{{ blog.content }}</p><p>博客分類:</p><ul><li v-for="category in blog.categories" :key="category">{{ category }}</li></ul><p>作者:</p><p>{{ blog.author }}</p></div></div>
</template><script>
import axios from 'axios'
export default {// https://jsonplaceholder.typicode.com/postsname: 'add-blog',data() {return {blog: {title: "",content: "",categories: [],author: ""},authors: ["cy", "fy", "cyfy"],submited: false}},methods: {post: function () {axios.post("/posts.json", this.blog).then( (data) => {this.submited = true;console.log(data);});}}
}
</script>
運(yùn)行效果

刪除博客
修改SingleBlog.vue,增加刪除邏輯
<template><div id="single-blog"><h1>{{ blog.title }}</h1><article>{{ blog.content }}</article><p>作者:{{ blog.author }}</p><p>分類:</p><ul><li v-for="category in blog.categories" :key="category">{{ category }}</li></ul><button @click="deleteSingleBlog()">刪除</button></div>
</template><script>
import axios from 'axios'
export default({name:"single-blog",data(){return {id:this.$route.params.id,blog:{}}},created(){// 請求本地JSON數(shù)據(jù)axios.get('/posts/'+ this.id + '.json').then((data) => {// 如果content為空,則將body的值賦予給contentif(!data.data.content){data.data.content = data.data.body;}if(!data.data.categories){data.data.categories = [];}this.blog =data.data;})},methods:{deleteSingleBlog(){axios.delete('/posts/'+ this.id + '.json').then(response =>{console.log("刪除成功");this.$router.push({path:'/'})})}}
})
</script>
運(yùn)行效果:

博客編輯頁
修改SingleBlog.vue,增加編輯頁跳轉(zhuǎn)
<template><div id="single-blog"><h1>{{ blog.title }}</h1><article>{{ blog.content }}</article><p>作者:{{ blog.author }}</p><p>分類:</p><ul><li v-for="category in blog.categories" :key="category">{{ category }}</li></ul><button @click="deleteSingleBlog()">刪除</button><router-link :to="'/edit/' + id">編輯</router-link> </div>
</template>修改router.js,增加編輯頁跳轉(zhuǎn)
import AddBlog from './../components/AddBlog';
import ShowBlogs from './../components/ShowBlogs';
import SingleBlog from './../components/SingleBlog';
import EditBlog from './../components/EditBlog';
export default[{path:"/",component:ShowBlogs},{path:"/add",component:AddBlog},{path:"/blog/:id",component:SingleBlog},{path:"/edit/:id",component:EditBlog}
]
編寫EditBlog.vue,實(shí)現(xiàn)博客編輯頁
<template><div id="edit-blog"><h2>編輯博客</h2><form v-if="!submited"><label>博客標(biāo)題</label><input type="text" v-model="blog.title" required /><label>博客內(nèi)容</label><textarea v-model="blog.content"></textarea><div id="checkboxes"><label>Vue.js</label><input type="checkbox" value="Vue.js" v-model="blog.categories"><label>Node.js</label><input type="checkbox" value="Node.js" v-model="blog.categories"><label>React.js</label><input type="checkbox" value="React.js" v-model="blog.categories"><label>Angular4</label><input type="checkbox" value="Angular4" v-model="blog.categories"></div><label>作者:</label><select v-model="blog.author"><option v-for="author in authors" :key="author">{{ author }}</option></select><button v-on:click.prevent="edit">編輯博客</button></form><div v-if="submited"><h3>編輯成功</h3></div><hr><div id="preview"><h3>博客總覽</h3><p>博客標(biāo)題:{{ blog.title }}</p><p>博客內(nèi)容:</p><p>{{ blog.content }}</p><p>博客分類:</p><ul><li v-for="category in blog.categories" :key="category">{{ category }}</li></ul><p>作者:</p><p>{{ blog.author }}</p></div></div>
</template><script>
import axios from 'axios'
export default {name: 'edit-blog',data() {return {id:this.$route.params.id,blog: {title: "",content: "",categories: [],author: ""},authors: ["cy", "fy", "cyfy"],submited: false}},methods: {fetchDate(){axios.get('/posts/' + this.id + '.json').then(data =>{// 如果categories不存在,就給它賦值為空if(!data.data.categories){data.data.categories = [];}this.blog = data.data;})},edit: function () {axios.put('/posts/' + this.id + '.json',this.blog).then((data) => {this.submited = true;});}},created(){this.fetchDate();}
}
</script><style scoped>
/* 針對id=add-blog下所有元素 */
#edit-blog * {box-sizing: border-box;
}#edit-blog {margin: 20px auto;max-width: 600px;padding: 20px;
}label {display: block;margin: 20px 0 10px;
}input[type="text"],
textarea,
select {display: block;width: 100%;padding: 8px;
}textarea {height: 200px;
}#checkboxes label {display: inline-block;margin-top: 0;
}#checkboxes input {display: inline-block;margin-right: 10px;
}button {display: block;margin: 20px 0;background: cyan;color: fff;border: 0;padding: 14px;border-radius: 4px;font-size: 18px;cursor: pointer;
}#preview {/* 內(nèi)邊距 */padding: 10px 20px;/* 邊框 */border: 1px dotted #ccc;/* 外邊距 */margin: 30px 0;
}h3 {margin-top: 10px;
}
</style>運(yùn)行效果
 發(fā)布成功
發(fā)布成功

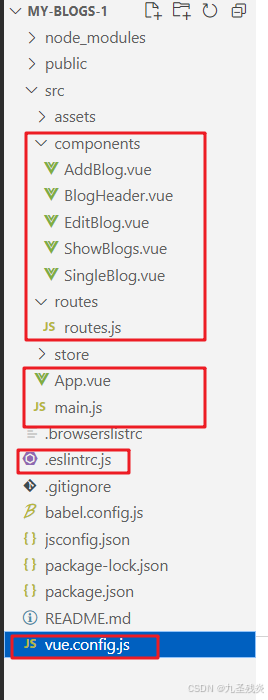
整體項(xiàng)目結(jié)構(gòu)